This tutorial will illustrate the methods to truncate a JavaScript string.
Truncate a String in JavaScript
To truncate a string, use the following methods:
- substring() method
- Combination of split() and join() method
Let’s explain these methods in detail.
Method 1: Truncate a String Using substring() Method
The substring() method is a “String” type method and it trims the string between the specified indexes. If the original string’s length exceeds the limit, it returns only that portion until the number of characters equals the specified limit:
Syntax
The given syntax is used for the “substring()” method:
It takes two parameters:
- “start” is the start index of the substring
- “end” is the last index where the string will be truncated.
Return Value: It will return a new trimmed string.
Example
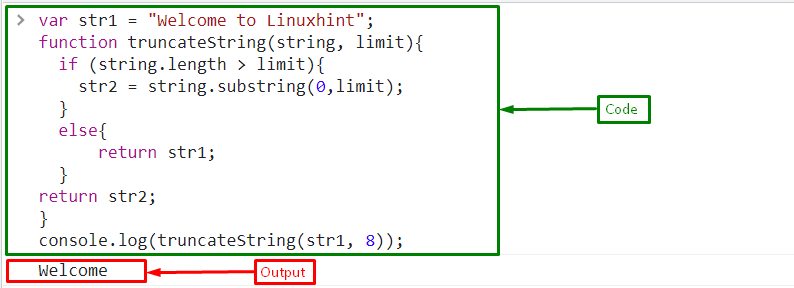
First, create a variable “str1” that stores a string “Welcome to Linuxhint”:
Define a function named “truncateString()” with two parameters, “string” and “limit”. In this function, check the length of the string using the “length” property. If the length of the string is greater than the specified limit, trim the string using the “substring()” method where the two arguments are passed, the start index of the string and the limit that will be the last index of the string:
if (string.length > limit){
str2 = string.substring(0,limit);
}
else{
return str1;
}
return str2;
}
Call the “truncateString()” function by passing string “str1” and limit “8”:
The output displays the trimmed string starting from the start index 0 and ending at the index 8:
Method 2: Truncate a String Using split() Method with join() Method
There is another method to truncate a string called the “split()” method which splits the string into an array of substrings on a specific character. To join the substrings into a string, use the “join()” method
Syntax
Follow the given syntax of the split() method for tokenizing a string in JavaScript:
- Here, the “separator” is any specific character that is used as the separator parameter to specify where to split the string.
- “limit” is an integer that indicates the number of splits.
- It returns an array of substrings based on the passed arguments.
Example
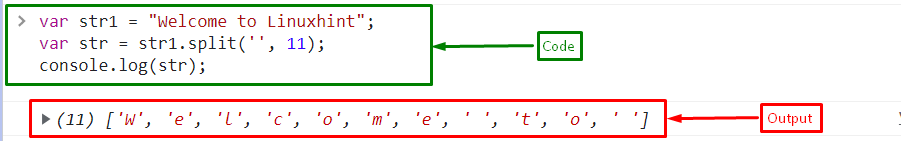
Utilize the same string “str1” created in the above example, and then, call the split() method by passing an empty string (‘’) and limit “11” as arguments:
The output shows an array of substrings of length 11:
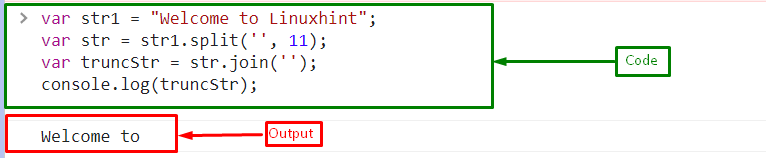
Now, join the array into a string using the join() method and store it in a variable “truncStr”:
Print the resultant string using the “console.log()” method:
Output
Conclusion
To truncate a string in JavaScript, use the “substring()” method, or the combination of the “split()” and “join()” methods. The substring() method is the most common method for truncating the strings in JavaScript. It trims the string between the specified indexes. The split() method splits the strings into an array of substrings and the join() method is used to convert that array of substrings to the string. This tutorial illustrated the methods for trimming JavaScript strings.