At the end of any statement or phrase, a question mark (?) is used to indicate a direct question. However, have you ever encountered a situation question mark in JavaScript code and wondered what it meant? A question mark can perform different functions based on its use. You can use it wherever it is required once you know what it is.
This post will demonstrate the question mark “?” in JavaScript.
What is “?” in JavaScript?
The question mark “?” in JavaScript might have three different meanings. It is used in JavaScript as:
-
- Ternary Operator
- Null Coalescing Operator
- Optional Chaining Operator
“?” as a Ternary Operator in JavaScript
In every programming language, conditional statements are typically represented by “if-else” statements. However, even for the simplest conditions, these statements require multiple lines of code. In such a scenario, utilize the Question Mark (?) in JavaScript conditional statements as the “ternary Operator”.
The word “ternary” denotes a relationship between three elements, the condition, the truth block, and the false block. The condition and the truth block are separated by a question mark (?), and the colon (:) separates the truth and the false block. This operator returns a boolean value depending upon the evaluation of the condition.
How to Use “?” as a Ternary Operator?
The “?” can be used as a ternary operator as follows:
Here, “condition” is an expression that needs to be evaluated and produces a boolean value, where “true” is the value that will be applied if the condition is true, and “false” is the value that will be used if the condition is false.
Example
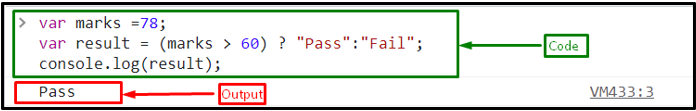
First, we will create a variable “marks” and assign a value “78”:
Then, check whether the marks is greater than 60 or not using the ternary operator. If yes, then print “Pass”; else, “Fail”:
Finally, print the result on the console using the “console.log()” method:
The corresponding output is:
Let’s discuss the other use of the Question mark (?) in JavaScript.
“?” as a Null Coalescing Operator in JavaScript
The OR || operator is useful. Still, in some cases, developers only want the first operand to be evaluated when it is null or undefined. As a result, the null coalescing operator has been added to ES11. It is denoted with a double question mark (??), and it belongs to the same class of logical operators as the logical OR and AND operators.
This operator gives the operand on the right-hand side as output if the operand on the left is “null” or “undefined”. The null coalescing operator makes conditional tests and debugging code much easier.
How to Use “?” as a Null Coalescing Operator?
To use a question mark (?) as a null coalescing operator, follow the below-given syntax:
Here, “statement1” and “statement2” are the two conditions that will be checked in such a way that if the statement1 is null or undefined, the only possible outcome is statement2, while if it is not null or undefined then, the result will be statement1.
Example
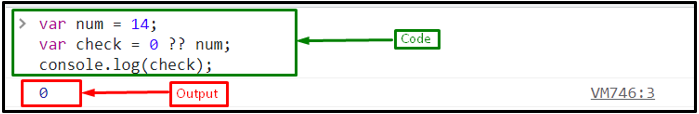
We will first create a variable “num” and assigned a value “14” to it:
Then, use the null coalescing operator with expressions “undefined” and “num”:
Lastly, print the result on the console:
The output gives the value of right-hand side operand as “undefined” is present on the left side of the null coalescing operator:
Similarly, when the keyword “null” is added in the place of “undefined“, it gives the same result, but If the other representations of the null value, such as an empty string ” “ or “0” are on the left-hand side, the null coalescing operator will not consider it as null and gives the value of left-hand side operand.
Here, we will use “0” and the null coalescing operator with variable “num”:
The output gives “0”, the left-hand-sided value:
The question mark in JavaScript is also used for one more purpose, let’s see it!
“?” as an Optional Chaining Operator in JavaScript
The “Optional Chaining Operator” is used as a question mark (?) with a dot(.) and is denoted as (?.). This operator can be used to access an object’s property or invoke a function. Instead of throwing an error, the object returns undefined if it is undefined or null. Using this operator is a secure and efficient access check for nested object attributes.
How to Use “?” as an Optional Chaining Operator?
For the chaining operator, you can use the given syntax:
Here, the optional chaining operator “?” is used to access the value of the specified object property.
Example 1: Accessing Non-existing Properties of an Empty Object
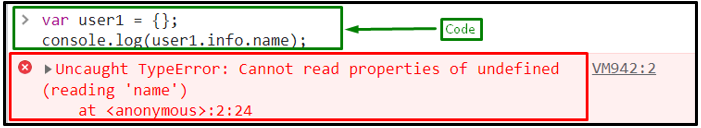
Here, first, we will create an empty object named “user1”:
Then, access its non-existing properties with the dot(.) operator, it will throw an error:
Output
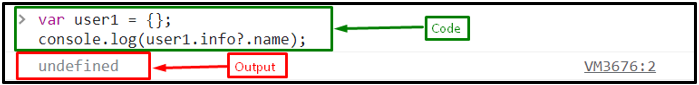
While, when the optional chaining operator is added to access its undefined properties, it will not throw an error:
The output gives undefined rather than error:
Let’s see one more example related to this functionality.
Example 2: Accessing Non-existing Properties of a Non-empty Object
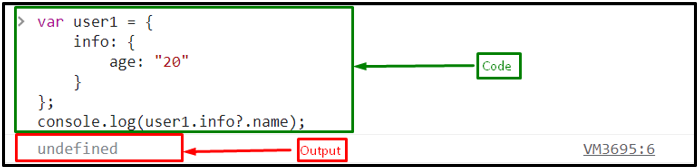
Here, we will define the properties of the object and then try to access the nested object attribute that does exist in the object:
info: {
age: "20"
}
};
Use the optional chaining operator for accessing nested object’s attribute:
As a result, “undefined” will be displayed on the console:
We have compiled all the uses of the question mark “?” in JavaScript.
Conclusion
The question mark (?) in JavaScript has three different meanings as it can be used as “Ternary Operator”,denoted as (?), “Null Coalescing Operator” as (??), and “Optional Chaining Operator” representing as (?.). Using a question mark (?) in JavaScript code makes your code readable and easily debug while handling mistakes. In this post, we have demonstrated what the question mark “?” is and its uses in JavaScript with detailed examples.