This manual will guide you to lowercase the first letter in JavaScript.
How to Make First Letter Lowercase in JavaScript?
To make the first letter lowercase in JavaScript, you can use:
- “toLowerCase()” and “slice()” methods
- “Logical AND” operator and “toLowerCase()” method
- “Regular Expression” and “replace()” method
We will now go through each of the approaches one by one!
Method 1: Make First Letter Lowercase in JavaScript Using toLowerCase() and slice() Methods
The “toLowerCase()” method converts the given string to lowercase letters, and the “slice()” method returns selected elements as a new array. These methods can be utilized to access the index of a particular character, convert it into lowercase and merge it into the string.
Syntax
In the given syntax, “start” and “end” refers to the start and end indexes of the given string.
The following example explains the stated concept.
Example
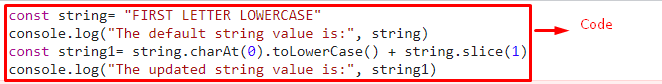
In the following example, store a particular string value in a variable named “string” and display it:
console.log("The default string value is:", string)
Now, apply the “charAt()” method in order to refer to the specific index “0” representing the first element, the toLowerCase() method to transform the character at the specified index to lowercase and the slice() method to place the character at the start of the string by referring to its index “1”:
Finally, display the updated string value with the first letter as lowercase on the console:
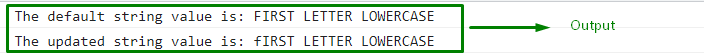
The output of the above implementation will be as follows:
Method 2: Make First Letter Lowercase in JavaScript Using Logical AND Operator and toLowerCase() method
The “Logical AND” Operator (&&) returns true if both the values are true and false otherwise and the This operator can be used in combination with toLowerCase() to perform the AND operation between both the original string value and the value holding the first-string character as lower case and return the result.
Example
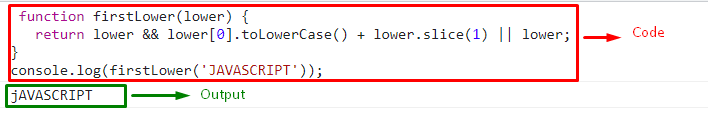
First, declare a function named “firstLower()” containing “lower” as an argument referring to the string value to be checked upon on the function call. In its definition, apply the “&&” operator, which will access the original string value along with the updated string value. Here, the toLowerCase() and slice() methods will convert the first-string character into the lower case and merge it into the given string value respectively as discussed in the previous method:
return lower && lower[0].toLowerCase() + lower.slice(1) || lower;
}
Finally, invoke the defined “firstLower()” function and pass the required value in it:
Output
Method 3: Make First Letter Lowercase in JavaScript Using Regular Expression and replace() method
A “regular expression” is a sequence of characters that form a search pattern and the “replace()” method searches for a specific value in the given string and replaces it. These methods can be implemented to do a global search for the first-string character and transform it into the lowercase.
Syntax
Here, “pattern” is a regular expression and “modifiers” refer to a modifier.
Here, “searchValue” will be replaced with the “newValue” in the given string.
The below example explains the stated concept.
Example
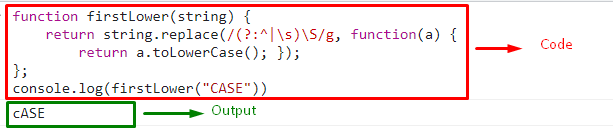
Firstly, define a function named “firstLower()” with “string” as an argument referring to the string value that needs to be checked. Then, specify a regular expression for searching the first-string character globally using the “/g” flag and converting it into lowercase using the toLowerCase() method.
return string.replace(/(?:^|\s)\S/g, function(a){
return a.toLowerCase(); });
};
Finally, invoke the function by placing the required as an argument to it:
Output
We have discussed different creative methods to make the first letter lowercase in JavaScript.
Conclusion
To make the first letter lowercase in JavaScript, utilize the “toLowerCase()” and “slice()” methods for transforming the first string character into lower case and merging in the original string, the “Logical AND” Operator and the “toLowerCase()” method to “AND” the original string value and the value holding the first character as the lower case with the help of a function or the “Regular Expression” and “replace()” method to do a global search for the first character in a string and transforming it into lower case. This write-up demonstrated the methods to lowercase the first letter in JavaScript.