This article will discuss the methods to Get mouse Coordinates in JavaScript.
How to Get Mouse Coordinates in JavaScript?
To get mouse coordinates in JavaScript, the “clientX” and “clientY” properties can be used with:
- “onclick” event
- “pageX” and “pageY” properties with “addEventListener()” method
- “onmousemove” event and “getElementbyId()” method
We will now go through each of the listed methodologies one by one!
Method 1: Get Mouse Coordinates in JavaScript Using onclick Event
The “clientX” and “clientY” properties are used to return the horizontal and vertical coordinates of the mouse pointer, respectively. Whereas an “onclick” event is triggered when the user clicks on an element. These methods can be implemented to access the horizontal and vertical mouse coordinates by locating the pointer’s latest position with the help of a specified button.
Syntax
In the above syntax, “mouseCoordinates()” refers to the function that will be invoked when a button is clicked.
Example
Firstly, create a button with an onclick event redirecting to the mouseCoordinates() function when it is triggered:
Next, define a function named “mouseCoordinates()” which takes the event as an argument. When the specified events get triggered, the “clientX” and “clientY” properties return the mouse’s updated X and Y coordinate values:
document.write("Coordinate(X) = " + event.clientX + "<br>Coordinate(Y) = " + event.clientY);
}
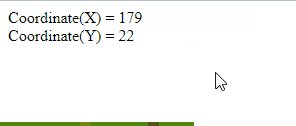
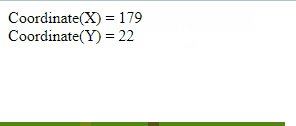
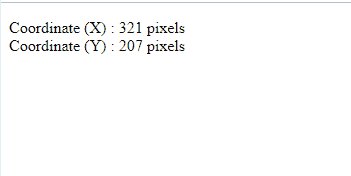
The above implementation results in the following output:
In case of getting the mouse coordinates of the whole DOM upon scrolling, utilize the below method.
Method 2: Get Mouse Coordinates in JavaScript Using pageX and pageY Properties With addEventListener() Method
The “pageX” and “pageY” properties return the horizontal and vertical coordinates, respectively by referring to the “Document Object Model(DOM)” upon the mouse hover and the “addEventListener()” method that attaches an event handler to a document. These methods can be applied to get the coordinate values of the visible screen and the whole DOM upon scrolling.
Syntax
In the above syntax, “click” refers to the specified event, and “mouseCoordinates” is the function on which the event needs to be applied.
Example
Firstly, adjust the height of the overall DOM in the web page in order to get the coordinate value “pageY” upon scrolling it:
Next, define a function named “mouseCoordinates()” that accepts the variable “event” as an argument as discussed in the previous method. This particular variable will be utilized to access the value of pageX, pageY, clientX, and clientY properties for getting the coordinate values of the full web page and the visible screen upon scrolling:
console.log("pageX: ", event.pageX,
"pageY: ", event.pageY,
"clientX: ", event.clientX,
"clientY:", event.clientY)
}
Finally, add an event named “mousemove” and the “mouseCoordinates” as the function that will be invoked to get the coordinates while the pointer is moving:
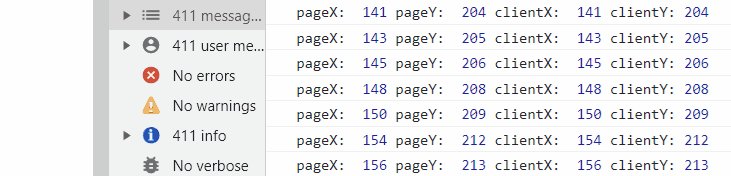
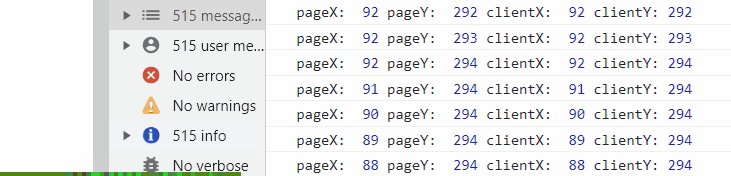
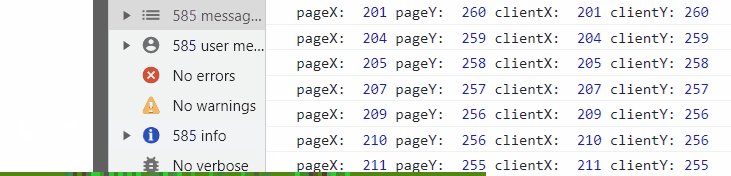
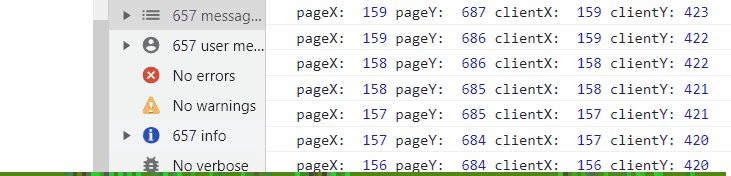
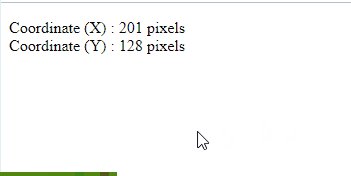
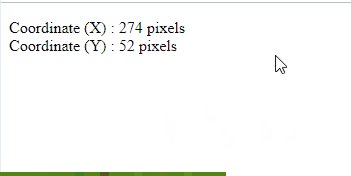
Output
In the above output, it can be observed that while scrolling down, the value of “pageY” increases with the increase in the “y-axis” of the DOM.
Method 3: Get Mouse Coordinates in JavaScript Using onmousemove Event and getElementbById() Method
The “onmousemove” event is triggered when the pointer is moving on a specific element, and the “getElementById()” method fetches an element with a specified id. These methods can be applied to display the fluctuating coordinate values upon the mouse hover on DOM.
Syntax
Here, “elementID” refers to the specified id of the added element.
Example
Firstly, assign an id named “output” to paragraph. Then, apply the “onmouse” event to the overall document and assign it the function mouseCoordinates() that will be invoked accordingly:
document.onmousemove= mouseCoordinates;
In the next step, fetch the created paragraph element by specifying its id in the document.getElementById() method:
Here, define a function named “mouseCoordinates()” taking the event as an argument as discussed in the previous methods. In its function definition, utilize the “clientX” and “clientY” properties with the event to get the “X” and “Y” mouse coordinates upon moving the cursor.
Finally, display the corresponding coordinates on the DOM with respect to the cursor’s position as the innerHTML of the fetched paragraph named as “output”:
var xPos= event.clientX;
var yPos= event.clientY;
output.innerHTML= "Coordinate (X) : " + xPos + " " + "pixels <br>Coordinate (Y) : " + yPos + " " + "pixels";
}
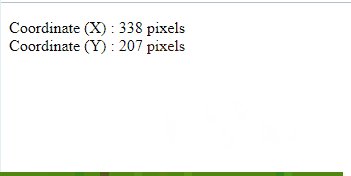
Output
This write-up has compiled the methods to get mouse coordinates in JavaScript.
Conclusion
To get mouse coordinates in JavaScript, apply the “clientX” and “clientY” properties with the onclick event to get the latest mouse coordinates upon the button click, the “pageX” and “pageY” properties and “addEventListener()” method to get the coordinates of both the overall DOM and the current screen or with an “onmousemove” event and “getElementbyId()” method to display the changing coordinates upon hovering the mouse. This blog demonstrated the methods to get mouse coordinates in JavaScript.