A dot is used at the end of the sentence, which is called a full stop. Finding if a string has a dot can be a little challenging for a beginner developer, especially when it is required to check the ending of a sentence. However, JavaScript provides built-in methods that can help you perform this task easily.
This study will provide you with the procedure to check whether the string contains a dot or not.
How to Check if a String Contains a Dot in JavaScript?
To determine if a string contains a dot, use the following JavaScript predefined methods:
- includes() method
- match() method
Let’s examine each of the aforementioned methods one by one.
Method 1: Check if a String Contains a Dot Using includes() Method
To evaluate if a substring is present in a string, use the “includes()” method. It accepts a substring as an argument, and if it is present in the string, the method will output the boolean value “true”, else it gives “false”. More specifically, we will utilize this method to check if the selected string contains a dot or not.
Syntax
Follow the below-mentioned syntax for includes() method:
Here, the “includes()” method will check if the “string” contains the specified “character” or not.
Example
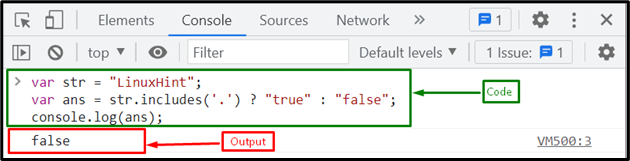
Firstly, we will create a string named “str” having the following value:
Next, we will check whether the dot (.) exists in the string or not by invoking the “includes()” method with the ternary operator which acts like a conditional statement and stores the result in a newly created variable called “ans”:
Finally, print the resultant value using the “console.log()” method:
As you can see that the output gives “false” because no dot exists in the string:
Let’s head toward the second method!
Method 2: Check if a String Contains a Dot Using match() Method
To determine if a string contains a dot or not, there is another method in JavaScript called the “match()” method. A string is matched to a regular expression or a regex pattern using the match() method. If a match occurs, it gives an array of the matched occurrences; else, it gives null. You can also use the match() method with the ternary operator or conditional statement.
Syntax
Use the given syntax for match() method:
Here, the match() method will match the “regexPattern” with the characters of the specified “string”.
Example
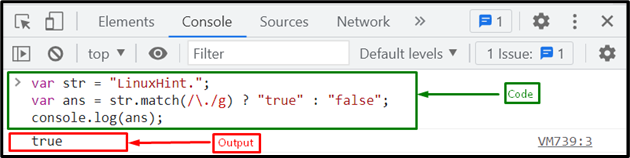
We will now create a variable named “str” that stores a string containing a dot(.):
Then, call the match() method by passing a regex pattern “/\./g”. As a result, if a dot exists, it will print “true”; else, “false”. Here, we will use a ternary (?) operator with the match() method that is just like conditional statements:
Print the resultant value on the console using the “console.log()” method:
The output shows “true” which indicates that the string contains a dot(.):
We have provided the simplest methods for determining whether the string contains a dot in JavaScript.
Conclusion
To determine if a string contains a dot, you can use the JavaScript predefined methods, such as the includes() or the match() method. The includes() method searches the string or character as a substring in a given string, while the match() method matches the string against the specified pattern. In this study, we provided the procedures to check whether the string contains dots or not with detailed examples.