Different Ways to Get Value from Radio Button in JavaScript
To get value from the radio button in JavaScript, the following methods can be utilized:
We will now go through each of the listed methodologies one by one!
Method 1: Get Value from Radio Button in JavaScript Using getElementById() and getElementsByName() Methods
The “getElementById()” method fetches an element with a specified id and the “getElementsByName()” method accesses the elements with the name specified in its argument. These methods can be used to get both the attributes’ button id and the name value for accessing them and displaying their values.
Syntax
Here, “elementID” is referring to the specified id of the added element.
In the above syntax, “name” is the element’s name value.
The following example will explain the stated concept clearly.
Example
In the following example, we will include a heading in the “<h>” tag with a line break as follows:
<br>
Now, assign the input type as “radio” the radio button, and specify its id, name, and value:
Also, include a “label” for the input type with a value named “Email”:
Similarly, repeat the discussed steps for the “Phone No.” field:
<label for="contact">Phone No.</label>
<br>
After that, include a button named “Submit” for getting the value upon clicking:
Now, fetch the created button using the “document.getElementById()” method in the JavaScript file. Also, apply an “onclick” event to access a function. In the function defined below, access both the input types using the “document.getElementsByName()” method as the “name” attribute in both the input types is the same.
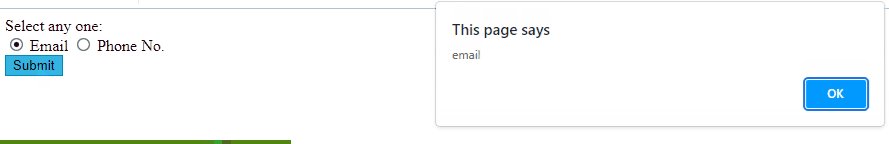
Finally, apply a “for” loop and get the value of the selected radio button using the “checked” property and display it in the alert box:
var value= document.getElementsByName('contact');
for (var radio of value){
if (radio.checked) {
alert(radio.value);
}
}}
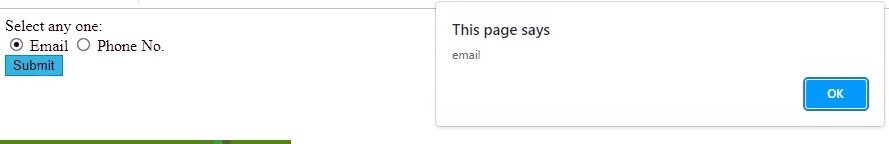
The output of the above program will result as follows:
Method 2: Get Value from Radio Button in JavaScript Using the find() Method
The “find()” method accesses the value of the first element. This method can be implemented to get the value of the checked radio button by finding the specific attributes with the help of the added name.
Syntax
Here, “from()” method will access the specified element, “find()” method will match it with the value of the checked radio button, and the resultant value will be returned.
Look at the following example.
Example
For HTML, we will use the same code given in the previous method. In our JavaScript file, we will fetch the button id using the “document.getElementById()” method with an “onclick” event accessing the function, which will firstly get both the input types having the same name attribute “contact” using the “document.getElementsByName()” method.
Lastly, apply the “from()” method to access the value stored in the variable named “value”, and the “find()” method will get the checked state of the input. Finally, the “value” property will return the value of the specific radio button marked as checked:
var value= document.getElementsByName("contact");
var selectValue= Array.from(value).find(radio => radio.checked);
alert(selectValue.value);
}
Output
Method 3: Get Value from Radio Button in JavaScript Using the checked() property
The “checked” property returns the checked state of the specified input type. This method can be applied to check the checked condition for each of the radio buttons and return the corresponding value.
Syntax
In the given syntax, “checkboxObject” refers to the specified object to be checked.
Example
First, add a “label” using “<label for>” tag for specifying a particular category followed by a line break in “<br>” tag:
<br>
Next, repeat the above discussed procedures for specifying two input types as “radio” and assign the given values followed by a line break shown below:
<input type= "radio" id= "genderFem" name= "gender" value= "female" checked= "Female">Female</input>
<br>
Also, include an input type named “submit” to get the radio button value upon clicking. An “onclick” event will also be added to access the specified function upon clicking submit:
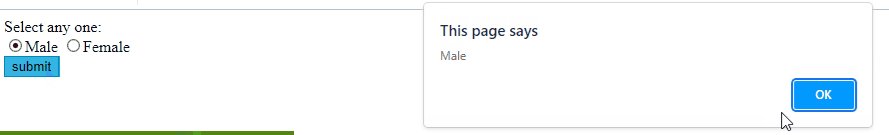
After that, declare a function named “submitData()” and get the elements of the specified ids and store them in the variables named “get” and “get1”. Finally, apply a condition that if the radio button referring to the “Male” or “Female” gender is accessed, the “checked” property will check it, and the “value” property will fetch the corresponding value against each of the checked radio button:
get= document.getElementById("gender")
get1= document.getElementById("genderFem")
if (get.checked == true){
alert(document.getElementById("gender").value);
}
elseif (get1.checked == true){
alert(document.getElementById("genderFem").value);
}
Output
We have compiled different ways to get value from a radio button in JavaScript.
Conclusion
To get value from the radio button in JavaScript, apply the “getElementById()” and “getElementsByName()” methods for accessing both the attributes at the same time and displaying their corresponding values, or “find()” method for getting the radio buttons checked by finding the specified attributes based on their set names or the “checked” property method to apply a condition for each of the attributes and get their value. This blog is guided related to the procedure of getting value from the radio button in JavaScript.