This write-up will guide about adding options to select with JavaScript.
How to Add/Insert Options to Select With JavaScript?
We can add options to select with JavaScript using three simple methods:
- “document.createElement()” method
- “JQuery” Library
- “Option()” Constructor
We will now go through each of the mentioned approaches one by one!
Method 1: Add Options to Select With JavaScript Using document.createElement() Method
The “document.createElement()” method creates an element node. You can also utilize this method to create an additional option in the existing options list. This functionality will be achieved by including a button that will add the specified option to the list when clicked.
For adding options to select with JavaScript using document.createElement() method, you have to follow the below-given syntax.
Syntax
Here, “type” refers to the type of element which needs to be created.
Look at the following example for understanding of the stated concept.
Example
In the example below, we will assign a specific id, “addoptions” and the size “3”, which refers to the container size in which three options are placed. Now, we will assign the values of the options named “Python” and “Java”. After that, add a button with an “onclick” event. It will work in such a way that when the button is pressed, the function “addOptions()” will be triggered:
<option value= "Python">Python</option>
<option value= "Java">Java</option>
</select>
<button type= "button" onclick= "addOptions()">Add New Option</button>
In the next step, we will define the function “addOptions()” and access the specified id of select using the “document.getElementById()” method. After that, we will create an “option” element for adding a new value in the options list.
Lastly, we will assign a value “JavaScript” to the specific option and add it to the options list using the “add()” method:
function addOptions() {
var x= document.getElementById("addoptions");
var option= document.createElement("option");
option.value= "JavaScript";
option.text= "JavaScript";
x.add(option);
}
</script>
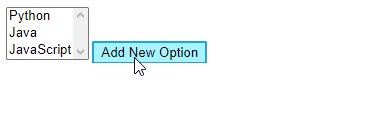
The output of the above implementation will result as follows:
Method 2: Add Options to Select With JavaScript Using JQuery
“JQuery” is an essential JavaScript library which makes JavaScript programming simpler. You can utilize its “append()” method to add an option and assign a specific value to that particular option.
Let’s go through the following example for demonstration.
Example
In the same HTML file, we will now include a jQuery library within the HTML “<script>” tag:
Next, we will apply the functionalities for adding an option in the options list in a function named “addOptions()”. Here, we will access the id of select using “#addoptions”, add a new option using “append()” method with the help of the “val()” and “text()” methods:
function addOptions() {
$('#addoptions').append($('').val('JavaScript').text('JavaScript'));
}
</script>
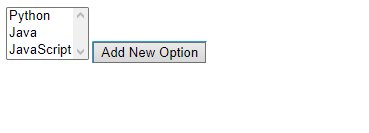
The resultant output will be:
Method 3: Add Options to Select With JavaScript Using Option() Constructor
The “Option()” constructor creates a new “HTMLOptionElement”. It can be utilized for adding a new slot for an additional option named “JavaScript”.
For adding options to select with JavaScript using the Option() Constructor method, you have to follow the below-given syntax.
Syntax
Here, “text” represents the element’s content, and “value” refers to the value of HTMLOptionElement
Example
We will now utilize the “addOptions()” function for getting the select id with the help of the “document.getElementById()” method. Then, call the “Option()” constructor and place the option value “JavaScript” in it. After that, the “appendChild()” method will append the specified option value to the end of the list:
function addOptions() {
var x= document.getElementById("addoptions");
var option= new Option("JavaScript");
x.appendChild(option);
}
</script>
Output
We have provided simplest methods for adding options to select with JavaScript.
Conclusion
To add options to select with JavaScript, you can use the “document.createElement()” method for creating an option element and including the specified option value in it or the “JQuery” library or the “Option()” constructor method for adding a new slot for an additional option and appending its value in the options list. This article guided you about adding options to select with JavaScript.