This manual will offer the method related to getting Timezone in JavaScript.
How to Get the Timezone in JavaScript?
For getting the Timezone in JavaScript, you can utilize:
We will now go through each of the mentioned approaches one by one!
Method 1: Get the Timezone in JavaScript Using Date() Object Method
In JavaScript, Date Object creates a new date object to display the current date/ time. We will utilize the Date object constructor to create a new date object, store it in a variable, and then display the TimeZone.
Syntax
In JavaScript, follow the given syntax for creating a date object:
Go through the following example for better understanding.
Example
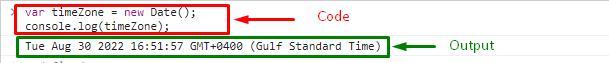
In this method, we will create a new Date object named “timeZone” using the “Date()” object constructor. Then, we will display the current TimeZone on the console:
Execution of given code will show the following output:
Method 2: Get the Timezone in JavaScript Using Intl.DateTimeFormat() Method
In JavaScript, the mentioned method can be used to enable time formatting and access the time zone. We have also used the “resolvedOptions()” method along with “Intl.DateTimeFormat()”. The “resolvedOptions()” method returns a new object with properties that reflect the locale and date and time formatting options calculated during initialization of this “Intl”.
Syntax
In JavaScript, to use the “Intl.DateTimeFormat()” method for getting the time zone, you have to follow the below-given syntax:
Look at the below-given example for demonstration.
Example
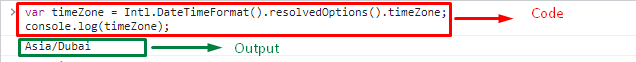
First, we will enable the time formatting using the “Intl.DateTimeFormat()” method. Moreover, we will apply the “resolvedOptions()” method along with Intl.DateTimeFormat() in order to reflect the locale and date/time formatting options computed during Intl object initialization. Then, we will display the current time zone on the console.
console.log(timeZone);
The corresponding output will be:
We have provided the simplest methods for getting the Timezone in JavaScript. You can use any of the approaches according to your requirements.
Conclusion
To get the timezone in JavaScript, you can use the Date() object constructor for creating a new date object and displaying the timezone or utilize the “Intl.DateTimeFormat()” method for enabling the time formatting and reflecting the date and time formatting options calculated during the initialization of “Intl”. This write-up explained the methods for getting the Timezone in JavaScript.