While programming in JavaScript, you may encounter a situation where it is required to concatenate the values of variables in a string, retrieve their values directly, or reuse the values to display them in different formats. In such a scenario, utilize the special character “$” that has a predefined meaning in JavaScript, or go for the basic formatting guide.
This article will guide you about the insertion of variables into strings using JavaScript.
How to Insert a Variable into String Using JavaScript?
In JavaScript, you can utilize the following methods for variable insertion into a string:
-
- Using a special character “$” with variables.
- Basic Formatting method.
We will now check out each of the mentioned approaches one by one!
Method 1: Inserting Variable into String Using “$” Special Character
The first method includes the use of the special character “$”. This special character is followed by the variables that are required for insertion. Moreover, the resultant string can be displayed on the console for validation.
Look at the following example to understand the stated concept.
Example
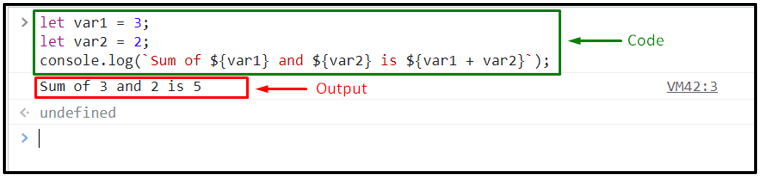
Firstly, we will create two variables named “var1” and “var2”:
let var2 = 2;
Next, we will insert the created variables into a string by adding the “$” special character and specifying the variable name within the curly braces “{ }”. We will also calculate their sum within the curly braces. As a result, the string will contain the updated value after performing the addition:
The output of the above-given program will be displayed as follows:
JavaScript also offers a basic formatting method which you can also use for insertion of selected variables into a string.
Method 2: Inserting Variable into String Using Basic Formatting Method
In this type of method, the variable values are retrieved via the old C language method “%d” placeholder, which represents an integer value. Using this basic formatting method, you can easily insert the specified variable value into a string.
Example
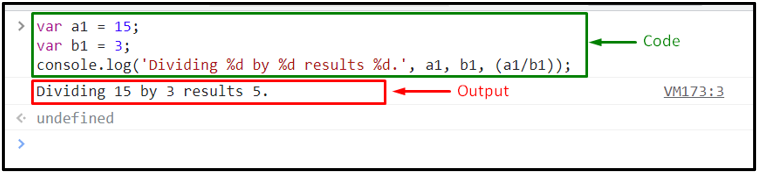
In this method, firstly, we will define two variables as follows:
var b1 = 3;
In the next step, we will insert the variable values into a string by placing a “%d” placeholder followed by the variables that need to be inserted. At the same time, we will also perform division operation on them:
The output will result in the following string:
We have offered the easiest methods for inserting variables into a string using JavaScript.
Conclusion
To insert variables into a string in JavaScript, you can use the special character “$” followed by the variable name and basic formatting method with a “%d” placeholder. Moreover, the basic operations can be performed on the integer values, and the resultant string will comprise that value as well. This article guided about the procedure of inserting variables into a string using JavaScript.