This post serves the following outcomes:
- How to Use the clearRect() Method to Clear Canvas in JavaScript?
- Clear Specific Portion of Canvas in JavaScript
- Clear Complete Portion of Canvas in JavaScript
How to Use the clearRect() Method to Clear Canvas in JavaScript?
In JavaScript, the clearRect() method is used to clear the whole or specific portion of the canvas. Alongside this method, you need to retrieve the canvas element via its class or the id. First, let’s have a look at the syntax of the clearRect() method:
Syntax
The parameters of the clearRect() method are as follows:
- x: specifies the x-coordinate of the top left corner of the rectangle.
- y: specifies the y-coordinate of the top left corner of the rectangle.
- width: represents the width of the rectangle to clear (pixels).
- height: represents the height of the rectangle to clear (pixels).
Example 1: Clear Specific Portion of Canvas in JavaScript
An example is considered by employing the clearRect() method to remove specific elements in the browser window. The following code is separated and explained as HTML and JavaScript parts.
HTML Code
The explanation of code is as follows:
- A canvas element is created with “id=can” having width=”500″ and height=”350″.
- A JavaScript file is attached by passing the name of the file “test.js” to the src attribute.
JavaScript Code
var ctx = c.getContext("2d");
ctx.fillStyle = "black";
ctx.fillRect(0, 0, 500, 350);
ctx.clearRect(250, 100, 100, 100);
In this code:
- Firstly, the getElementById() method extracts the canvas element.
- After that, the getContext() method is utilized to extract the drawing context to display in canvas.
- Furthermore, the fillReact() method draws a filled rectangle by passing width and height arguments.
- In the end, clearReact() removes the pixels in the specified rectangle.
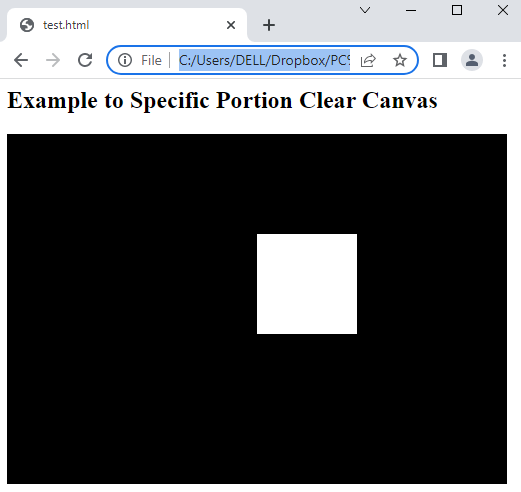
Output
The output shows that a specific portion which is present in the center of canvas is cleared in the browser window.
Example 2: Clear Complete Canvas in JavaScript
A method is considered to clear all the canvas elements by pressing the button in JavaScript. Initially, a graphic representation is placed on the canvas. After that, the clearRect() method is employed to clear the complete portion of the canvas.
By considering the clearRect() method, the piece of code is divided into HTML and JavaScript files.
HTML Code
In this code:
- A canvas element is created by assigning “width” of “300” and “height” of “180” dimensions.
- After that, a button is attached whose value is “Clear Button”.
- In the end, the JavaScript code file “test.js” is linked with the HTML file within <script> tags.
JavaScript Code
var context = canvas.getContext('2d');
context.beginPath();
context.rect(18, 50, 200, 100);
context.fillStyle = "black";
context.fill();
context.lineWidth = "20";
context.stroke();
document.getElementById('clear').addEventListener('click', function () {
context.clearRect(0, 0, canvas.width, canvas.height);
}, false);
The code explanation is written here:
- The getElementById(‘myCan’) is utilized to extract the canvas element by passing an argument.
- After that, the “2d” is passed for drawing an image on a two-dimensional surface by using the getContext() method.
- Furthermore, the context.react() creates a rectangle by specifying the heights and widths.
- The fillStyle property is utilized to specify the color.
- After that, the fill() method is employed to fill the color in a rectangle.
- In the end, the context.clearReact() method is used to clear the canvas by passing width and height.
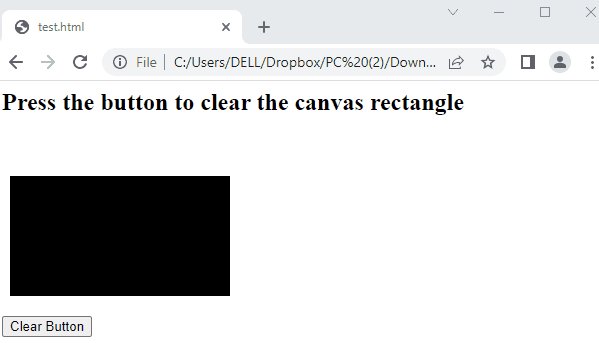
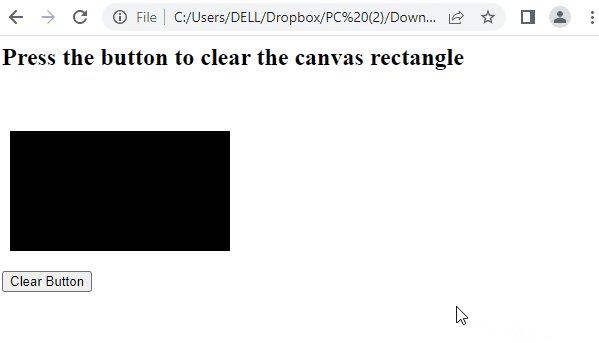
Output
The output returns a black colored canvas that is cleared by pressing the “Clear Button” in the window.
Conclusion
In JavaScript, clearRect() provides a feature to clear the canvas elements by specifying the height and width. This post has explained the working and usage of the clearRect() method to clear canvas in JavaScript. For a better understanding, two examples are considered to remove the specific as well as clear all portions of the canvas. The method is beneficial for redrawing, plotting, and animations on the canvas.