- How to Download a File in JavaScript
- Example 1: Downloading a File From the Internet
- Example 2: Creating and Downloading a Text File
How to Download a File in JavaScript?
JavaScript provides an href attribute for downloading a file. The attribute is supported by HTML 5. Using this attribute, users can employ the link as well as the button for downloading files according to their needs. Two examples are explained in detail to download text as well as image files in JavaScript.
Example 1: Downloading a File From Internet
An example is adapted to download a JPG file by using a hyperlink in JavaScript. The piece of code is divided into two files named HTML and JavaScript.
HTML Code
In this piece of code,
- Firstly, all the script is written within <center> tags for center alignment.
- After that, an anchor <a> tag is utilized to provide a link named “Download Link.”
Finally, an image file named “remotar-jobs.jpg” is downloaded by pressing the “Download Link”
JavaScript Code
const download = (p, f) => {
const anchor = document.createElement('a');
anchor.href = p;
anchor.download = f;
document.body.appendChild(anchor);
anchor.click();
document.body.removeChild(anchor);
};
The description of the JavaScript code is written below:
- The download attribute is utilized by passing two arguments, p and
- After that, an anchor object is created that is associated with the HTML file by passing the “a’’
- The argument p specifies the location of the file that is associated with the href
- Furthermore, the other argument f refers to the name of the downloaded file.
- In addition, the appendChild property is utilized to trigger the anchor
- Finally, the removeChild property is used to remove the event that is created by the click().
Output
The output returns a message with a “Download Link”. After pressing a link, an image file in JPG format is downloaded.
Example 2: Creating and Downloading a Text File
Another example is considered for downloading a text file in JavaScript. In this example, a button is attached to download a text file. Here, the example demonstrates that the user can input text into a text box, and the text will be downloaded into a text file. The name of the downloaded file is “JavaScript.txt”. The complete code is written in an HTML file.
HTML Code
The code description is discussed below:
- An area of text is specified using the <textarea> tags in which the user can modify data for downloading.
- A “Download Button” is attached to download a file.
JavaScript
var t = document.getElementById("val").value;
var fn = "JavaScript.txt";
dwn(fn, t);
}, false);
function dwn(fn, t) {
var element = document.createElement('a');
element.setAttribute('href', 'data:text/plain;charset=utf-8,' + encodeURIComponent(t));
element.setAttribute('download', fn);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);}
The code is explained as:
- A property addEventListener is employed to trigger a function() by passing the click value of the button.
- A method dwn is used to download a file by passing fn and t
- The setAttribute is utilized to set the href and download attributes.
- The appendChild property is employed to append elements.
- After that, the click() method is applied to the element.
- Lastly,the removeChild() method removes the child elements.
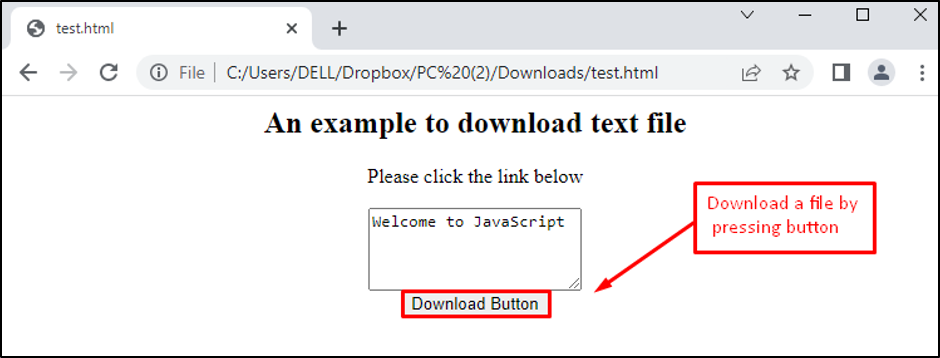
Output
The output displays a text area in which the message “Welcome to JavaScript” is written. After pressing the “Download Button”, the text file named “JavaScript.txt” is downloaded, containing the message in it.
Conclusion
The href attribute is used to download a file by triggering an event in JavaScript. Based on the href attribute, two examples are practically implemented for downloading image and text files. In the first example, a hyperlink is attached to download an image file, while in the second example, a button is employed for downloading a text file. In this guide, you have learned JavaScript’s attributes for downloading a file.