This guide serves the following content:
- How to Use Array of JSON Objects in JavaScript
- Example 1: Creating an Array of JSON Objects
- Example 2: Accessing the Array of JSON Objects
- Example 3: Add or Delete the Array of JSON Objects
How to Use Array of JSON Objects in JavaScript?
The JSON object is basically a JavaScript-based object. These objects can be used to access the properties of an array. After accessing, users can add, delete, or modify the properties in the existing array. Moreover, the stringify() method is employed for converting the JSON string to an array of JSON objects. In this way, the push() and pop() methods are utilized to perform manipulation on the array.
Example 1: Creating an Array of JSON Objects in JavaScript
An example is considered for creating an array of JSON objects by employing JavaScript. For instance, the code is provided below.
Code
"Name": "Harry","Subject": "English",
"age": "35"
};
console.log(teacher);
In this code, an array “teacher” is created by defining properties such as “Name”, “Subject”, and “age”.
After that, different values like “Harry”, “English”, and “35” are assigned to the above properties. In the end, display the array “teacher” by employing the console.log() method.
Output
The output shows the “teacher” array of JSON objects in the console window.
Example 2: Accessing the Array of JSON Objects in JavaScript
An example is considered to access the properties of array elements in JavaScript.
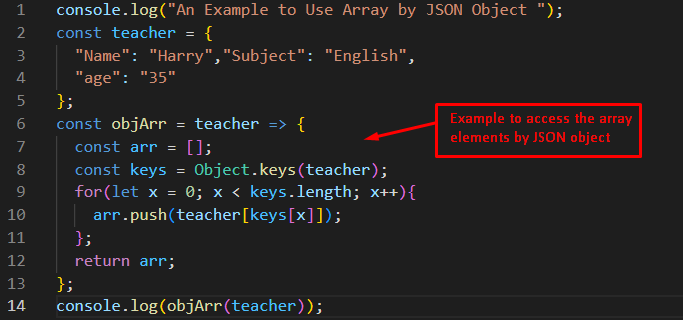
Code
const teacher = {
"Name": "Harry","Subject": "English",
"age": "35"
};
const objArr = teacher => {
const arr = [];
const keys = Object.keys(teacher);
for(let x = 0; x < keys.length; x++){
arr.push(teacher[keys[x]]);
};
return arr;
};
console.log(objArr(teacher));
The description of the code:
- An array “teacher” is initialized by defining “Name”, “Subject”, and “age” properties.
- These properties are assigned different values, such as “Harry”, “English”, and “35”.
- After that, a JSON object “objArr” is utilized to access the properties of elements and return a new array.
- Inside the “objArr”, a for loop is used that inserts the property values by employing the push() method.
- The loop is executed until all the property values are entered into the “arr” array.
- In the end, the objArr(teacher) is utilized to display the property values.
Output
The output shows different values, “Harry”, “English”, and “35” by assigning properties in JavaScript.
Example 3: Add or Delete the Array of JSON Objects in JavaScript
An example is adapted to add and delete the array of elements using a JSON object in JavaScript.
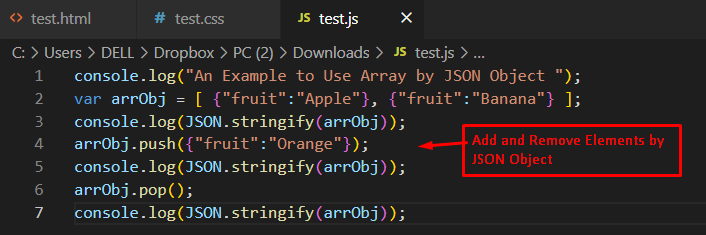
Code
var arrObj = [ {"fruit":"Apple"}, {"fruit":"Banana"} ];
console.log(JSON.stringify(arrObj));
arrObj.push({"fruit":"Orange"});
console.log(JSON.stringify(arrObj));
arrObj.pop();
console.log(JSON.stringify(arrObj));
The description of the code is as follows:
- An array of JSON objects “arrObj” is initialized with two fruit properties.
- After that, the JSON.stringify() method is used to convert the JavaScript value to JSON strings.
- The arrObj.push() method inserts an element by passing the value of “fruit”: “Orange” into the array.
- After that, the arrObj.pop() method removes the recently entered element from the array.
- In the end, display the array of JSON objects “arrObj” by employing the console.log() method.
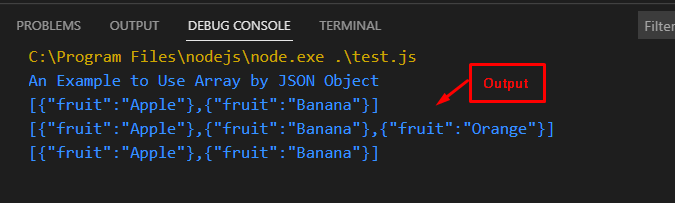
Output
The output shows the above code execution by adding and removing the array elements “fruit”: “Orange” through the JSON objects.
Conclusion
In this article, JSON objects are utilized to access and modify the elements of an array in JavaScript.
For this, an overview with two practical examples is provided. In the first example, JSON objects accessed the properties of the array and displayed them on the console. In the second example, a built-in method, stringify(), is employed for adding and deleting properties in the array. Based on this article, users can add, delete, or modify the properties of an array using JSON objects.