Difference Between for and forEach Loop in JavaScript?
The forEach method is mainly utilized to execute the code based on the elements of the array, maps, or sets. It has the property of accessing both the index and value of each element. It takes time to execute the code due to the method call.
While the for loop is the most basic and versatile loop in JavaScript. It represents the number of times to execute the condition. The following table represents the working of the for loop and forEach loop in JavaScript.
| for loop | forEach loop |
| Generic type of loop and can be used in a variety of scenarios. | Mostly applied on arrays, maps, and sets. |
| Useful for quickly iterating the collection of items. | Useful for iterating the subset of items. |
| The syntax is easier and quicker. | The format of syntax is a little complex. |
| Does not provide a facility for modification during iteration. | User modifies the items as per requirements. |
| The user can utilize the break statement to break. | It cannot provide a facility to break the statement because of the callback method. |
Syntax of the forEach Loop in JavaScript
The parameters which are used in the above syntax are listed below:
- function(CurrVal, Index, Array): The function to be run on each element.
- CurrVal: Current value of the array.
- Index: Current index of the element.
- Array: The array of current elements.
Syntax of the For Loop in JavaScript
{
// execute the piece of code
}
In the for loop, three conditions are specified:
- initializer: initializes the variable with a value.
- condition: specifies the condition to execute the code.
- counter: specify the flow control of a loop using arithmetic operations.
How Does forEach Loop Work in JavaScript?
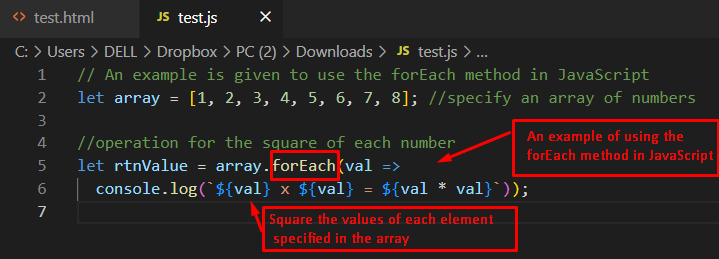
An example is given below by utilizing the forEach method in JavaScript.
Code
let array = [1, 2, 3, 4, 5, 6, 7, 8]; //specify an array of numbers
//operation for the square of each number
let rtnValue = array.forEach(val =>
console.log(`${val} x ${val} = ${val * val}`));
The description of the JavaScript code is provided below:
- An array variable is initialized.
- The forEach method is utilized to access the elements of the array.
- Inside the forEach loop, each array value is being squared (multiplying the array element by itself).
- Finally, the output is displayed on the console.
Output
The output shows the square of all eight elements of the array in the console.
How Does for Loop Work in JavaScript?
An example is provided that demonstrates the concept of the for loop in JavaScript.
Code
var array = [1,2,3,4];
console.log('Using for loop in JavaScript');
for (var i = 0; i < array.length; i++)
{
console.log(array[i]);
}
The description of the code is listed below:
- An array is defined that contains four elements.
- After that, the for loop is executed on the array elements to print them.
- Secondly, a condition is placed that executes the code provided by the array.length.
- Lastly, the i++ increment operator is utilized to increase the value of the i variable by one.
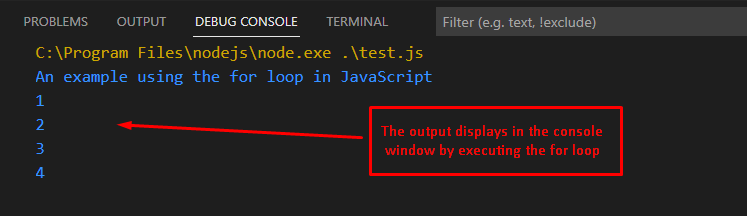
Output
The output shows that the for loop executes the statements four times (as the number of elements is four in the array).
Conclusion
Primarily, both are the loop types used to iterate over the number of collections. The forEach method is utilized to execute the code for every element found in the array. On the other hand, the for loop is simple to use and repeats the piece of code specified by the user. The for loop consumes less execution time and is helpful in solving complex problems. You have learned the important points between both for and forEach loop utilizing the JavaScript. For better understanding, we have provided examples of each loop type as well.