The range function helps in sorting all the numbers between starting and ending points. It could be set by using the For loop. This tutorial demonstrates possible way to create a range in JavaScript with the following outcomes:
- How does the Range() function work in JavaScript
- How to use the Range() function in JavaScript
How to create a range in JavaScript
The range() is a function used to create a range from beginning to end index and create the list of all integers. This section demonstrate the working and usage of range() function to create a range in JavaScript.
How the range() function works in JavaScript
The range() function takes the starting and ending index as an input and returns a new range of the specified object.
Syntax
The syntax of the range() function is given as follows:
Start represents the beginning point in the index while the end represents the ending point in the list.. It returns the created range of the specified object.
How to use the range() function in JavaScript
The range() function creates the range of specified objects and sets the boundary before using its methods. This section provides a detailed direction on how to use the range() method to create a range in JavaScript.
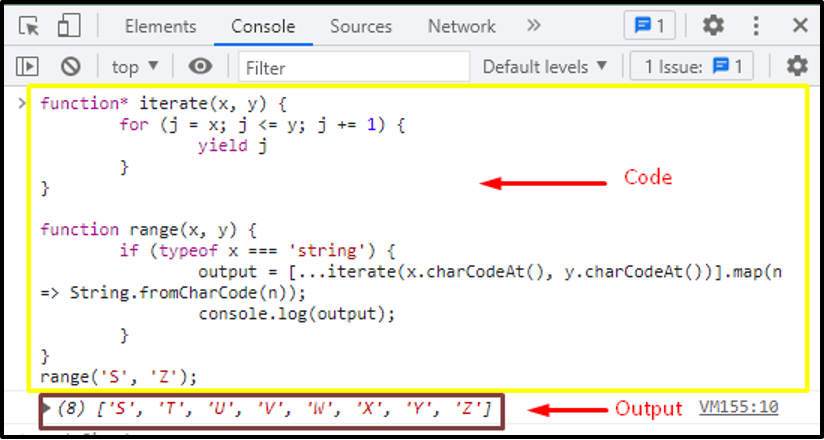
Example: How to create a range of characters using the range() function
The range() function creates the difference between the lower and upper value in an index. The range() function works with a for loop and returns the range of characters. This example explains how this function works.
for (j = x; j String.fromCharCode(n));
console.log(output);
}
}
range('S', 'Z');
In this example, For loop is used to iterate over the given parameters. Moreover, We select the range from ‘S’ to ‘Z’. When a function is called, it returns the created range between the specified characters.

The returned output showed that the function Range() created a range of specified charters that represented the “[ ‘S’, ‘T’, ‘U’, ‘V’, ‘W’, ‘X’, ‘Y’, ‘Z’ ]”.
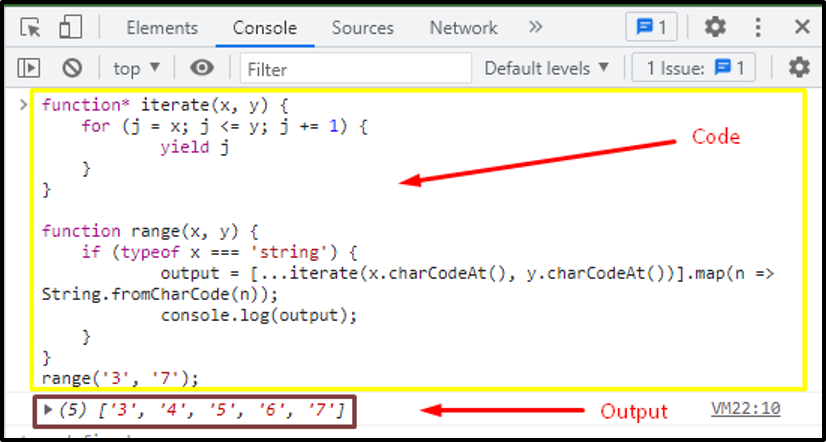
Example: How to create a range of integers using the Range() function
The range() function creates the range and difference between the starting and ending points of an index. The index values may be characters and integers. This example shows how the range() function creates the range for integers.
for (j = x; j String.fromCharCode(n));
console.log(output);
}
}
range('3', '7');
The range() function mostly used the For loop to iterate. In the given list of integers ‘3-7’, the range functions create all the possible values that start from minimum to maximum value. When the function calls, it returns the created range between the specified integers.
The output shows that the range is created between the passed arguments that are ‘3’ and ‘7’.
Finally, you can now create a range of characters as well as range of integers.
Conclusion
The range() function is used to create the range of characters and numbers in JavaScript. This article explains how to create a range in JavaScript. To emphasise the knowledge, we also provide working of this function along with its syntax. We illustrated the usage of the range() function with suitable examples.