In this write-up, we will learn how to create a pop-up menu in JavaScript, and in this regard, we will go through the following steps:
- How to add HTML tags
- How to declare a popup container
- How to style/design a popup menu
- How to add JavaScript code to open the popup menu
So, let’s get started!
How to Add HTML tags
Different HTML tags can be used to create pop-up menus for example, a button, <a> tag, <p> tag, etc. The HTML code given below will assist you in this regard.
<span class="popupContent" id="popupItem">Welcome to linuxhint.com</span>
</div>
The above snippet describes that the showPopUp() method will be invoked when someone clicks on the text associated with the popup menu. The popup menu will show a greeting message “Welcome to linuxhint.com”.
How to Declare a Pop-up Container
Now, we will declare the pop-up container where we will define the behavior of the popup menu using different CSS properties such as display, position, cursor, etc.
position: relative;
display: inline-block;
cursor: context-menu;
}
How to style/design a popup menu
We can style a popup menu with different CSS properties as shown in the below snippet:
visibility: hidden;
background-color: black;
color: red;
width: 200px;
text-align: center;
position: absolute;
z-index: 1;
border-radius: 10px;
padding: 10px 0;
bottom: 100%;
left: 30%;
margin-left: -100px;
}
/* Styling Popup arrow */
.popupClass .popupContent ::after {
content: "";
position: absolute;
top: 100%;
left: 10%;
margin-left: -10px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
In this example, we set the visibility as “hidden” which means that initially the popup menu will be hidden. Next, we utilized some CSS properties to style the popup menu such as background color, text-align, padding, etc. Lastly, we specified the properties like content, background color, position, etc. to style the popup arrow.
How to add JavaScript code to open the popup menu
Now, it’s time to write the JavaScript code. The below snippet will specify the code to open a popup menu when a user clicked on the div:
let value = document.getElementById("popupItem");
popup.classList.toggle("display");
}
The below snippet shows the complete code to create a very simple popup menu in JavaScript:
<head>
<style>
.popupClass {
position: relative;
display: inline-block;
cursor: text;
}
.popupClass .popupContent {
visibility: hidden;
background-color: black;
color: red;
width: 200px;
text-align: center;
position: absolute;
z-index: 1;
border-radius: 10px;
padding: 10px 0;
bottom: 100%;
left: 30%;
margin-left: -100px;
}
/* Styling Popup arrow */
.popupClass .popupContent::after {
content: "";
position: absolute;
top: 100%;
left: 75%;
margin-left: -10px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
/*hide and show the popup */
.popupClass .display {
visibility: visible;
}
</style>
</head>
<body style="text-align:center">
<h3>How to create a popup menu in JavaScript</h3>
<div class="popupClass" onclick="showPopup()">ClICK ME!
<span class="popupContent" id="popupItem">Welcome to linuxhint.com!</span>
</div>
<script>
function showPopup() {
var value = document.getElementById("popupItem");
value.classList.toggle("display");
}
</script>
</body>
</html>
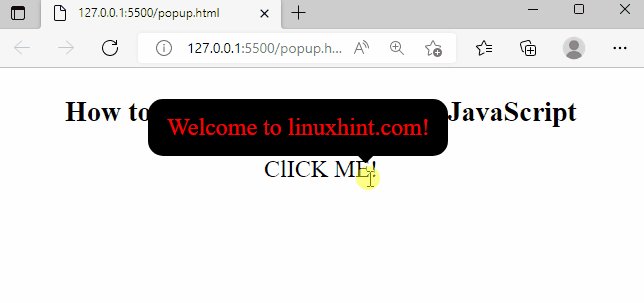
We will get the following output on the successful execution of the code:
The output shows that the popup menu appears when we click on the text.
Conclusion
In JavaScript, an on-screen menu that appears on the top of the text/image is referred to as the popup menu. It appears only when someone clicks on it. A popup menu remains hidden until someone clicks on it. This post presented a step-by-step guide to create a popup menu in JavaScript. For the clarity of concepts, we considered a couple of examples and implemented them practically.