String interpolation is a process to use function calls, variables, and arithmetic expressions in a string directly. Before the string interpolation, features of JavaScript variables, expression and function calls are embedded into a string using escape sequence, object literals, and concatenation process which makes the code messy and less understandable.
In this article, we are going to discuss string interpolation in JavaScript with the following learning outcomes:
- How to use string interpolation in java
- Difference between string interpolation and concatenation
- How to use string interpolation with conditional statements?
- How to use string interpolation with logical operators?
How to use string interpolation in JavaScript
In JavaScript, string interpolation is performed using template literal. These template literals use backticks (“) to wrap a string inside and the $ sign with a pair of curly brackets {} is used to embed expression in a template literal for string interpolation.
Syntax:
How to use arithmetic operators in string interpolation
In string interpolation, we can embed arithmetic operators with $ and curly braces as shown below
Code:
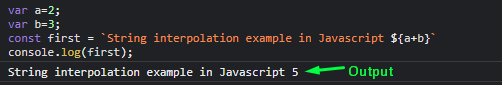
var b=3;
const first = `String interpolation example in Javascript ${a+b}`
console.log(first);
Here we take two variables a and b and initialize them, then we take another variable first in which we use backticks to embed string and expression.
Output:
In the above example, expression is calculated inside the template literal which returns 5 as result.
Difference between String Concatenation and String Interpolation
String interpolation and string concatenation, both are used to join the strings, function calls, and arithmetic expressions into one string. The following examples show the difference between both string joining techniques.
String Concatenation:
The following examples show how we embed strings and variables before string interpolation.
Code:
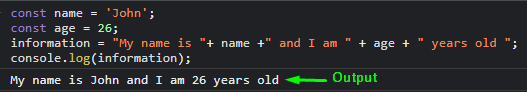
const age = 26;
information = "My name is "+ name +" and I am " + age + " years old ";
console.log(information);
Here we take a variable name, age and information. Then we initialize the name with a string value, age with an integer value, and in the information variable, we perform string concatenation.
Output:
It is clearly seen that we use (+) sign to join strings and variables which makes the code messy and less clear.
String interpolation:
Let’s take the above example and perform string interpolation to understand the difference clearly.
Code:
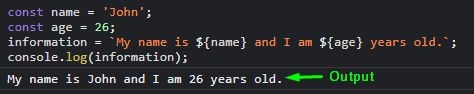
const age = 26;
information = `My name is ${name} and I am ${age} years old.`;
console.log(information);
Here we use the $ sign with the pair of {} curly braces to embed the variables into a string.
Output:
With the help of template literal, we perform string interpolation which makes the code clean, easily readable, and understandable.
Now, you have understood the clear difference between the string concatenation and string interpolation. Let’s have a look at code examples of string interpolation in different scenarios.
How to use string interpolation with conditional statements
The following example demonstrates the use of string interpolation with conditional statements.
Code:
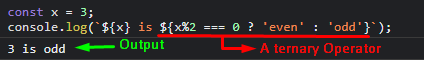
console.log(`${x} is ${x%2 === 0 ? 'even' : 'odd'}`);
Here we added a ternary operator to check whether a number is even or odd with the help of string interpolation.
Output:
The code worked as we expected.
How to use the logical operators with string interpolation
We can also use logical operators like &&, ||, ? with string interpolation. In the following example, we are using && operator with string interpolation.
Code:
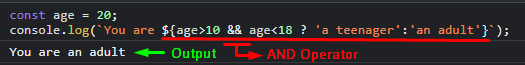
console.log(`You are ${age>10 && age<18 ? 'a teenager':'an adult'}`);
Here we check if the person is an adult or a teenager with the help of && operator in string interpolation.
Output:
With the help of && operator and ternary operator in String Interpolation, we have got our desired result.
Conclusion
String Interpolation is a very useful and important feature of ES6 which allows its users to embed expressions, variables, strings, and function calls directly into a string without using any escape sequences, string primitives, and concatenation.