This post will discuss the procedure of creating an animated counter in JavaScript. So, let’s start!
How to create an animated counter in JavaScript
We will now create an animated counter for displaying the number count from “0” to “1000”. To do the same, follow the below-given step-by-step instructions:
Step 1: Add HTML elements
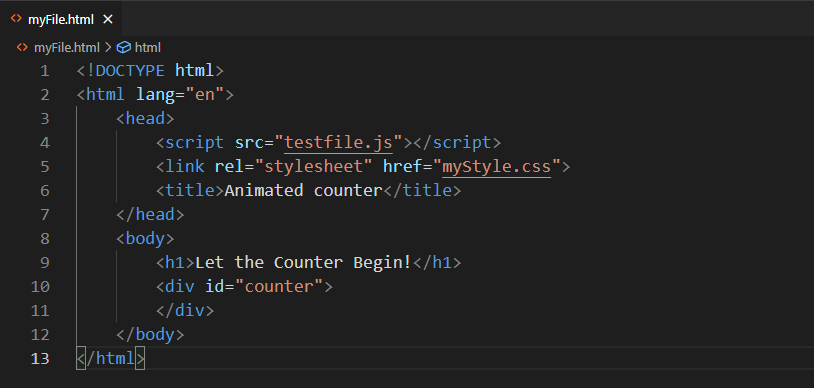
First of all, we will create an HTML file named “myFile.html” and specify the title of our application as “Animated counter” in the “<head>” tag. We will also link our JavaScript file “testfile.js” and CSS file “myStyle.css” with “MyFile.html” in the following way:
<script src="testfile.js"></script>
<link rel="stylesheet" href="myStyle.css">
<title>Animated counter</title>
</head>
In the next step, we will add a heading using the “<h1>” tag and a container with the “<div>” tag. The “id” of the “<div>” tag will be set to “counter”:
<h1>Let the Counter Begin!</h1>
<div id="counter">
</div>
</body>
Step 2: JavaScript code
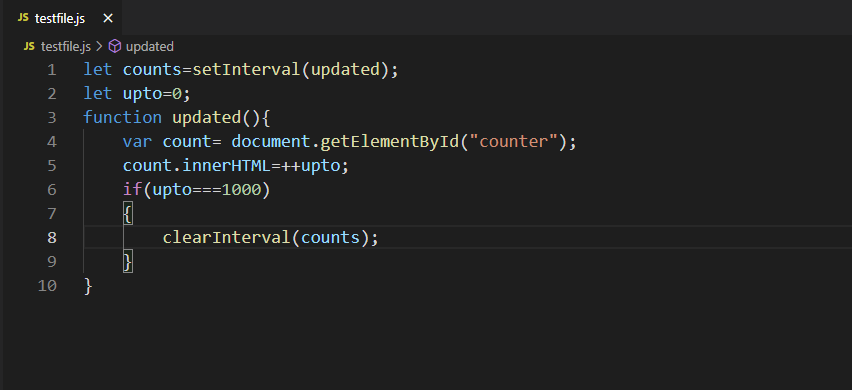
Now move to your JavaScript file and utilize the “setInterval()” method for running the “updated” function:
Then, create an “upto” variable that represents the limit of the counter. As a starting point, the value of the “upto” variable is initialized to “0”:
In the “updated()” function, we will first use the “getElementById()” method to fetch the HTML element with the “counter” id in the “count” variable. After that, we will utilize the “innerHTML” property of the “count” variable to display the count as its inner text. When the “count” value will reach “1000”, the “clearInterval()” method will stop the execution of the program:
var count= document.getElementById("counter");
count.innerHTML=++upto;
if(upto===1000)
{
clearInterval(counts);
}
}
Step 3: Style HTML elements
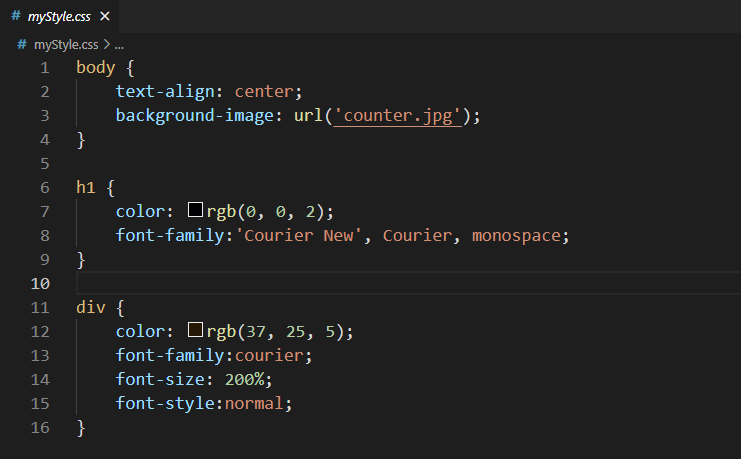
To enhance the appearance of our animated counter application, we will style the added HTML elements. For this purpose, firstly, we will align the text present inside the “body” to the “center” and also add a “background-image”:
text-align: center;
background-image: url('counter.jpg');
}
Then, we will set the “color” and “font-family” properties of the added heading:
color: rgb(0, 0, 2);
font-family:'Courier New', Courier, monospace;
}
Lastly, we will change the color of the “counter” container and specify the desired values for the “font-family”, “font-size” and “font-style” properties:
color: rgb(37, 25, 5);
font-family:courier;
font-size: 200%;
font-style:normal;
}
Step 4: Run Animated Counter Application
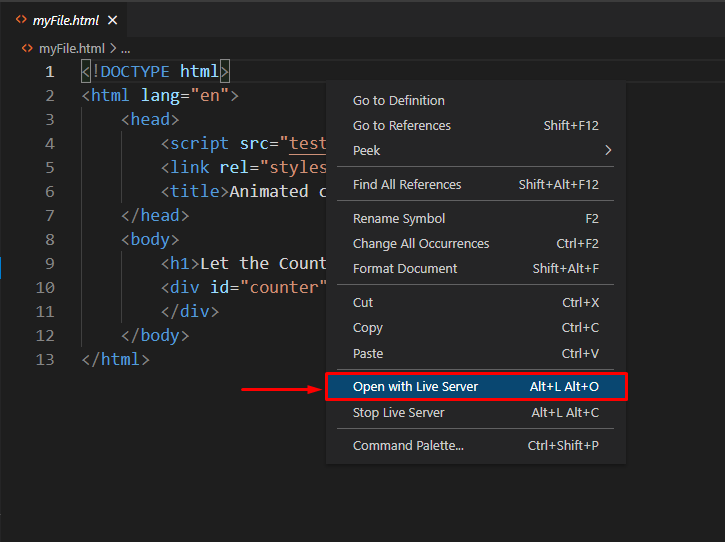
After saving the specified code, open up the HTML file of your Animated Counter Project in the browser with the help of the “Live Server” extension:
Here is how our animated counter JavaScript application looks like:
Conclusion
An animated counter is created in a JavaScript application to display the number counter in an animated form starting from 0 and ending with the specified number. Many websites employ this feature to make their web page more attractive. You can utilize an animated counter to show the number of registered users, the number of website visitors, or the number of people who played an online game. This post discussed the procedure of creating an animated counter in JavaScript.