JavaScript Arrays are dynamic in nature, which implies that their length can be changed at the time of execution (when necessary). The run-time system automatically allocates dynamic arrays’ elements based on the utilized indexes.
Want to create a dynamic array? If yes, then follow this post as we will discuss the procedure to create dynamic arrays in JavaScript.
So, let’s start!
How to create Dynamic Array in JavaScript
To create a dynamic array in JavaScript, you can follow any of the below-given methods:
- Creating dynamic array using Array Literal
- Creating dynamic array using Default Constructor
- Creating dynamic array using Parameterized Constructor
We will explain each of the methods mentioned above in the next sections.
How to create Dynamic Array in JavaScript using Array Literal
In JavaScript, a list of single or multiple expressions, where each expression represents an array element is known as “Array Literal”. Typically, the elements added in an array literal are enclosed in square brackets “[ ]”.
When a dynamic array is created by utilizing an array literal, it is initialized with some specific values as array “elements,” and its length is automatically set according to the number of added arguments.
Syntax to create Dynamic Array in JavaScript using Array Literal
Here, “array” is a dynamic array that comprises multiple elements such as “element1”, “element2”, “elements3” and so on.
Example: How to create Dynamic Array in JavaScript using Array literal
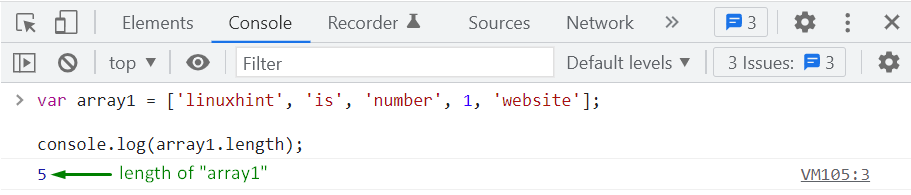
We will create a dynamic array named “array1” and initialize it with the following elements:
Then, we will check the length of the created dynamic array:
As the “array1” is initialized with five elements, that’s why its length is set to “5”:
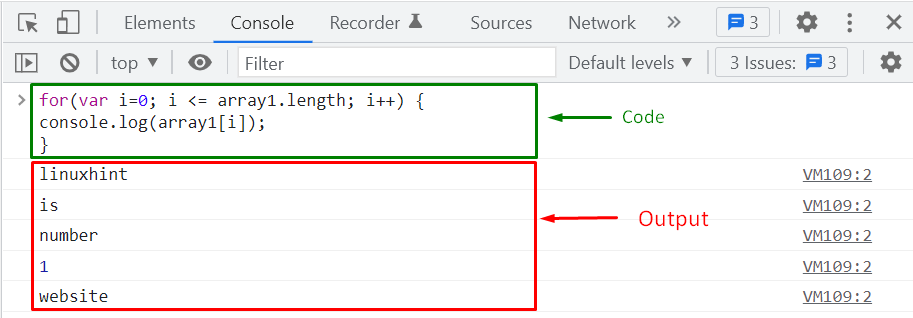
To iterate over the elements of the “array1”, we will use the “for…loop”:
console.log(array1[i]);
}
The given “for..loop” will display the “array1” elements on the console:
How to create Dynamic Array in JavaScript using Default Constructor
Another method to create a dynamic array is to use the “Array()” Default Constructor. This default constructor has no arguments, so initially, the length of the declared dynamic array will be set to “0”.
Syntax to create Dynamic Array in JavaScript using Default Constructor
Here, the dynamic “array” is created by utilizing the pre-defined Array() constructor.
Example: How to create Dynamic Array in JavaScript using Default Constructor
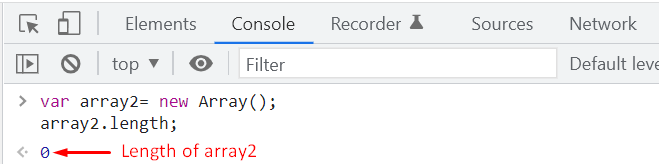
First, we will utilize the “Array()” default constructor for creating a dynamic array named “array2”:
Since we have not added any element yet, the length of the “array2” is equal to zero:
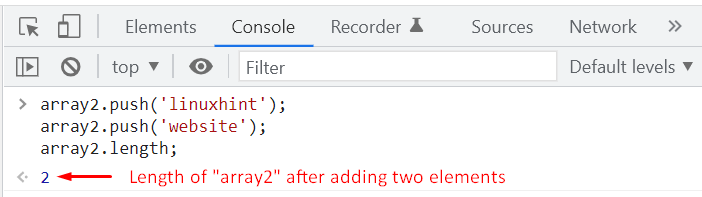
In the next step, we will add some elements to the “array2” using JavaScript “push()”. The “push()” method accepts the element as an argument that needs to be pushed into the specified array:
array2.push('website');
array2.length;
Till this point, we have added two elements in the “array2,” which signifies that its length is now set to “2” instead of zero:
Lastly, we will use the “for..loop” to iterate over the “array2” elements and view their values:
console.log(array2[i]);
}
Output
How to create Dynamic Array in JavaScript using Parameterized Constructor
JavaScript also allows you to create a dynamic array using the “Parameterized Constructor” of the built-in Array class. To do so, you have to pass elements as an argument to the Array() parameterized constructor.
Syntax to create Dynamic Array in JavaScript using Parameterized Constructor
Here, “array” is a dynamic array that comprises multiple elements such as “element1”, “element2”, “elements3”, and so on.
Example: How to create Dynamic Array in JavaScript using Parameterized Constructor
We will now create a dynamic array named “array2” using the parameterized constructor while passing the below-given argument as its “elements:
The length of “array3” is “5” as the array comprises five elements:
Next, we will iterate through the elements of “array3” and print out their values on console window:
console.log(array3[i]);
}
Output
We have compiled three different methods for creating dynamic arrays in JavaScript. You can use any of them according to your requirements.
Conclusion
Using Array Literal, Array Default Constructor, and Parameterized Constructor, you can create dynamic arrays in JavaScript. JavaScript Arrays are dynamic in nature, which implies that their length can be changed at the time of execution. They also permit you to add or remove elements at run-time and then automatically update their size after executing the specified operations. This write-up discussed the procedure to create dynamic arrays in JavaScript.