Reflection in JavaScript is considered as the capability to manipulate properties, variables, and object methods at runtime. Reflect API was introduced as a new global object in ES6, enabling you to invoke Object methods, get and set object property values, construct objects, extend and manipulate properties. It also permits you to create dynamic code-handling frameworks and programs.
This write-up will discuss the use of Reflect API in JavaScript with the help of suitable examples. So, let’s start!
Reflect API in JavaScript
Reflect is a new Global Object that offers numerous utility functions overlapping with the ES5 global “Object”. All of the provided Reflect API methods are the “Introspection functions,” which allow you to examine and manipulate an object’s characteristics at run time.
Here, the point to consider is that the Introspection functions are already embedded in JavaScript; then, why is a new API required when these features might already be a part of the JavaScript object?
Have a look at the below-given points to get the answer:
All APIs in a single Namespace: As we have mentioned earlier, Object reflection APIs already exist in JavaScript; however, they were not structured under a single Namespace. So, in ES6, all of the reflection APIs are organized within the “Reflect” namespace.
Code Simplicity: In JavaScript, when an Introspection method fails to complete a specified Object related operation, it throws an exception. This adds additional overhead to the programmer for handling the exception. Whereas, in the case of Reflect API, the exception is handled as a “Boolean” (true or false) value.
Reliability of function calls: Compared to Object functions in ES5, the Reflect API provides a more elegant and reliable way to call or apply a function.
Now, let’s go through the usage of the Reflect API methods in detail.
How to use Reflect.construct() method in JavaScript
The “Reflect.construct()” JavaScript method is used to invoke the Reflect API constructor while specifying the required arguments. This method behaves similarly to the “new” operator. You can also utilize the Reflect.construct() method for the setting prototype of an object.
Syntax of using Reflect.construct() method in JavaScript
Here, “target” represents the target function that will be invoked, “argumentsList” are the function parameter, and “newTarget” is an optional parameter that is used to specify the prototype of a constructor.
Example: How to use Reflect.construct() method in JavaScript
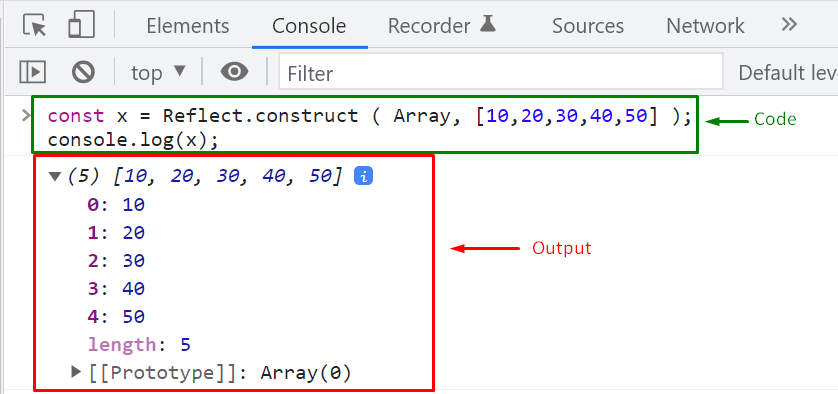
Now, we will utilize the Reflect.construct() method to create an object “x” having “Array” prototype and the following arguments list:
Execution of the above-given code will return a new “x” object with the specified argument list and its prototype:
How to use Reflect.apply() method in JavaScript
The “Reflect.apply()” method is used for calling a function with the help of the specified argument.
Syntax of using Reflect.apply() method in JavaScript
Here, “target” represents the target function that will be invoked, “thisArg” will behave as a “this” keyword for the function, and “arguments” represent the parameters that the invoked function will accept.
Example: How to use Reflect.apply() method in JavaScript
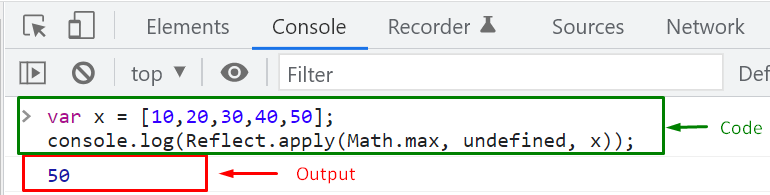
First of all, we will create an “x” array which comprises five elements:
In the next step, we will use the “Reflect.apply()” method to apply the “Math.max” function to the array named “x”:
The “Math.max” function will return the largest number that exists in the “x” array:
How to use Reflect.defineProperty() method in JavaScript
If you want to add or update the properties of an object, then use the Reflect.defineProperty() JavaScript method. It works similar to the Object.defineProperty() method; However the Reflect.defineProperty() method returns a Boolean value rather then the modified object.
Syntax of using Reflect.defineProperty() method in JavaScript
Here, “target” represents the target function that will be invoked, “propertyKey” indicates the object’s property that needs to be defined or modified, and “attributes” set the value for the specified propertyKey.
Example: How to use Reflect.defineProperty() method in JavaScript
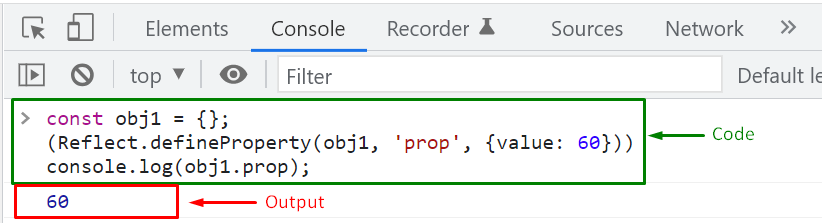
In the below-given example, we will define “prop” as propertyKey for the “obj1” JavaScript object which contains “60” as its value:
(Reflect.defineProperty(obj1, 'prop', {value: 60}))
console.log(obj1.prop);
As you can see, we have successfully defined a value for the “prop” propertyKey of “obj1” using the Reflect.defineProperty() method:
How to use Reflect.get() method in JavaScript
In JavaScript, the Reflect.get() method retrieves an object’s property as a function.
Syntax of using Reflect.get() method in JavaScript
Here, “target” represents the JavaScript object whose property is accessed, “propertyKey” indicates the name of the property which you want to get, and “receiver” is an optional parameter that represents the value of “this” utilized for calling the target.
Example: How to use Reflect.get() method in JavaScript
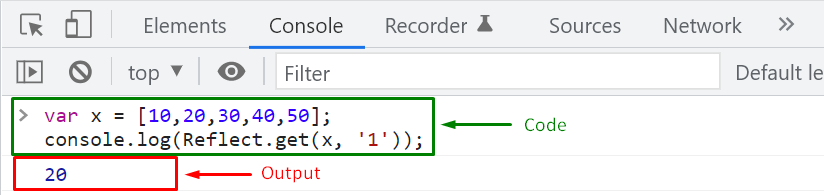
The “Reflect.get()” method is used in the following example to get the first property value of the “x” array:
console.log(Reflect.get(x, '1'));
The output of the provided code will display the value of the specified property:
How to use Reflect.getPrototypeOf() method in JavaScript
The “Reflect.getPrototypeOf()” method is invoked to retrieve the prototype of a JavaScript object.
Syntax of using Reflect.getPrototypeOf() method in JavaScript
Here, “target” represents the objects whose prototype will be retrieved with the help of Reflect.getPrototypeOf() method.
Example: How to use Reflect.getPrototypeOf() method in JavaScript
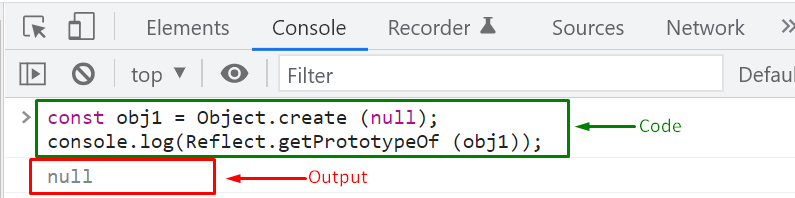
Firstly, we will create an object of “null” prototype:
After that, we will use the “Reflect.getPrototypeOf()” method to get the prototype of “obj1”:
Below-given output signifies that “obj1” has “null” prototype:
How to use Reflect.set() method in JavaScript
In JavaScript, the Reflect.set() method is utilized for setting the property value of an object.
Syntax of using Reflect.set() method in JavaScript
Here, “target” represents the JavaScript object whole property value we are going to set, “propertyKey” is a specified object property, “value” indicates the new value. Lastly, “receiver” is an optional parameter having the value of “this” utilized for calling the target.
Example: How to use Reflect.set() method in JavaScript
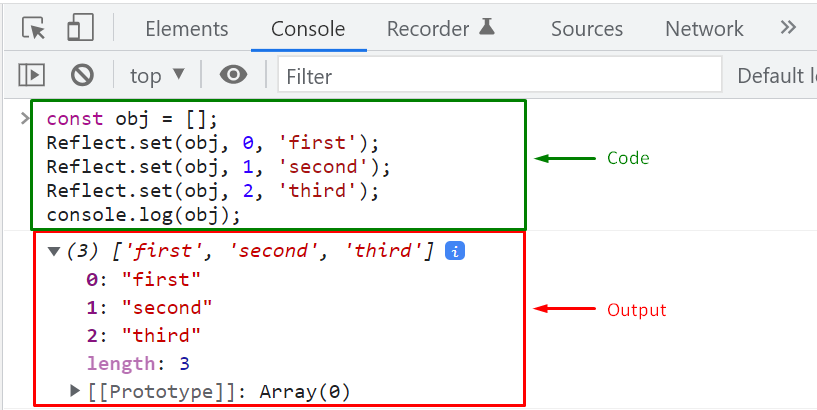
To demonstrate the usage of Reflect.set() method, first of all, create an empty object named “obj”:
Then, execute below-given code to set the property values of the specified object:
Reflect.set(obj, 1, 'second');
Reflect.set(obj, 2, 'third');
console.log(obj);
Now, check out the “obj” property values that we have set using the Reflect.set() method:
How to use Reflect.deleteProperty() method in JavaScript
You can utilize the Reflect.deleteProperty() method for deleting the specified property of an object.
Syntax of using Reflect.deleteProperty() method in JavaScript
Here, “target” represents the JavaScript object whose property will be deleted, and “propertyKey” indicates its property.
Example: How to use Reflect.deleteProperty() method in JavaScript
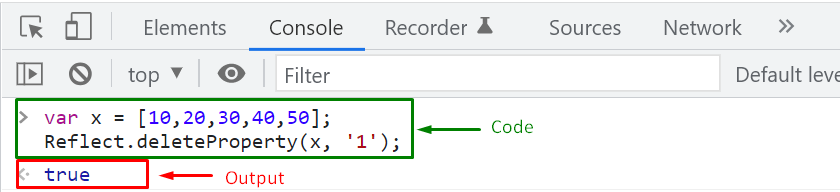
This example will use the Reflect.deleteProperty() method to delete the first property value of the created “x” object:
Reflect.deleteProperty(x, '1');
Output
The “Reflect.deleteProperty()” method will return “true” if the specified object’s property is successfully deleted; otherwise, the return case will be set to “false” when the specified property is not found.
Conclusion
The use of Reflect API in JavaScript enables you to invoke Object methods, get and set object property values, construct objects, extend and manipulate its properties at run-time. It also permits the creation of dynamic code-handling frameworks and programs. This write-up discussed the use of Reflect API in JavaScript with the help of suitable examples.