This article will provide a detailed guideline in this regard, for this purpose you have to understand the following aspects:
- Date.now() method in JavaScript
- Date object in JavaScript
- How to convert numbers/milliseconds to date format in JavaScript.
So, without any delay let’s begin!
Date.now() method in JavaScript
In JavaScript, the internal clock starts from midnight January 1st, 1970. So, the Date.now() method calculates the time and date from January 1st, 1970 till the current date and time. As a result, it returns a value in milliseconds (number). To convert this number into readable date format we have to use date object of javascript.
Before jumping into the conversion procedure first we need to understand what is a date object, what is the need of date object and how to use a date object.
Date object in JavaScript
JavaScript provides an inbuilt object named Date object which allows us to work with the dates. The constructor “new Date()” is used to create a date object and it can be created in four different ways.
In order to get the current date and time all we have to do is simply use the new Date() as shown in the following snippet:
There are numerous methods available in JavaScript that can be used with the date object to perform different functionalities e.g. the Date.now() method, Date.getTime() and so on.
How to Convert Number to Date
To convert the date format from milliseconds/numbers to an easily readable date format we can use new Date() object.
Example
Let’s consider the below-given code where we utilize a Date.now() function to get the current date and time:
var currentDate = Date.now();
document.write("Current date and time in milliseconds: ",currentDate);
</script>
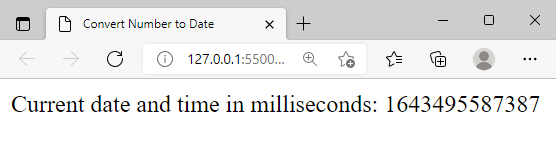
In the above snippet Initially, we created a variable currentDate, and stored the value of Date.now() in the “currentDate” variable. On successful execution the above code provides the following output:
We were expecting a readable date format however we get a number instead of the current date and time. Now, all we have to do is, convert the above number which is representing the number of milliseconds to a human-readable date format.
For this purpose we will pass the resultant value of Date.now() function into new Date() object:
var currentDate = Date.now();
document.write("Current date and time in milliseconds: ",currentDate);
var numDate= new Date(currentDate);
document.write("<br> Milliseconds converted to Date format: ",numDate);
</script>
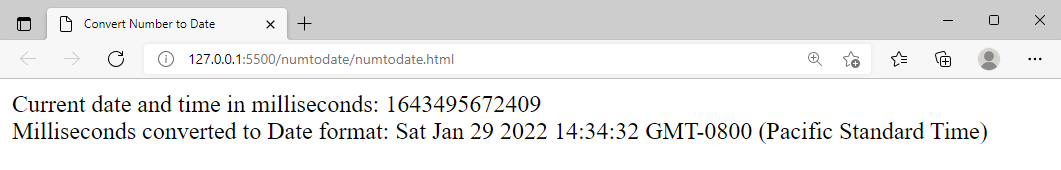
The above snippet will provide the following output:
Now the above output verifies that the use of the new Date object provides the results in human-readable date format.
Conclusion
To convert a number into date format simply pass the numeric/milliseconds value into the new Date() object. This article presented a detailed understanding of Date.now() method, new Date() object, and how to convert a number into date format in JavaScript. Moreover, this article considered some examples for a profound understanding of all these concepts.