The input tag has various types. Some of these types include a button, image, checkbox, radio-box, and so on. Other than types, there are various attributes of the input tag <input>. These attributes are compatible with certain types, for example, the checked attribute is not compatible with button type as it is only compatible with a checkbox or a radio button.
Checkbox and checked property
When you create a form for taking information from the user, quite often you are using an input type called a checkbox. This checkbox takes advantage of one attribute only and that is the checked attribute\property. Very briefly, we are going to see how this checkbox works, and then we are going to manipulate it properly using javascript.
Let’s start by displaying a simple checkbox in an HTML page. Use the following code for creating a checkbox:
As you can see, we created an input tag <input> and gave it a name and id, and the text to display next to it.
The full code snippet for better demonstration would go like this:
<h1>LinuxHint Tutorial</h1>
<code>Checkbox Checked Property Manipulation Using JavaScript</code>
<br />
<input type="checkbox" name="cBox" id="cBox" /> This is a Check box
<br />
</center>
The output is:
As we can see, we have a checkbox being displayed on the screen. Let’s add the “checked” property so that the checkbox is already marked when the page loads. For adding the “checked” property, use the following line in your code:
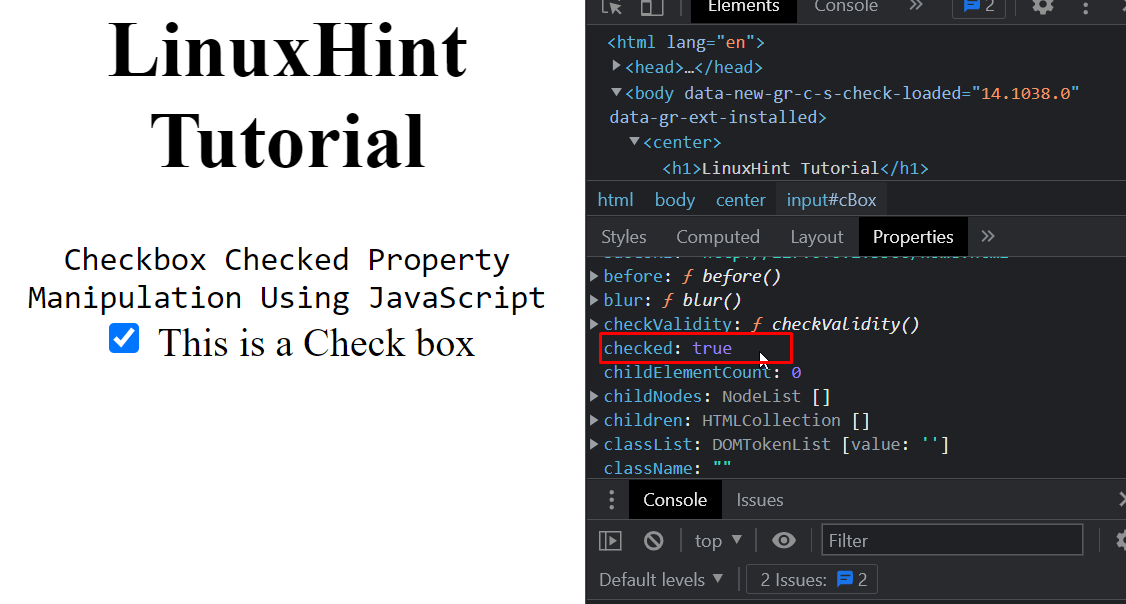
We can confirm this by even going to the browser’s developer tools and then into the properties tab, where we can see the property “checked” and its value like:
We can change the checked property by clicking on the checkbox itself, like:
But what if we want to use JavaScript to manipulate the checked property.
How to change checked property using JavaScript
To use JavaScript to alter elements on the HTML we are going to create a trigger. A trigger can be anything, it can be an event, or mouse-location, or a button. We will require two buttons. One of which will change the “checked” property’s value to true, and the other one to change it to “false”
Let’s first create the two buttons using the following lines.
<button id="unchkBtn" onclick="uncheckBtnClick()">Uncheck</button>
These lines would create the two buttons on the screen as:
Time to bind these buttons with the functions that we have defined inside the “onclick” property.
To create these two functions, use the following commands inside the script tag <script>.
function checkBtnClick() {
document.getElementById("cBox").checked = true;
}
function uncheckBtnClick() {
document.getElementById("cBox").checked = false;
}
</script>
Run the file again and click on these buttons to examine the behavior of the checkbox.
You will have this behavior.
As you can see, we are now changing the checked property’s value of the checkbox using JavaScript.
Conclusion
Javascript can be used to manipulate the value of the “checked” property of a checkbox inside the <input> tag. HTML elements are often manipulated using JavaScript, and these manipulations are often done as a result of some action, maybe after the user presses a button or clicks somewhere on the screen. We briefly went through what checkboxes are, how to create them, what is their “checked” property and how to manipulate that property when the user presses a button using JavaScript.