Why do you need to create links with JavaScript
HTML allows you to put links inside the anchor tag under the href attribute. However, while developing a JavaScript-based application where you have to handle everything programmatically, you need to create links dynamically and assign them to the href attribute of the HTML anchor tag.
This is the major reason why you need JavaScript to create a link and this is what we are going to talk about in this article so let’s have a deep dive at how we can easily create a link using JavaScript.
Approach to Create a link
To create a link programmatically, we first understand what exactly we need to do.
First, we need to create an anchor tag using javaScript:
Create an anchor <a> tag
For creating an anchor, we can utilize the code provided below. Create an element(<a> tag) and assign it to the variable named “anchor” as we will need it later:
After creating the anchor tag, we need to write some text inside the <a> tag as demonstrated below:
Write text into the <a> tag
For writing some text inside the <a> tag, first create a text node and then append that text node as a child to the anchor tag. The code for writing text into the anchor tag will go like this:
let textNode = document.createTextNode("Linuxhint Website");
// Append the textNode as a child to anchor.
anchor.appendChild(textNode);
At this stage, the text is appended into the anchor <a> tag. Now, we need to put the link in the href attribute of the anchor <a> tag as shown below.
Set the href attribute of <a> tag
To put the link in the href attribute of <a> tag, the following line of javaScript code will be used:
After setting the href attribute, the only thing left is to append the <a> tag where we want it to be put.
Append the <a> tag to HTML body
To append the anchor tag to the body, use the following line of code.
Alright, you have learned all the procedure to create a link using javaScript. Let’s go through an example to demonstrate the results.
Example
Let’s take a simple example where we will simply create a link and append it to the HTML body and will checkout the behavior of the link if it is working or not.
HTML
First, we will create a button and at the click of that button the createLink() method will be called.
click here
</button>
JavaScript
All the code for creating the link will be written inside the createLink() function and the whole JavaScript code will go like this:
let anchor = document.createElement('a');
let link = document.createTextNode("Linuxhint Website");
anchor.appendChild(link);
anchor.href = "https://linuxhint.com/";
document.body.appendChild(anchor);
}
Once everything is in order and ready to be executed, let’s verify this and run the code.
Output
Click the button and see if it is actually creating the link for us or not.
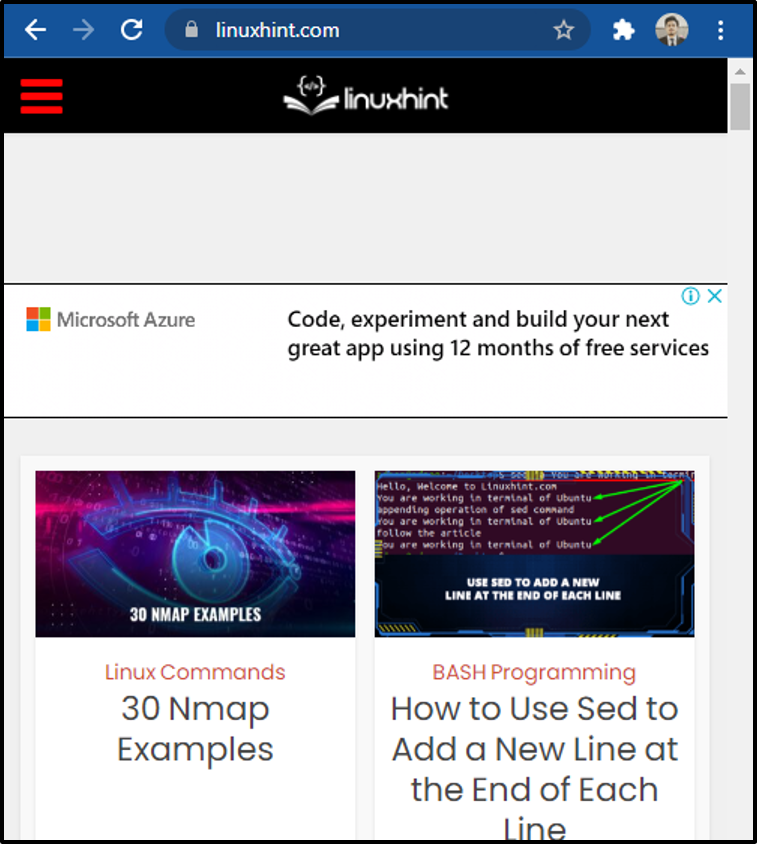
Here in the above screen, you can see that after clicking the button, the link was created successfully and displayed on our webpage. This link has given up with the address of linuxhint.com which means if you click on it you will be directed to linuxhint.com.
Remember that we have appended the link in our JavaScript code that’s why it is appearing below everything. So now if you want to prepend the link to the top of some HTML element or at the top of the page then simply prepend the anchor tag instead of appending it to the body to achieve this objective.
Prepend the <a> tag
The only change that we need is to use “document.body.prepend” instead of “document.body.append” to prepend the anchor tag to the top of the page above every element.
Output
As you can see above, the link was prepended on top of every HTML element and is clickable with the address attached to it.
Conclusion
Link can easily be created through JavaScript by first creating an <a> tag using createElement() method and later the link can be attached to the href attribute of <a> tag. This post has provided the complete function for creating a link totally through JavaScript without touching the HTML. Moreover, we have discussed how to append or prepend the anchor tag “<a>” to the body using detailed examples.