When you need to handle user data without sending it back to the server, Javascript is extremely beneficial. JavaScript is significantly faster than sending everything to the server to be processed, but you must be able to receive user input and operate with it using the proper syntax. The focus of this tutorial will be on obtaining user input and displaying it on the screen using HTML elements or prompts.
Method 1: Using Prompts
To connect with users, Javascript offers us a few window object methods of which one is the prompt() method. The basic function of the prompt() method is to display a dialog box and take input from a user. The prompt() method is most commonly used to store/save small amounts of information about the user and is most commonly used when the developer wants the user to input data before proceeding to the webpage.
Syntax
prompt(text, default)
The prompt() method takes two parameters: the first is the text parameter, which appears in the dialogue box, and the second is the default parameter, which is the default text displayed in the prompt’s input box. These options are both optional and can be left blank.
prompt() Method Example
if (name != null) {
alert("Hello! "+ name)
}
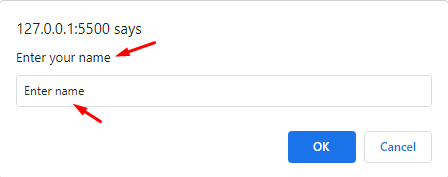
In the above JavaScript code, we called the prompt() method and asked the user to input his name. The default value will be Enter name:

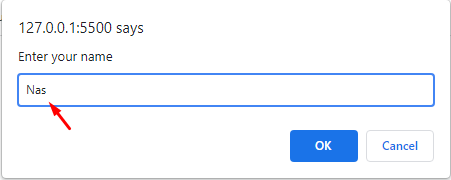
Let’s remove the Enter name and type your name:
Now when you click on the OK button you will see the Hello! Nas message alert:
Method 2: HTML and JavaScript
Another method to create an input box in Javascript is to use an HTML input box and then reference that in JavaScript and get its value.
HTML:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
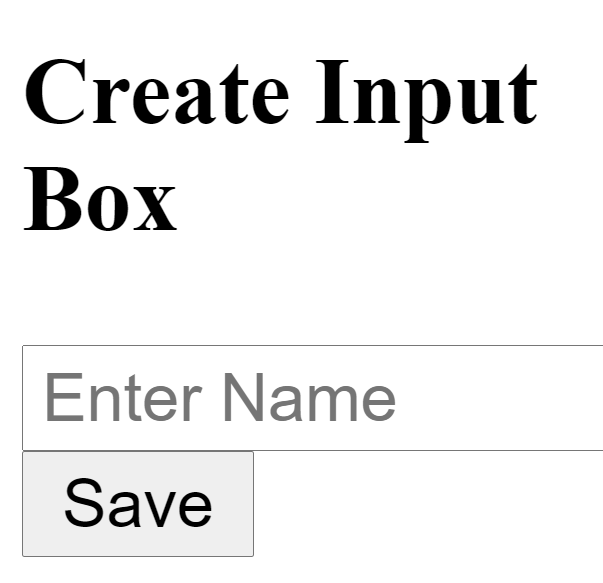
<h3>Create Input Box</h3>
<input type="text" id="myName" placeholder="Enter Name">
<button id="btn">Save</button>
<script src="code.js"></script>
</body>
</html>
In the above code, first, we defined an input box and then a button with the anime of Save. We then referenced the code.js file using the script tag. In the code.js file, all our javascript code will be present.
JavaScript:
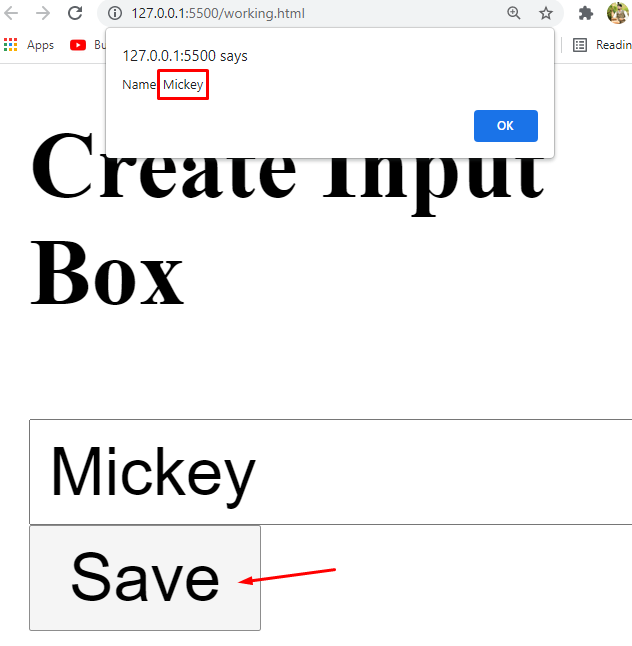
btn.addEventListener('click', function(){
var name = document.getElementById("myName").value;
alert("Name: "+ name);
});
In the above code, we referenced the button with the id of btn from html and then added an event listener of click to it which will listen continuously and when someone clicks on the save button a function will run. In this function, first, we get the value of the input box using the id given to it which is myName. Then we alert this value.
Conclusion
JavaScript is the programming language whose community is increasing day by day and rightly so as it is the programming language that makes our web page interactive. JavaScript offers us to interact with the users by taking input from the user and then saving that input or displaying that input.
In this article, we took input from the user and displayed that input using two methods i-e prompt() method and referencing an input box from HTML in JavaScript.