This article conveys the execution of JavaScript in VSCode. The steps to run JavaScript inside Visual Studio are as follows:
1. The first step is the installation of Node.js on your MacBook/Windows in order to call scripts through Node.js. You can easily download Node.js by visiting https://nodejs.org/en/
2. In the second step you have to create a new folder then open this folder in Visual Studio Code. Subsequently, write JavaScript code and save it with an extension of “.js”.
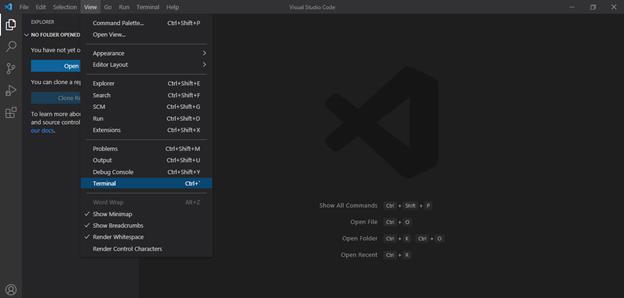
3. Open up the operating system’s terminal inside Visual Studio Code by clicking on View on the topmost bar.
Example
To run a script named index.js in Visual Studio Code then you should first make sure that node.js is installed. Open the terminal within Visual Studio Code. You can now easily run JavaScript in the terminal of VSCode by using node.js. The syntax of the node command used to run JavaScript code is shown in the VSCode terminal.
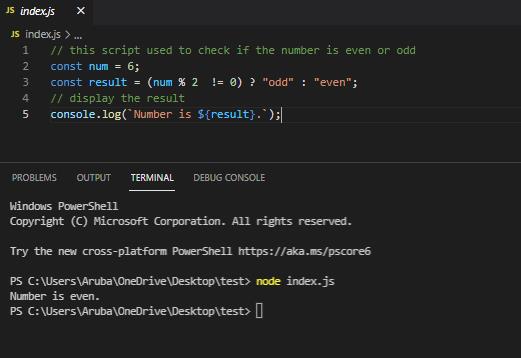
In this example, we wrote the script to check if the number is even or odd. Subsequently, we execute the command in the terminal as shown below to get the output. In this case, we assigned 6 to the num variable and it gives the following output.
const num = 6;
const result = (num % 2 != 0) ? "odd" : "even";
// display the result
console.log(`Number is ${result}.`);
Output
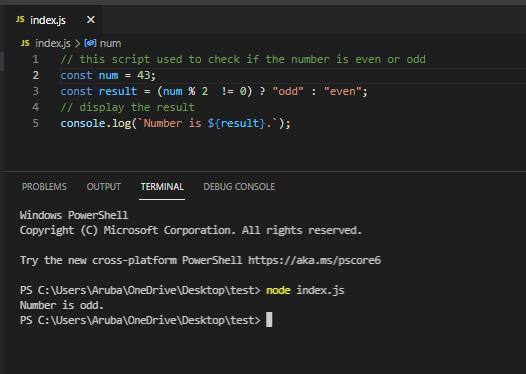
On the other hand, we assigned 43 to the num variable and it gives the following output.
const num = 43;
const result = (num % 2 != 0) ? "odd" : "even";
// display the result
console.log(`Number is ${result}.`);
Output
An alternative way to run JavaScript in VSCode using Code Runner Extension
This is the simplest method to run JavaScript. There are no configurations required in this method. You need to install Node.js either way on your machines as the code runner extension also needs Node.js. Following steps must be kept in mind to run JavaScript in VSCode using a code runner extension.
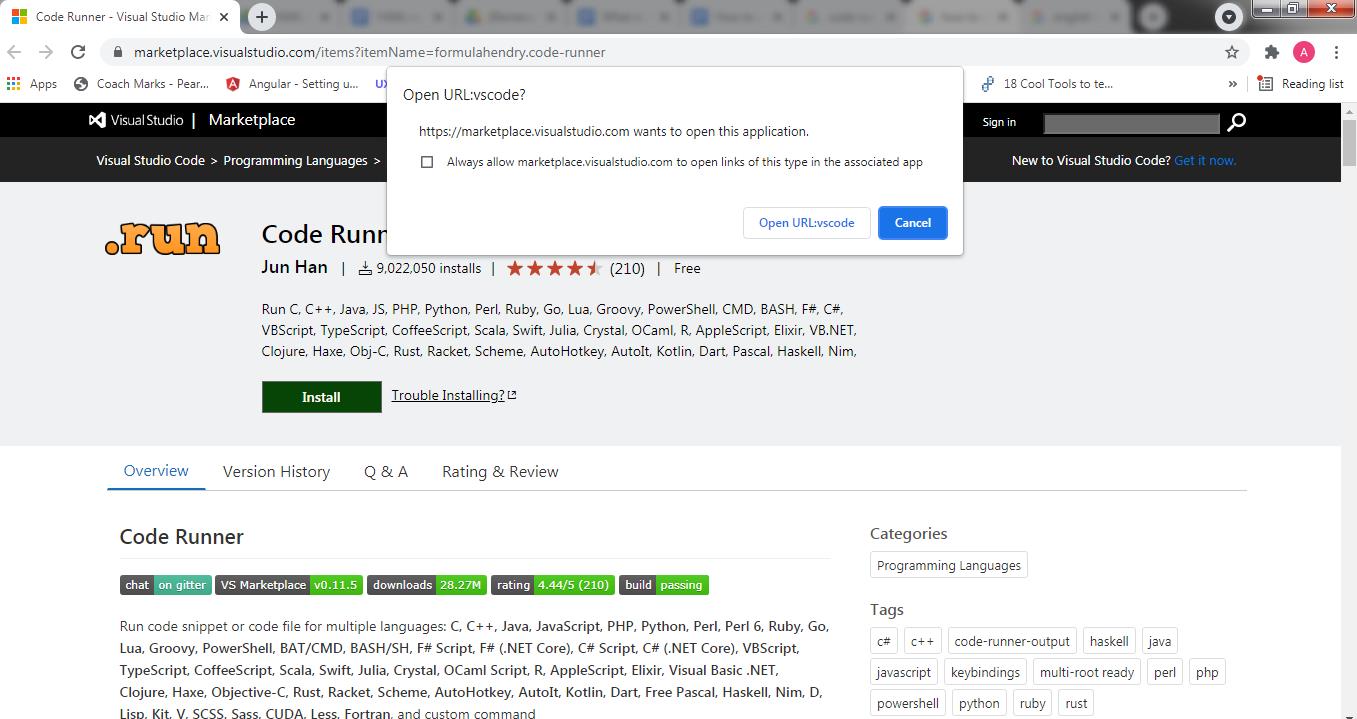
1. First of all, you need to install Code Runner Extension in order to run JavaScript code. This extension will consume a couple of minutes to install and it is really easy to install it. You can easily download the code runner extension by visiting https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
Then click on the Open URL:vscode button. The following window is shown as mentioned below.
2. After installation of the code runner extension, open JavaScript Code in VSCode. Press CTRL+ALT+N shortcut or you may press F1 then write Run Code to run the code. Subsequently, you will see the following output in the “OUTPUT” tab.
const num = 6;
const result = (num % 2 != 0) ? "odd" : "even";
// display the result
console.log(`Number is ${result}.`);
Output:
Conclusion
Visual Studio gives quality, flexibility and also gives outstanding debugging experience to web applications using JavaScript. So, in order to run/execute JavaScript in Visual Studio Code we need NodeJS which acts as an interpreter. In this article, we demonstrate how to run JavaScript in Visual Studio Code and also explain an alternative way to run JavaScript in VSCode using Code Runner Extension along with detailed examples.