This tutorial will break down what these technologies entail and what each one of them offers. This will help you understand and make a choice depending on the features you are looking for.
NOTE: This guide is not a primer on any of the technologies mentioned above. It is simply an overview of what one can offer over the other.
Let us get started:
WebSockets
WebSocket is a standard protocol that provides a persistent connection between a server and a client. WebSockets are bidirectional. This means a server and client and send and receive data are in the same channel. It is a full-duplex communication protocol implemented on TCP/IP socket.
WebSockets help counter the limits of the HTTP protocol.
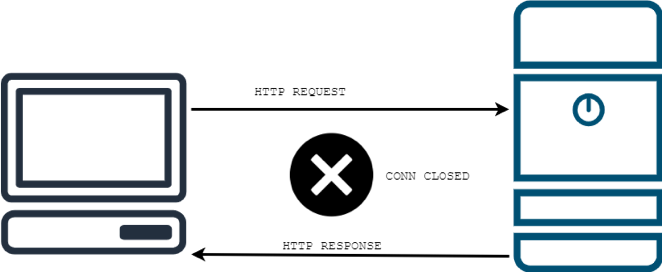
First, the HTTP protocol is not bidirectional. The client requests a specific resource on the server. Once the server finds and sends the resource to the client, the connection closes. That means on a very active data flow such as streaming service, there will be too many server requests.
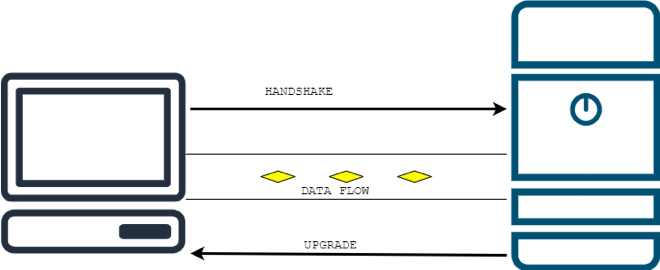
Unlike HTTP, WebSockets can maintain a connection until either the client or the server terminates it. It works by first creating a handshake between the client and the server, followed by an UPGRADE header. Once established, a flow of data between the server and the client is established.
The above diagram illustrates how HTTP protocol works compared to WebSockets.
NOTE: The diagrams above do not give a full-fledged working knowledge of either HTTP or WebSocket protocols.
HTTP/2
HTTP/2 or HTTP2 is the second implementation of the HTTP network protocol used to define the format and transmission of data. The purpose of HTTP/2 is to enhance performance over HTTP by reducing latency, applied by enabling features such as full request and response, and minimizing protocol overhead via compression of header files.
HTTP/2 is supported in major browsers and used all around the web.
The following are some of the advantages offered by HTTP/2:
- Backward compatible with HTTP/1, including status codes, headers, and URIs are reserved.
- Multiple data stream in a single connection via Request multiplexing.
- Header compression, which improves performance significantly.
- Task execution via binary protocol instead of text commands which simplifies command application.
- Server push allowing the server to send additional data to the requesting client even if the data is not initially requested.
- It removes features such as domain sharding.
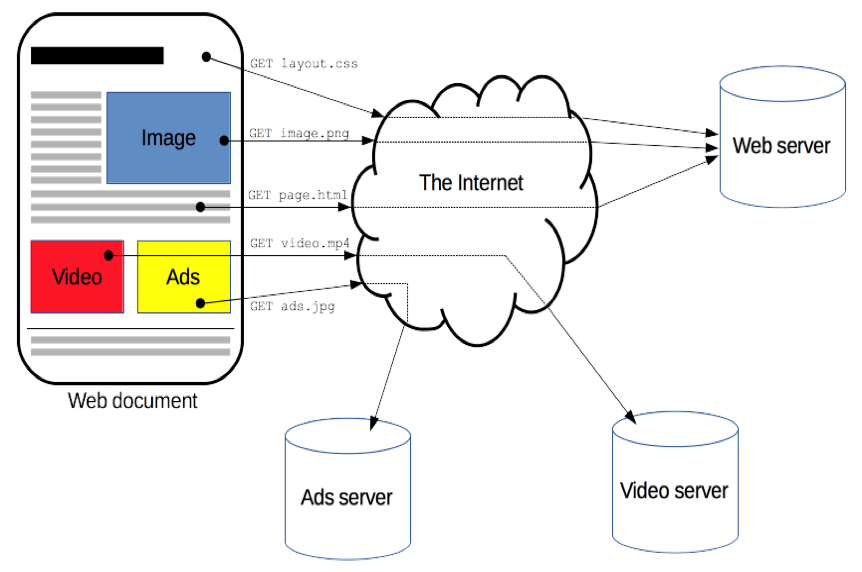
The above is a basic overview of the features of the HTTP/2 protocol. Below is a simple illustration of the HTTP protocol.
Credit: Mozilla Developer Network https://developer.mozilla.org/en-US/docs/Web/HTTP/Overview
Server-Sent Events
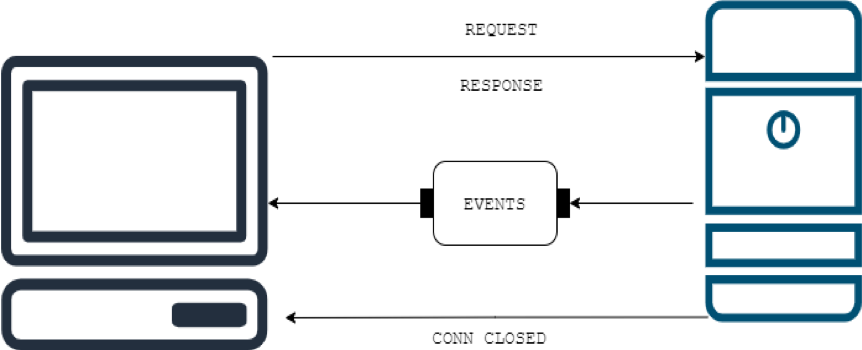
Server-Sent Event (SSEs) is a technology that allows the client to receive updates from an HTTP server. Although it has always been possible to push updates from the server to the client, the client would have to request if any updates exist on the server. Using SSEs, updates are automatic.
SSEs are implemented using regular HTTP data streams. Therefore, SSEs are limited to the client’s (browser) connection pool of 6 concurrent HTTP connections to one server. However, they do not provide the functionality to detect a dropped client.
https://html.spec.whatwg.org/multipage/server-sent-events.html#server-sent-events
You can also find resources for SSE client in the links provided below:
https://github.com/mpetazzoni/sseclient
https://github.com/btubbs/sseclient
WebSockets vs. HTTP/2 vs. SSE
Now let us get to the topic and list down the differences between the discussed technologies.
| WebSocket | HTTP/2 | SSE |
|---|---|---|
| Full-duplex | Half-duplex | Full-duplex |
| Bidirectional | Interaction from a client with a specific HTTP method is required | Unidirectional |
| Less Overhead | Added overhead to SSL handshake | |
| Service Push is a base implementation of the protocol | Only supported in HTTP/2 | The base technology |
| Supported by major browsers | Supported in All browsers | Not all browsers support it. |
| 1024 parallel connections | 6-8 parallel connections | 6 parallel connections |
| Non-Standard Load balancing | Standard Load Balancing | Standard Load Balancing |
Conclusion
We have gone over technologies such as WebSockets, how they work, and their implementation. This tutorial only serves as a foundation for the technologies mentioned. Consider external resources to learn more.