This blog will explain how to start programming in Docker.
Pre-requisites: Install Docker on Windows
To start programming with Docker, it is required to install Docker on Windows. Docker installation involves various steps, such as enabling virtualization, WSL, and WSL package updater. For this purpose, navigate to our associated article and install Docker on Windows.
How to Start Programming in Docker?
To start programming in Docker, first, create a simple program file. Then, utilize create a Dockerfile for a program that will create the image to containerize the application. For proper guidance, check out the given procedure.
Step 1: Create a Program File
Create a simple HTML program file named “index.html” and paste the following snippet into the file:
Step 2: Create Dockerfile
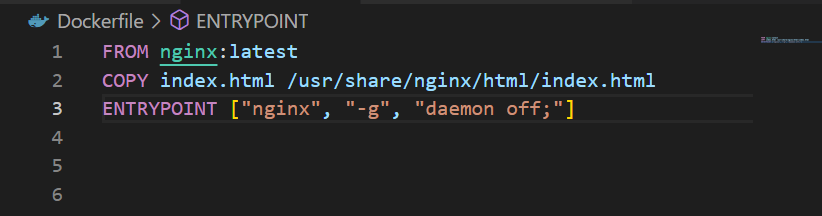
After creating the program, it is required to dockerize it. For this purpose, create a file named “Dockerfile” and add the below-given instructions to the file:
COPY index.html /usr/share/nginx/html/index.html
ENTRYPOINT ["nginx", "-g", "daemon off;"]
In the above code:
- “FROM” instruction specifies the base image for the container. For a simple HTML program, we have utilized “nginx:latest” as the base image.
- “COPY” statement adds the source file to the container path.
- “ENTRYPOINT” specifies the defaults or container’s executable. For this purpose, we have used “nginx” which will run the copied source file “index.html”:
Step 3: Generate the Image to Containerize the Application
In the next step, utilize the provided command and generate the new Docker image that will be used to containerize the project. Here, the image name is defined with the “-t” option:
Step 4: Run Image
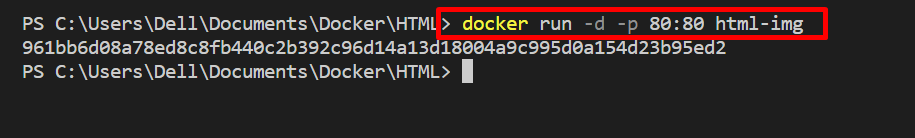
Next, run the image to create and run the Docker container. By executing this command, we will encapsulate the program in the container:
Here, the “-d” option runs the container in detached mode, and “-p” defined the exposing port of localhost for container execution:
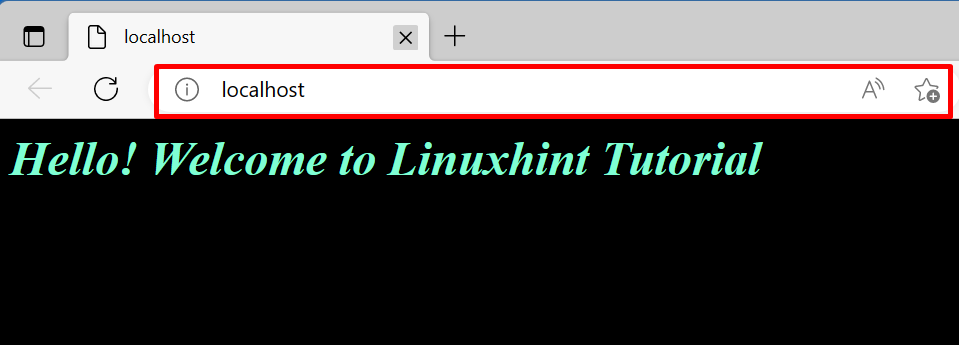
For the verification, navigate to the local host specified port. In our case, we have opened the “localhost” on the browser. From the output, it can be observed that we have successfully created and deployed the program in the Docker development environment:
That’s how you can start programming in Docker.
Conclusion
To start programming in Docker, first, set up Docker on your system and create a simple program as we have created an HTML program. After that, create a Dockerfile of the specified program and build the new image. Then, execute the image to containerize and deploy the program. This blog has provided basic guidance to start programming in Docker.