Inkscape permits its users to create editable text with the help of the “Text” tool. After adding text, you can customize it by changing its font style, size, and color. However, you may encounter the situation when you want to utilize the added text as a graphic element or object. For this purpose, you can convert the added text into the path in Inkscape software. When you convert text to a path, the text becomes a graphic object that cannot be altered. Still, Inkscape lets you change the converted text’s look by reshaping it. This type of conversion assists in making wordmarks or logos.
Don’t know the steps of converting text to path in Inkscape? No worries! This post will assist you in this regard. This write-up will show you the procedure of converting text to path in Inkscape. Moreover, the method of customizing the converted text will also be provided. So, let’s start!
How to convert text to path in Inkscape
The conversion of text to a path comprises three steps in Inkscape. First of all, type out the required text in the Inkscape drawing area. Next, select your text and convert it to a path using the “Object to Path” option from the “Path” menu. Lastly, edit the path of the nodes by changing their color or customizing it to make curves or different shapes.
In Inkscape, if you want to convert text to path in a document, then firstly open up the Inkscape application on your system:
Next, select the “Text” tool from the Inkscape tool panel, which is preset at the left of the opened window:
With the help of the text tool, add some text or letters into the Inkscape drawing area. For instance, we have added “Linux” in our Inkscape document, and we will convert the typed text “Linux” to the path:
We would like to mention that when you convert text into the path in Inkscape, it becomes non-editable. So all of the customization which you want to perform on the typed text, such as changing its font style, font type, other text related properties must be done before the conversion:
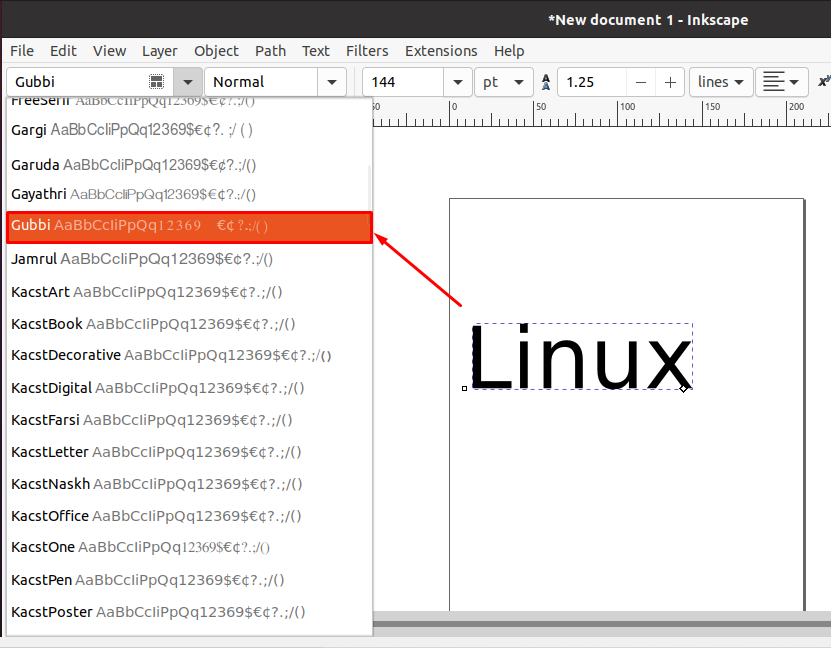
For instance, we have selected “Gubbi” as font type from the Inkscape text properties bar to apply it on “Linux”:
You can also resize the added text or make it bold, italic, or regular, depending on your preferences. After customizing the text “Linux”, we will select the “Select and transform” tool from the left-side Inkscape tool panel:
Now, we will utilize the “Select and transform” tool to select the added text:
After doing so, look for the “Path” option in the Inkscape menubar and open its drop-down menu:
From the “Path” menu, click on the “Object to Path” option:
After performing the specified action, the selected text will be converted to the path in Inkscape:
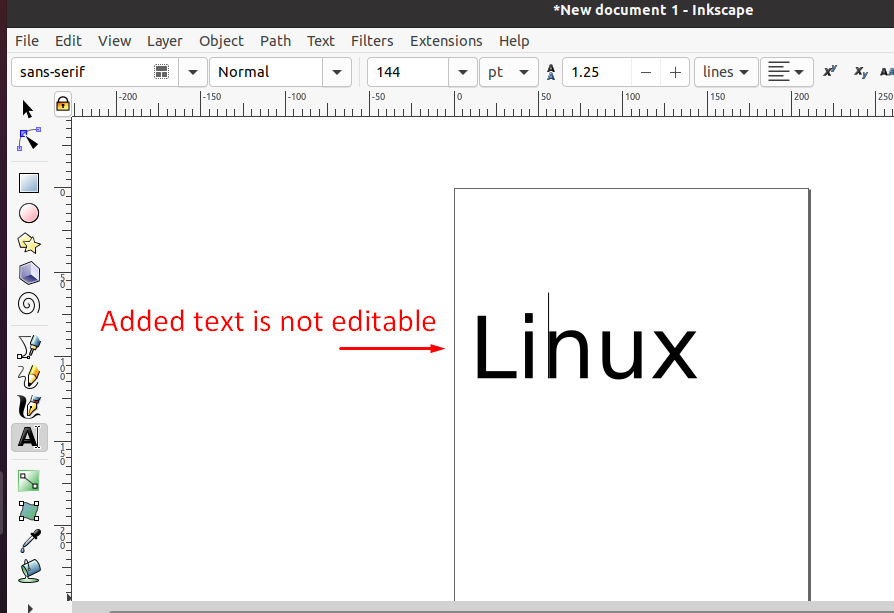
For the verification purpose, again select the “Text” tool from the Inkscape tool panel and check if the added text is editable or not:
From the below-given image, you can see that our added text “Linux” is not in the editable mode, which means that it is successfully converted into “Path”:
Now, again click on the “Select and Transform” tool and then select the text which you have converted to the path:
Here, the “Linux” text is a “Path,” every letter comprises some nodes. To edit these nodes, select the “Node” tool from the Inkscape tool panel:
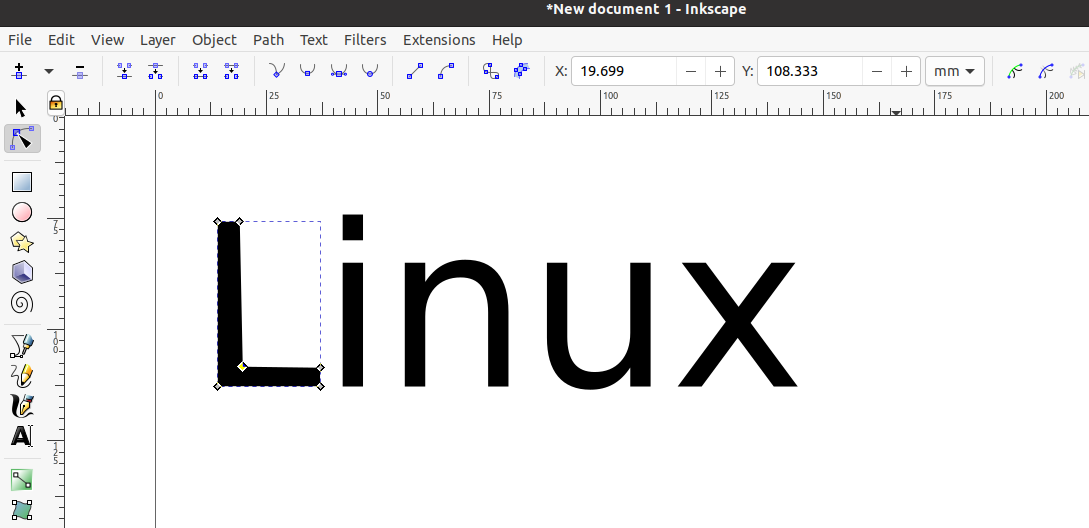
For instance, we have selected the letter “L”:
As you can see that the “L” letter has different nodes representing its path:
With the “Node” tool, you can transform the shape of the letter by making curves or stretching it out to give a creative look:
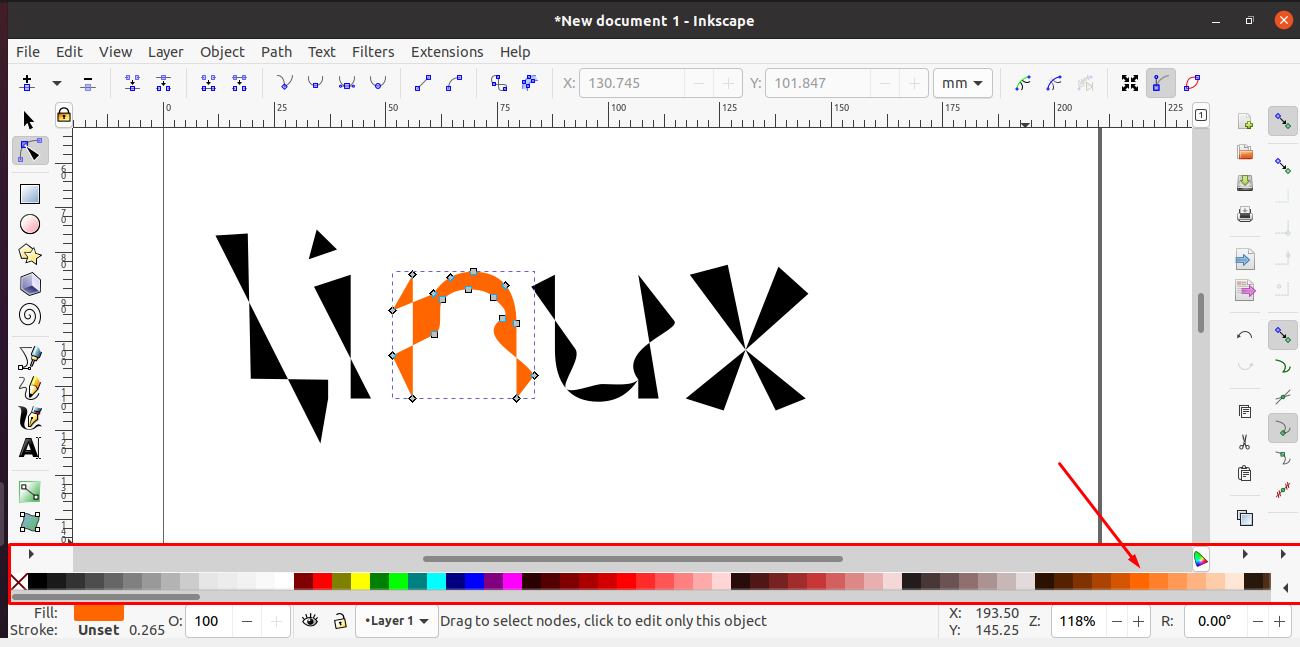
Here, I have dragged each letter of “Linux” in some outer and inner directions, which result in the following design:
You can also change the color of any letter by utilizing the “Color Palette” from the bottom of the Inkscape window:
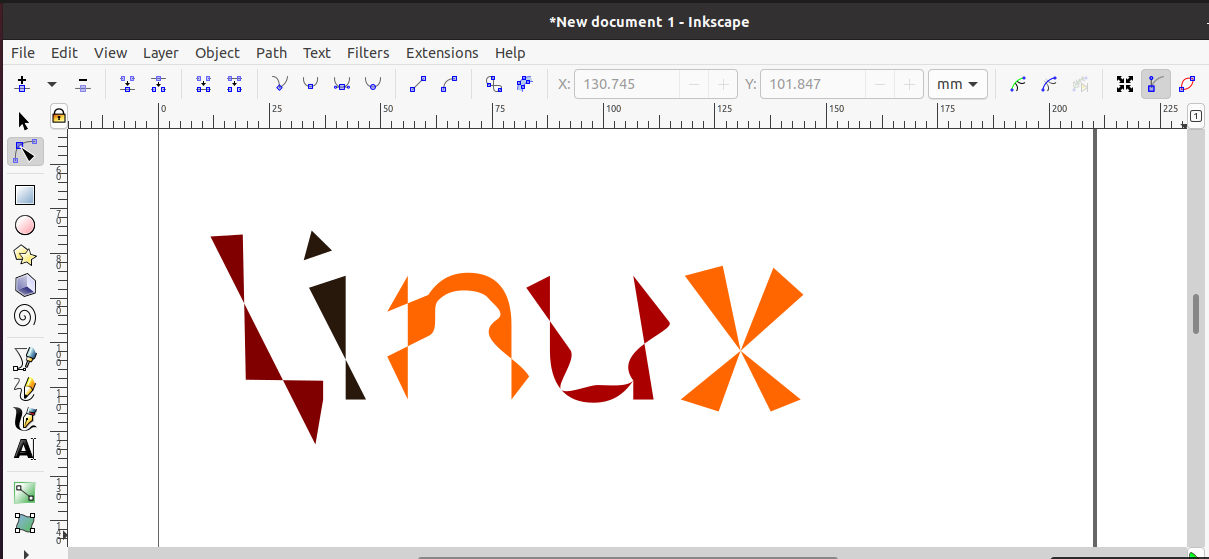
Here is the final look of our entered text “Linux,” which we have converted into “Path” and then customized its appearance:
Conclusion
In Inkscape, you easily convert text into the path. This text to path conversion is useful when you want to modify the font to design a logo in your designs. Text properties will be disabled when you convert the selected text to the path. However, after this conversion, the text will be used as a graphic element. In this write-up, we showed you the procedure of converting text to path in Inkscape. Moreover, the method of customizing the converted text is also provided.