For any gamer who wants to learn to program, CodeCombat is a great coding gaming to learn it by playing games. The CodeCombat is a dungeon-delving-type coding game that helps young kids to learn how to code by playing games. You control the movement of the players by writing code in various languages, including Python and JavaScript.
CodeCombat is available online without needing to install it. But for someone who loves getting their grip on things, installing the game on your Ubuntu is a good idea. There are various steps to get CodeCombat up and running and this guide covers it.
How to Install CodeCombat on Ubuntu
CodeCombat is not available as a package that you can easily install. Instead, there are various requirements that you must first install before eventually having CodeCombat on your system. First, ensure you have a stable internet connection to save time.
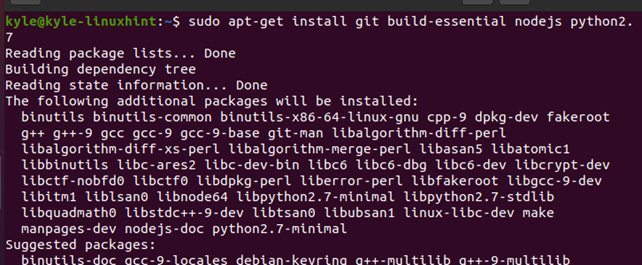
You must install various dependencies for CodeCombat to run on Ubuntu. Install nodejs, build-essential. Python 2.7, and Git.
The command below installs the four packages.
Ensure you allow all the packages to install. It may take time, depending on your internet speed.
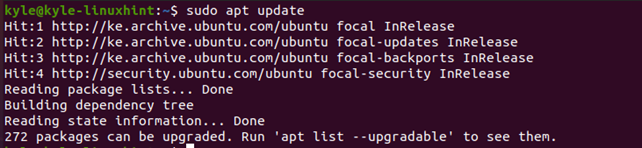
Once installed, update the apt database using the command below:
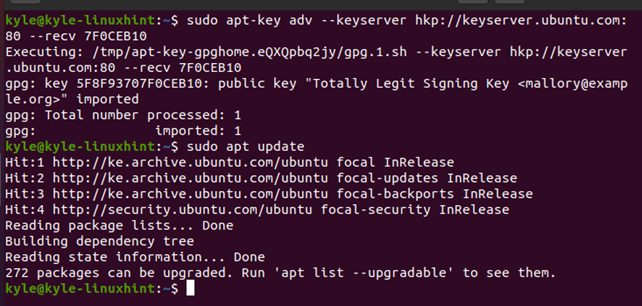
Next, we need to add the public gpg key for MongoDB. Copy the command below and paste it onto your terminal.
Once the public key is added, update the database, as in the image below.
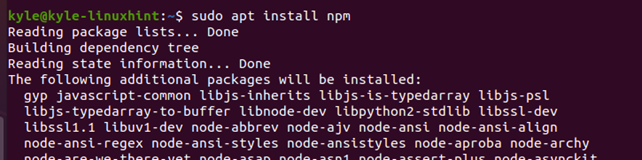
Also, it would be best if you install the Node Package Manager (npm) to help manage the needed dependencies by CodeCombat. Use the command below to install npm.
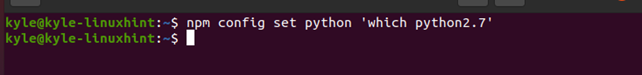
CodeCombat uses Python 2.7. Therefore, if your default python version is not 2.7, you must set it to use version 2.7. If you are running the latest Ubuntu versions, the default is Python3, so use the command below. Remember, you must have Python 2.7 installed as we did in the earlier section for you to set it as the default one.
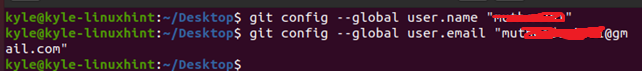
We need Git for cloning the CodeCombat repository. Therefore, we must set up Git on your terminal, including the username and password. So, set up your Git with the syntax below.
$ git config --global user.email "$YOUR_EMAIL_ADDRESS"
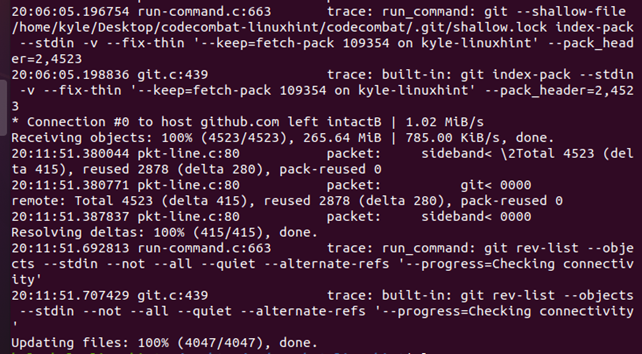
With Git configured, we can now clone the CodeCombat repository. Use the command below.
Once the cloning is done, you will note that updating all files will get completed at the bottom of the file, as in the image below.
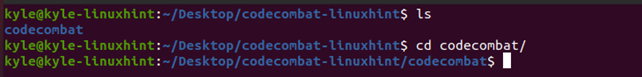
Once cloned, navigate to the CodeCombat directory.
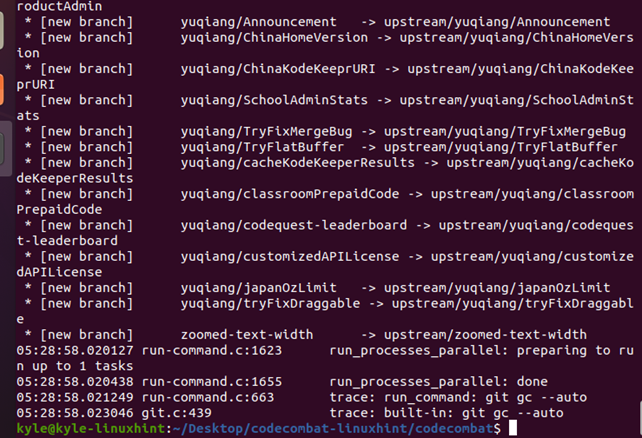
Now, track the upstream using the command below.
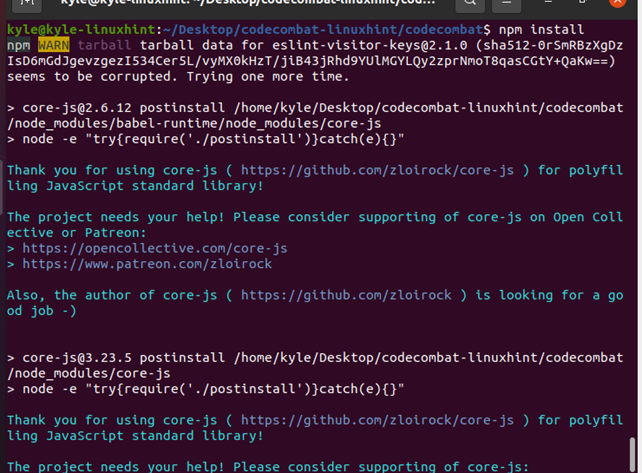
CodeCombat also relies on bower. Instead of installing bower separately, you can use rpm to install bower and build the asset files simultaneously. For that, run the command below.
Once the bower dependencies are taken care of, we need to run the development server using Node Package Manager.
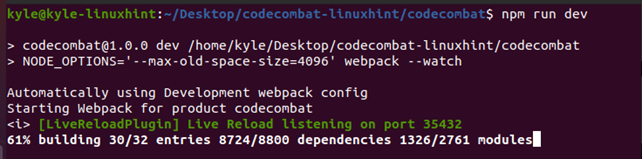
For that, we have two options. You can either start the brunch and nodemon using the command below.
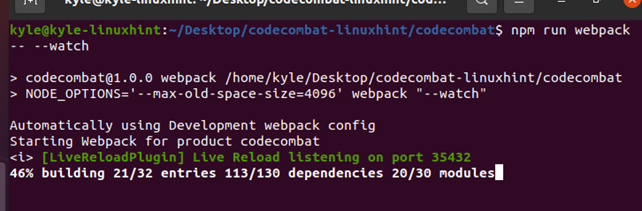
Alternatively, you can use the commands below watch client files and route the server calls to the production servers of CodeCombat.
Now, run the command below to start the server.
Either of the two options will start the development server. You can open your localhost using the URL below and access the CodeCombat.
You should get the CodeCombat welcome screen like the one below.
Have fun playing CodeCombat.
Conclusion
CodeCombat is a great way for beginners and kids to learn to code by manipulating how they want their game to be by writing code. This guide presented installing CodeCombat on Ubuntu.














HI, i have a problem when run npm run dev
root@SRV-INGEMPCC:/lib/systemd/system/codecombat# npm run dev
> codecombat@ dev /lib/systemd/system/codecombat
> brunch watch –server –env fast
Loaded brunch static stuff
Got 560 coffee files and 266 jade files (bundled 126 of them together).
06 Mar 09:58:11 – error: { [Error: Component must have “/lib/systemd/system/codecombat/bower_components/jquery/bower.json”] code: ‘NO_ BOWER_JSON’ }
06 Mar 09:58:11 – info: custom server started, initializing watcher
6 Mar 09:58:12 – [nodemon] v1.6.1
6 Mar 09:58:12 – [nodemon] reading config /lib/systemd/system/codecombat/nodemon.json
6 Mar 09:58:12 – [nodemon] to restart at any time, enter `rs`
6 Mar 09:58:12 – [nodemon] ignoring: /lib/systemd/system/codecombat/.git/**/* /lib/systemd/system/codecombat/node_modules/**/* bower_c omponents .sass-cache
6 Mar 09:58:12 – [nodemon] watching: server_config.js server_setup.coffee /lib/systemd/system/codecombat/app/schemas/**/* /lib/systemd /system/codecombat/server/**/* app/assets/main.html
6 Mar 09:58:12 – [nodemon] watching extensions: js,coffee
6 Mar 09:58:12 – [nodemon] starting `node .`
6 Mar 09:58:12 – [nodemon] child pid: 7514
WARNING: You are using Node v4. Please upgrade to Node v5. Your version: 4.2.6
6 Mar 09:58:12 – [nodemon] watching 311 files
module.js:328
throw err;
^
6 Mar 09:58:15 – [nodemon] app crashed – waiting for file changes before starting…
06 Mar 09:58:30 – info: compiled 5 files into 2 files, copied 7 in 19610ms
I feel the need, the need… for speed.
Compile app/templates/static/about.static.pug /lib/systemd/system/codecombat/app
Wrote to app/templates/static/about.html [ ‘static-mock.coffee’, undefined ]
Compile app/templates/static/home.static.pug /lib/systemd/system/codecombat/app
Wrote to app/templates/static/home.html [ ‘static-mock.coffee’, undefined ]
Compile app/templates/static/legal.static.pug /lib/systemd/system/codecombat/app
Wrote to app/templates/static/legal.html [ ‘static-mock.coffee’, undefined ]
Compile app/templates/static/layout.static.pug /lib/systemd/system/codecombat/app
Wrote to app/templates/static/layout.html [ ‘static-mock.coffee’ ]
Compile app/templates/static/mock.static.pug /lib/systemd/system/codecombat/app
Wrote to app/templates/static/mock.html [ ‘static-mock.coffee’,
‘app/templates/static/layout.static.pug’ ]
Compile app/templates/static/overworld.static.pug /lib/systemd/system/codecombat/app
Wrote to app/templates/static/overworld.html [ ‘static-mock.coffee’, undefined ]
Compile app/templates/static/main.static.pug /lib/systemd/system/codecombat/app
Wrote to app/templates/static/main.html [ ‘static-mock.coffee’,
‘app/templates/static/layout.static.pug’ ]
Compile app/templates/static/privacy.static.pug /lib/systemd/system/codecombat/app
Wrote to app/templates/static/privacy.html [ ‘static-mock.coffee’, undefined ]
Compile app/templates/static/premium-features.static.pug /lib/systemd/system/codecombat/app
Wrote to app/templates/static/premium-features.html [ ‘static-mock.coffee’, undefined ]
please help me
What OS version are you running it on?
I have
Distributor ID: Ubuntu
Description: Ubuntu 16.04 LTS
Release: 16.04
Codename: xenial
Ubuntu 16.04 LTS (GNU/Linux 4.4.0-21-generic x86_64)
Hi, finally I could install the CC but when I enter as a student I get the next screen without being able to play
https://i.imgur.com/EbsaMNt.png (244KB)
Wow I am glad you finally got it installed. Do you see any errors thrown in the console that you might share?