This write-up will illustrate the working of the placeholder modifier in Tailwind CSS.
What is the Working of the Placeholder Modifier in Tailwind?
In Tailwind, the “placeholder” modifier is used to style the placeholder text of a particular text area or input. To determine its working, check out the below-mentioned steps:
Step 1: Utilize Placeholder Modifier in HTML Program
Create an HTML program and use the “placeholder” modifier to style the input or text area’s placeholder text. For instance, we have styled the placeholder with italic font and slate color using the “placeholder:italic” and “placeholder:text-slate-400” classes:
Here:
- The “placeholder:italic” class sets the placeholder text in the input field to be displayed in italic style.
- The “placeholder:text-slate-400” class sets the gray color to the placeholder text.
- The “px-5” class adds horizontal padding of 5 pixels to the input field.
- The “py-2” class adds vertical padding of 2 pixels to the input field.
- The “rounded-full” class rounds the corners of the input field and makes it appear as a circular shape.
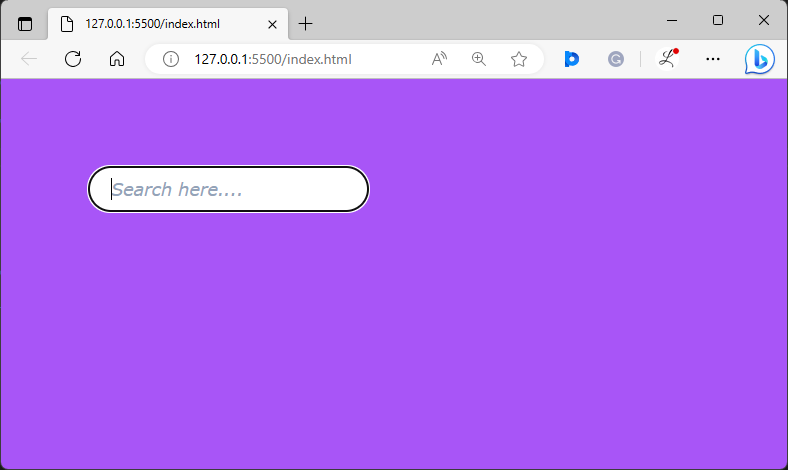
Step 2: Verify Output
View the HTML web page to ensure that the placeholder has been styled properly:
The above output displayed the placeholder according to which it was styled.
Conclusion
The placeholder modifier is utilized to style the placeholder text of a particular text area or input. To use it in Tailwind, utilize the “placeholder” modifier with the desired utility classes for styling in the HTML program. For verification, view the HTML web page. This write-up has illustrated the working of the placeholder modifier in Tailwind.