This post will state about having a space between two objects horizontally.
What’s the HTML to Have a Horizontal Space Between Two Objects?
To have a horizontal space between two objects, check out the following methods:
- Method 1: Add Horizontal Space between Two Objects in HTML
- Method 2: Add Horizon Space between Two Objects Using CSS Properties
Method 1: Add Horizontal Space Between Two Objects in HTML
To add the horizontal space in HTML, the “<br>” element is utilized. To do so, try the given instructions.
Step 1: Add a div Container
For the purpose of adding a “div” container in the HTML page, the “<div>” tag is used. Also, specify an “id” or “class” attribute with a name.
Step 2: Insert First Object
Next, add the object according to your preference. In this case, we have utilized the “<img>” element to add an image inside the element.
Step 3: Add Horizontal Space
After that, add the space with the help of the “<br>” tag. The “<br>” tag is used to produce a line break in the text, images, buttons, and other objects.
Step 4: Add Other Object
Now, add a second object by following the same procedure:
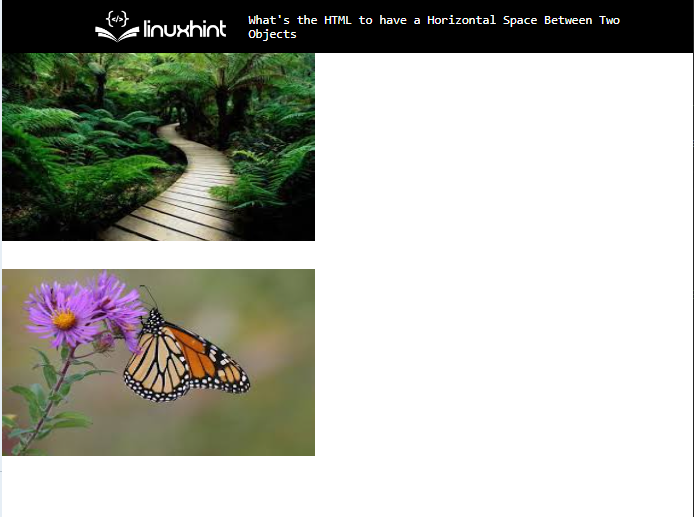
As a result, the horizontal space has been added successfully between the objects in the HTML document:
Method 2: Add Horizontal Space Between Two Objects Using CSS Properties
You can also use the CSS “white-space” property to add space between two objects. Here, we will implement another example by adding a button on the page. For practical implications, follow the given instructions.
Step 1: Design a “div” Container
Design a div container with the “<div>” element.
Step 2: Add Buttons in “div”
Next, add buttons by utilizing the “<button>” element and embed text to display on the button:
It can be noticed that the buttons have been added successfully:
Step 3: Add Horizontal Space
Access the “div” container with the help of the class name as “.h-space”:
white-space: pre-wrap;
}
Then, apply the “white-space” CSS property and set the value as “pre-wrap” to add space between the objects.
Output
You have learned about various methods for specifying horizontal space between two objects.
Conclusion
To add a horizontal space between two objects, the HTML “<br>” tag is used. You can utilize it for adding line breaks between text, images, buttons, and many other objects. Furthermore, the “white-space” CSS property with the value “pre” or “pre-wrap” is also used for the same purpose. This article has demonstrated the method for having a space between two or more objects horizontally.