This write-up will instruct you:
What is HTML “<a>” Tag?
The HTML “<a>” tag is an anchor tag. It is utilized to link one document to another. The syntax of the “<a>” tag is given below:
Here, the “<a>” tag consists of a starting tag, a “href” attribute, and the ending tag.
Example: How to Use the “href” Attribute?
In the following example, the “href” attribute specifies the reference or URL of the attached document:
Here, the “<a>” tag has converted the text into a hyperlink. Clicking on it will navigate us to the linuxhint website:
What is href=”#” and Why is it Used?
The “href” attribute can have different values. However, the value “#” takes you to the top of the current page. Most of the time, the “href” attribute with the value “#” is used by the developers to make a dummy hyperlink for website templates.
The “href” attribute can have different values. Some of them are mentioned below:
- href= “#id”
- href= “#”
- href= “ ”
- href= “some link”
Example 1: How to Use href= “#id” in CSS?
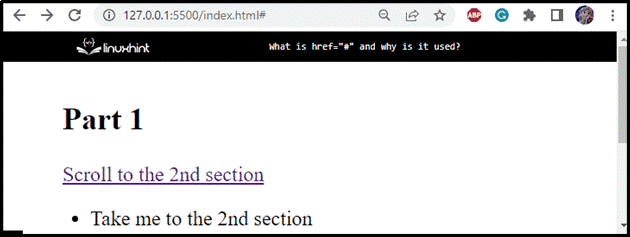
The “href” attribute can be set with the “#” along with some id. When a user clicks on the hyperlink, it will take the user out to the specific section:
- In the HTML file, add two “<div>” elements with the “id” attributes “part1” and “part2”, respectively.
- Both of the “<div>” elements contain some content.
- The first “<div>” contains the “<h2>” tag to embed the heading of level 2.
- Then, the “<a>” tag is utilized with the “href” attribute. The “href” attribute is set as “#part2”, which indicates the “id” of the second “<div>” element.
- Next, include the “<ul>” and “<li>” tags with some data.
- In the second “div” element, set the “<h2>” and “<p>” tags to embed the heading and a paragraph:
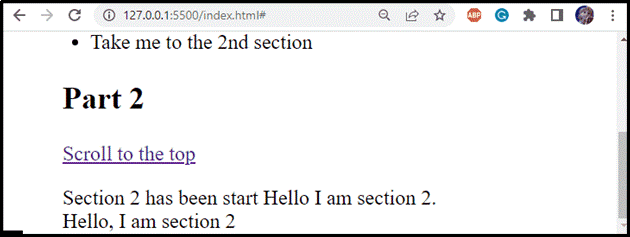
From the below output, it can be observed that we have successfully navigated to the specified section with the help of the “href” attribute:
Example 2: How to Use href= “#” in CSS?
The “href” attribute with the value “#” moves the user to the top of the currently displayed page.
Now, take a previous example and modify it by adding the “<a>” element in the second “div” container after the “<h2>” tag. Set the “href” attribute with the value “#”:
The result shows that the hyperlink scrolls the window to the top:
Example 3: How to Use href= “” in CSS?
The blank value of the “href” attribute is used to refresh the page. In the ongoing example, add the following code snippet at the end of the second “<div>”:
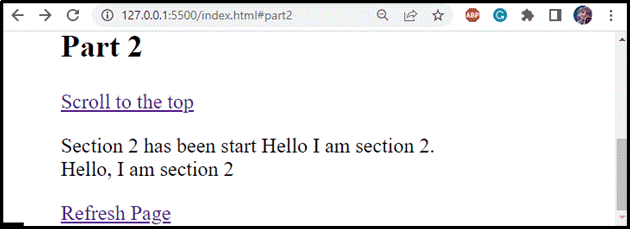
Output
We have explained what the href=“#” attribute is and how to use it.
Conclusion
The “href” attribute of the “<a>” element sets the destination of the hyperlink. However, it can be set with several other values such as “#”, “#some-id”, and blank. The hyperlink created with the “#” value takes the user to the document’s top. The “#some-id” makes the hyperlink scroll to the specified id section in the current document, and the blank (“”) value is used to refresh the page. This article has explained what the href=“#” attribute is and why it is used in HTML.