This post demonstrates the objective and use of the “addVariant” function in Tailwind.
What is the “addVariant” Function in Tailwind?
The “addVariant” is a useful function for registering the own custom modifiers. “Modifiers” use the Tailwind utilities for styling the elements based on the “focus”, “hover” and many other variants. It is defined in the main configuration “tailwind.config.js” file inside the “plugins” section. Inside the plugin, a function is defined at the place where the user needs to write the logic.
The following section carries out a few steps of instructions to explain its use practically.
Step 1: Edit the Configuration File
First, navigate to the main configuration file “tailwind.config.js” file and define the “addVariant” function in it in this way:
module.exports = {
plugins: [
plugin(function({ addVariant }) {
addVariant('optional', '&:optional')
addVariant('hocus', ['&:hover', '&:focus'])
addVariant('inverted-colors', '@media (inverted-colors: inverted)')
})
]
}
In the above code snippet:
- First, import Tailwind’s plugin function from “tailwindcss/plugin” to start working with the plugins.
- Next, in the “module.exports” section, specify the “addVariant” function in the “plugins”.
- Also, apply the “addVariant” function with the argument “optional” variant that applies the specified Tailwind class optionally.
- After that, the “hocus” variant is passed as an argument to the discussed function that uses the “hover” and “focus” built-in variants.
- Next, the “inverted-colors” variant in the function uses the “inverted-colors” media that tests whether the browser or the operating system has converted all the colors or not.
- Lastly, Press “Ctrl+S” to save the file.
Step 2: Write the HTML Code
Next, write a simple HTML code in the “index.html” file to use the “addVariant” function:
In the above code snippet:
- First, define a subheading of level 2 using the “<h2>” tag that uses the “Font Size”, “Text Color” “Font Weight”, and the “Text Decoration” Tailwind classes, respectively.
- Next, a form is created via the “<form>” tag that uses the “flex” utility to convert the outline color “optionally” as defined in the “addVariant” function in “plugins”.
- After that, the form creates an “input” field using the “<input>” tag to optionally apply the “green” color on its border when the mouse cursor hovers and focuses on it.
- Lastly, the “<button>” tag creates a button that changes its color at mouse hover.
Step 3: Output
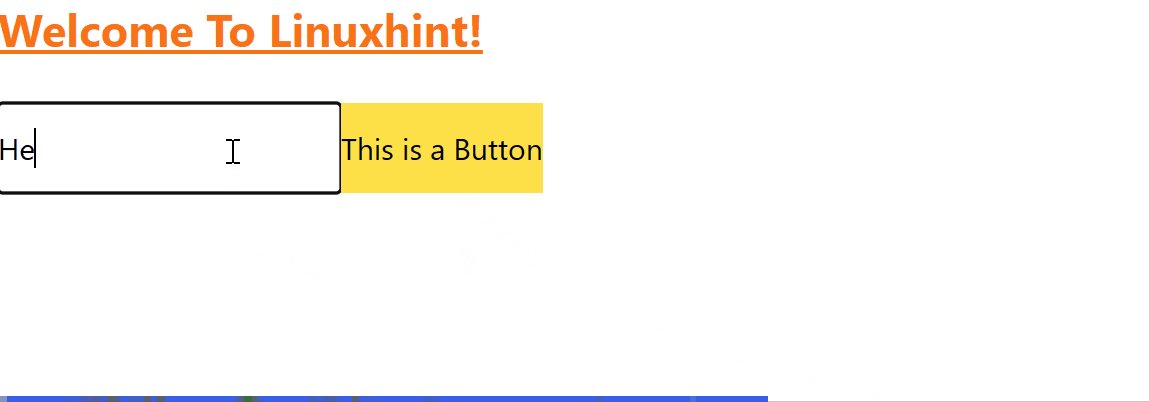
Run the above code in the live server and see the output:
As seen, in the output, the “button” changes its color on mouse focus and hover and the input field outline is not set because it is optional.
Conclusion
Tailwind CSS “addVariant” function adds new custom variants to perform the same tasks as built-in variants. This function requires the name of the custom variant and the string that denotes the selector on which it is applied as its arguments. While calling the “addVariant” function, pass the name of the variant and then call back that variant at the place where it is needed. This blog demonstrated the significance and working of the “addVariant” function in Tailwind.