This blog will discuss:
What is the Outline Radius?
The “outline” property is used to shape the element’s outline, but it cannot be implemented directly. Therefore, the alternative method to apply the radius effect on an outline is using a “border-radius” CSS property. It specifies the rounded corners for outlines.
How to Apply Outline Radius Effect on HTML Element?
To use the outline radius property, go through the given instructions.
Step 1: Embed Headings
Initially, embed the headings by utilizing any heading tag from “<h1>” to “<h6>”. For instance, we have utilized the “<h1>” and “<h2>” tags for embedding two different headings on an HTML document.
Step 2: Add the First div Container
After that, add a container using the “<div>” tag. Also, insert the “class” attribute and specify the name for the class according to your choice.
Step 3: Create Second div Container
Create another “div” container by following the same procedure:
<h2>
Different examples for border-radius to create the corners of an outline circular.
</h2>
<div class="box1-div">
Linuxhint provides the best and most unique content for its users.
</div>
<div class="box2-div">
It works on multiple categories.
</div>
The output of the above code is shown below:
Step 4: Set the Outline of the First Container
Access the first container by utilizing the “.box1-div” class where the “.” is a selector to access the class:
outline:solid;
width: 300px;
padding: 15px;
margin: 25px;
}
Then, apply the below-listed CSS properties:
- The “outline” property is utilized to add an outline around the element. For instance, its value is set as “solid”.
- “width” specifies the size of the element horizontally.
- “padding” is utilized for allocating the space around the element’s content.
- “margin” specify the space at the outer side of the element border.
Step 5: Set the Outline of the Second Container
Now, access the second element with the help of its respective class “.box2-div”:
outline: solid;
border-radius: 20px;
width: 300px;
padding: 15px;
margin: 25px;
}
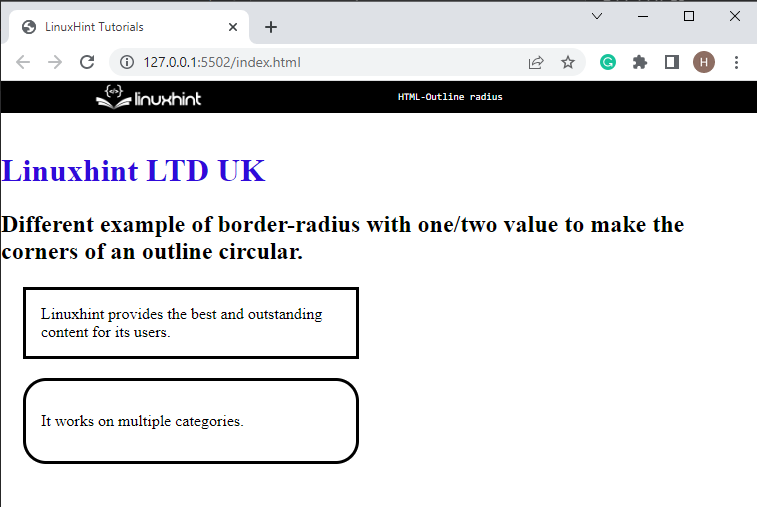
Apply the CSS property “border-radius” for defining the radius of the element. This property allows you to add rounded corners around the element:
It can be noticed that we have successfully added the outline radius effect on the HTML element.
Conclusion
The “outline-radius” is no longer available. Users can apply the outline radius properties with the help of CSS “outline” and “border-radius” properties. The “outline” adds an outline around the element, and the “border-radius” is specifically used for styling the outline. This post has demonstrated the instructions for adding the outline radius effect around the element in HTML.