This guide illustrates the use of the “transparent” color in Tailwind.
How to Use the Transparent Color in Tailwind?
Tailwind CSS offers the “Text Color” and the “Background Color” classes to apply the “Transparent Color” upon the particular HTML element.
This section carries out a few practical examples to explain the use of transparent color practically.
Example 1: Applying Transparent Color to the Text of a Specific Element
In the first example, the “transparent” color is used with the help of the “Text Color” class to apply it to the given HTML element.
HTML Code
Overview of the following code:
In the above code snippet:
- First, link the main CSS file “/dist/output.css” with the HTML file “index.html” via the “<link>” tag specified in the “head” section.
- Next, the “body” section creates an “<h1>” element that uses the “Font Size”, “Font Weight”, “Text Align”, “Text Decoration”, and the “Text Color” Tailwind classes, respectively.
- After that, add a “<p>” tag to specify the paragraph that utilizes the “Text Color” class to apply the transparent color to its text.
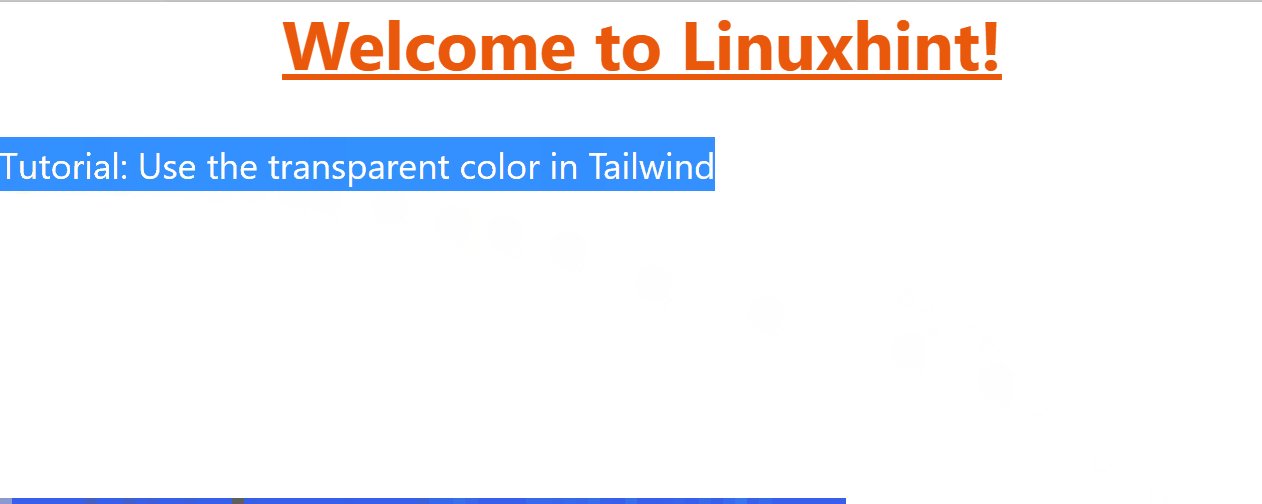
Output
As seen, the output does not show the added paragraph text because it applies the “transparent” color on the paragraph text that can be seen as highlighted.
Example 2: Applying Transparent Color to the Background of a Specific Element
In this second example, the “transparent” color is used via the “Background Color” class to apply it as the background color of the particular HTML element.
HTML Code
Here, modify the “Example 1” code by applying the “Background Color” class using the “bg” keyword upon the given “<p>” element such that the “transparent” color is applied to it.
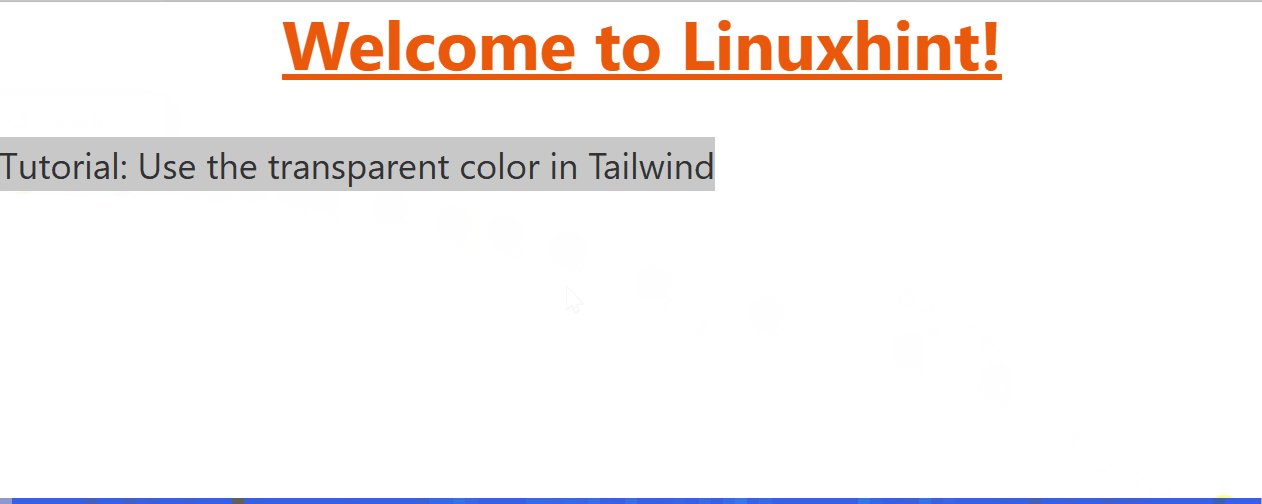
Output
As analyzed, “transparent color” is applied to the background of the “<p>” element.
Conclusion
In “Tailwind CSS”, the “transparent” color can be used with the “Text Color” or the “Background Color” built-in classes to apply it to the desired HTML element. It is not displayed in the output as it is transparent. This guide illustrated the using the “transparent” color in Tailwind.