What is a Table-Header Group?
In CSS, the “Table-Header Group” is used to display the table’s header via the “<thead>” tag. The header corresponds to the first entry in a vertical column. It specifies information about the table entries. The header can also span multiple columns if needed. This can be carried out by creating a Table-Column Group in CSS.
Example
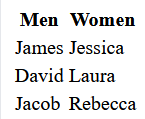
The header of a table has different formatting from the rest of the entries in the table to set it apart visually. These are usually represented by bold font size or upper-scale text. When listing names of “Men” and “Women”, we can assign them as Headers in a separate row as shown in the example below:
The following steps explain how to create a Table-Header:
- Add the “<table>” tag to create a table.
- In the next step, specify the “<thead>” tag that refers to the table header.
- Add the header values as a row via the “<tr>” tag and close the header via the “</thead>” tag.
- Now, include the “<tbody>” tag to begin the table body.
- Insert the data for each of the rows using the “<td>” tag.
- Conclude the table body and the table via the “</tbody>” and “</table>” tags, respectively.
Output
What is a Table-Footer Group?
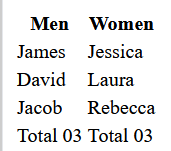
The “Table-Footer Group” is used to display the footer of a table in CSS with the help of the “<tfoot>” tag. The footer also gives information about the table content that can help the reader in understanding the data more clearly. Utilizing the same example from the previous part, add the footer which gives the total number of entries in each column for “Men” and “Women” in the table.
Example
Overview of the following example explaining the discussed concept:
<thead>
<tr>
<th>Men</th>
<th>Women</th>
</tr>
</thead>
<tbody>
<tr>
<td>James</td>
<td>Jessica</td>
</tr>
<tr>
<td>David</td>
<td>Laura</td>
</tr>
<tr>
<td>Jacob</td>
<td>Rebecca</td>
</tr>
</tbody>
<tfoot>
<tr>
<td class="bg-gray-200">Total 03</td>
<td class="bg-gray-200">Total 03</td>
</tr>
</tfoot>
</table>
The following steps explain the steps to create a Table-Footer:
- Similar to the previous example, add the “<table>” tag to create/include a table.
- Include the “<thead>” tag to specify the table header.
- Now, similarly, add the header titles as a row and close the header via the “</thead>” tag.
- Recall the discussed approaches for specifying the table body and including data in it.
- Now, add the “<tfoot>” tag to begin the Table Footer.
- Add the data for the Table Footer as a row and close the footer using the “</tfoot>” tag.
- Lastly, conclude the table using the “</table>” tag.
Output
The above-written code generates the following result:
Conclusion
The Header and Footer in a Table in CSS help to add more information at the top and bottom of a table, respectively. This information helps to determine what the table is about and provides more detail contained within the values inserted in the table. Together, these two perfectly frame the data encapsulated within the table.