This article will explain how to use diagonal fractions in Tailwind.
How to Use Diagonal Fractions in Tailwind CSS?
The diagonal fraction class in Tailwind is a predefined numeric font variant that makes the numerator and denominator smaller and separates them by a slash. This makes the fraction number seem distinctive from the rest of the text.
Syntax
The syntax of using the “diagonal-fractions” class is as follows:
As you can see from the above syntax, the developer has to provide “diagonal-fractions” in the “class” attribute of the element.
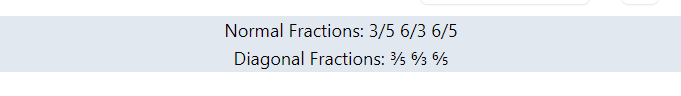
Let’s use the “diagonal-fractions” class as a practical example. In the below demonstration, the user can see the difference between the normal fractions and the diagonal fractions:
The explanation of the above code is as follows:
- The “div” element is created and provided as the background color using the “bg-{color}-{number}” class.
- Then, the text is provided a large font size and is aligned to the center of the element using the “text-lg” and “text-center” classes respectively.
- Next, two “<p>” elements are created, where the second is provided with the “diagonal-fractions” class.
Output:
The difference between the diagonal fraction and the normal fraction can be clearly seen in the above output.
Using Diagonal Fraction Class With Breakpoints
The breakpoints are used as the media queries in Tailwind. There are five default breakpoints with specified minimum widths. These breakpoints can be used with any class in Tailwind to create responsive and dynamic design layouts.
To use the “diagonal-fractions” class with a breakpoint in Tailwind, the following syntax is used:
The below table provides the minimum width for different breakpoints in Tailwind:
| Breakpoint Prefix | Minimum Width |
|---|---|
| sm | 640px |
| md | 768px |
| lg | 1024px |
| xl | 1280px |
| 2xl | 1536px |
Let’s use breakpoints with the “diagonal-fractions” class to practically understand their use:
In the above-provided code, a div element is provided in the “md:diagonal-fractions” class that will change the font of the numeric fractions when the “md” breakpoint is reached.
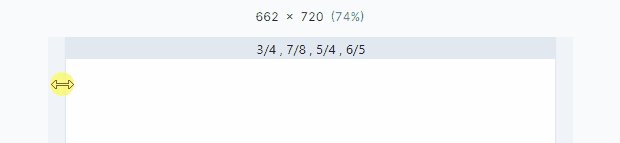
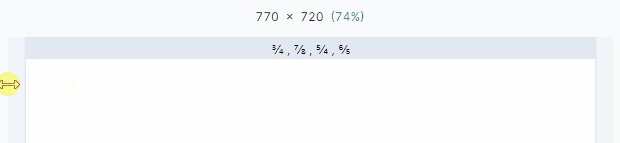
Output
As you can see in the output, the fractional numbers are provided with the diagonal fraction font when the “md” breakpoint is reached:
Using the Diagonal Fraction Class With Tailwind States
Tailwind provides default “states” in order to provide design properties to an element when that specific state is triggered. This makes the design layout more appealing and dynamic. In order to use the “diagonal-fractions” class with a state in Tailwind, the following syntax is used:
The default state provided by Tailwind is as follows:
- Hover: When the user hovers the cursor over the element.
- Focus: When the user focuses on an element by navigating to it.
- Active: When the user activates an element by clicking on it.
- Disable: When the user is not allowed to activate an element.
The below demonstration provides a practical example of using the “diagonal-fractions” class with the “hover” state in Tailwind:
The “div” element in the above code is provided by a “hover:diagonal-fractions” class that will change the normal font of the fraction numbers to the diagonal fraction font.
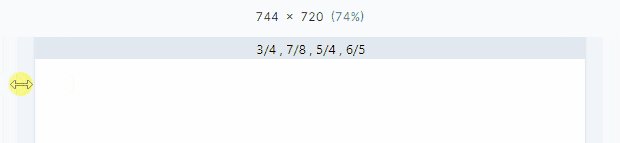
Output
As you can see in the output, the numeric font of the fraction number changes as the user hovers the mouse cursor over it:
That is all about using the diagonal fraction class in Tailwind CSS.
Conclusion
To use the diagonal fractions in Tailwind CSS, use the “diagonal-fraction” class. This class will separate the numerator and the denominator with a slash and make them small. Users can also use the “diagonal-fractions” class with the default breakpoints and states in Tailwind to make the design more dynamic. This article has provided the procedure for using the diagonal fractions in Tailwind.