First, we will look into the color property of CSS that can be used to apply the text color appearing on the web page.
Text Color
You can apply color to the text on a web page by using the color property of CSS. There can be three approaches to applying color to the text which are as follows.
1. Use the color name
The simplest way of applying color to the text is by using the color name. CSS supports a total of 140 color names such as red, yellow, maroon, skyblue, etc. For example,
color: blue;
}
2. Use a Hex color code
These codes denote intensities of primary color and are written using three pairs of characters. 00 represents the lowest intensity of a primary color and FF represents the highest intensity of a primary color. For example, the hex code of red is #FF0000, blue is #0000FF, brown is #964B00, etc.
color: #0000FF;
}
3. Use an RGB value
RGB is a color model that is composed of the three primary colors red, green, and blue. The value range of these colors is 0 to 255. 0 represents the lowest intensity of a primary color and 255 represents the highest intensity of a primary color. RGB value of blue is (0,0,255), red is (255,0,0), yellow is (255,255,0), etc.
color: rgb(255,255,0);
}
Let’s see an example of applying color to different HTML elements.
Example
In the following example, we have demonstrated all of the above-mentioned approaches of applying colors to different HTML elements using the color property of CSS.
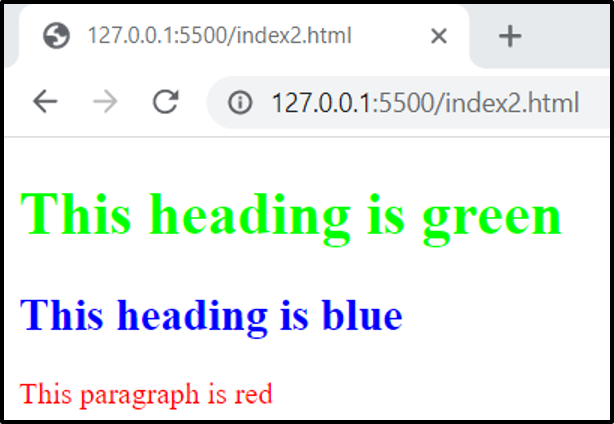
Output
The color of <h1> element is set to green using the hex code approach, color of <h2> element is set to blue using the color name approach and color of <p> element is set to red using the rgb value approach.
Now that we have a basic understanding of applying color to text, let’s try and understand how to apply background color to elements on a web page.
Background Color
You can apply background color to the elements on a web page by using the background-color property of CSS. This can be done using the three approaches that mentioned in the above section. Let’s see an example.
Example
In the following example, we have demonstrated both the color property as well as the background-color property of CSS.
<html>
<head>
<style>
body {
background-color: aqua;
color: blue;
}
input {
background-color: #FFC0CB;
color: #000000;
}
button {
background-color: rgb(255,255,255);
color: rgb(0,0,0);
}
</style>
</head>
<body>
<p>This is a paragraph</p>
<input type="text">
<button>Click Me</button>
</body>
</html>
In the above, we used the three different approaches (color name, hex code, rgb value) to give text color and background color to three different elements (<body>, <input>, and <button>).
Output
Using the color and background-color property all the three elements are being styled.
Conclusion
Using the color and background-color property of CSS you can apply colors and background colors to your text in an HTML document. The color can be specified by either using the color name, the hex code of the color or the RGB value of the color. The value range of a hex code is 00 to FF, whereas, the value range of an RGB value is 0 to 255. These ranges represent the intensities of primary colors. This write-up highlights the color and background-color properties of CSS in depth with the help of appropriate examples.