What is a Table-Column Group?
A Table-Column Group, as the name suggests, is a group of cells from multiple columns. All the values in a particular column are related to each other. A Table-Column hosts an element that encompasses multiple columns. We use a “<colgroup>” tag to group the columns together in a table in CSS. Then, the span value is defined to note how many columns the group will have.
Example
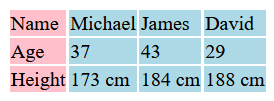
In the table about the biodata of company employees where “Name”, “Age”, and “Height” are recorded, each blue column corresponds to a specific employee, demonstrated in the following example:
<colgroup>
<col style="background-color: pink">
<col span="3" style="background-color: lightblue">
</colgroup>
<tr>
<td>Name</td>
<td>Michael</td>
<td>James</td>
<td>David</td>
</tr>
<tr>
<td>Age</td>
<td>37</td>
<td>43</td>
<td>29</td>
</tr>
<tr>
<td>Height</td>
<td>173 cm</td>
<td>184 cm</td>
<td>188 cm</td>
</tr>
</table>
Follow the below-given steps according to the above code:
- Start by creating a table and add the <colgroup> tag.
- Use the span utility class and specify the number of columns to be grouped together.
- Now, close the colgroup using the </colgroup> tag.
- Also, input the stated data in the table rows using the <tr> and <td> tags.
- Close out the table via the </table> tag.
Output
The ‘span’ of cells in a table in HTML represents how many columns a single cell can cover. It offers the same use as the ‘merge’ cells function in Microsoft Excel.
What is a Table-Row Group?
A Table-Row Group is the binding together of multiple rows to make a single group. A singular element encompasses multiple rows. It is done via the “<rowgroup>” tag.
Example
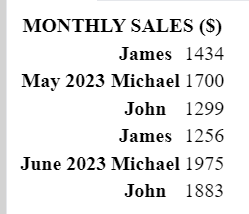
The following table showcasing the sales made by the employees in a month can be shown by grouping the row containing the name of the month against the names of multiple employees. Then, their sales can be shown corresponding to their names. We have illustrated the same in the below-code:
<colgroup>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th colspan="9">MONTHLY SALES ($)</th>
</tr>
<tr>
<th rowspan="4">May 2023</th>
<th>James</th>
<td>1434</td>
</tr>
<tr>
<th>Michael</th>
<td>1700</td>
</tr>
<tr>
<th>John</th>
<td>1299</td>
</tr>
</tbody>
<tbody>
<tr>
<th rowspan="4">June 2023</th>
<th>James</th>
<td>1256</td>
</tr>
<tr>
<th>Michael</th>
<td>1975</td>
</tr>
<tr>
<th>John</th>
<td>1883</td>
</tr>
</tbody>
</table>
In the above-stated code:
- Define a table and add the <colgroup> tag.
- Define the grouping of the columns using the colspan utility class.
- Likewise, define the grouping of the rows via the rowspan utility class.
- Now, input the data for the sales of all the individuals for each of the two months.
- Finally, close the table using the </table> tag.
Output
Conclusion
The individual cells in a table can be grouped if one value corresponds to multiple other entries. We have also observed that the table can be grouped in terms of either columns or rows. Both of these have their own functionalities and can be used wherever required.