What is the Importance of Table Captions?
“Table captions” are used to give titles to tables so that the user can define what each table means and how to utilize the data contained within it. Captions can also help to number the tables on a webpage to make the data within them more accessible.
Captions give exact context to each table in a document or webpage where there are a large number of tables. Moreover, structured captions make sure that the readers quickly understand what data is contained within each table.
How to Use a Table Caption in Tailwind CSS?
In Tailwind CSS, a caption is added to a table using the “<caption>” tag. This caption specifies a title and more information about the data in the table.
Example: Adding a Table Caption to Both the Top and Bottom of the Table
In the following code, we will add a “caption” to both the top and bottom of the table as follows:
<table class="min-w-full border border-gray-300 divide-y divide-gray-300">
<thead>
<tr>
<th class="py-2 px-4 bg-gray-100 border-b">
Name
</th>
<th class="py-2 px-4 bg-gray-100 border-b">
</th>
<th class="py-2 px-4 bg-gray-100 border-b">
ID
</th>
<th class="py-2 px-4 bg-gray-100 border-b">
Contact
</th>
</tr>
</thead>
<tbody>
<tr>
<td class="py-2 px-4 border-b"> James </td>
<td class="py-2 px-4 border-b"> [email protected] </td>
<td class="py-2 px-4 border-b"> 61101-1234567-8 </td>
<td class="py-2 px-4 border-b"> 123-456-7890 </td>
</tr>
<tr>
<td class="py-2 px-4 border-b"> Michael </td>
<td class="py-2 px-4 border-b"> [email protected] </td>
<td class="py-2 px-4 border-b"> 61101-8765432-1 </td>
<td class="py-2 px-4 border-b"> 098-765-4321 </td>
</tr>
<tr>
<td class="py-2 px-4 border-b"> David </td>
<td class="py-2 px-4 border-b"> [email protected] </td>
<td class="py-2 px-4 border-b"> 54791-1234567-8 </td>
<td class="py-2 px-4 border-b"> 123-786-4290 </td>
</tr>
<tr>
<td class="py-2 px-4 border-b"> Peter </td>
<td class="py-2 px-4 border-b"> [email protected] </td>
<td class="py-2 px-4 border-b"> 54300-1234567-8 </td>
<td class="py-2 px-4 border-b"> 611-239-7890 </td>
</tr>
</tbody>
<caption>
Employees Personal Info
</caption>
</table>
<caption>
Name of Company
</caption>
Follow these steps in the above code:
- Create a table using the “<table>” tag.
- Specify the table formatting via the utility class.
- Define the table headers of “Name”, “Email”, “ID”, and “Contact” via the “<thead>” tag.
- Define the data for all 4 of the personnel within the table using the “<tbody>” and the “<td>” tags.
- Then, specify the table caption using the “<caption>” tag and close the table.
- Lastly, we add another “<caption>” tag at the end to apply a table caption at the bottom of the table.
- Note: It is such that the table’s caption at the top of the table is specified within the “<table>” tag whereas the bottom caption needs to be specified after the table’s closing tag.
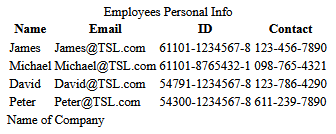
Output
Conclusion
Captions of tables are vital to give more information about tables and the contained data in them. Consequently, the accessibility of the tables is increased manifold for both the users and the readers. The caption provides an extra bit of information regarding a table in a concise manner which can be viewed in the online description as well.