There are different formatting styles that we can use on our website. Some of them are italic, bold, underline, strikethrough, subscript, and more. These formatting styles are implemented according to the requirements. With the help of these formatting styles, one can have a neat and clearer document for reading.
This manual will provide a guide on:
- What is HTML “<sup>” Element?
- How to Format Text as Superscript in CSS?
- What is HTML “<sub>” Element?
- How to Format Text as Subscript in CSS?
- What is the “vertical-align” CSS Property?
- How to Format Text With CSS?
Before rushing into the CSS section, let’s see how HTML provides us with the tags for subscripts and superscripts.
What is HTML “<sup>” Element?
The HTML “<sup>” element is utilized to make a text within it a superscript. The superscript is shown as small text slightly above the normal line.
How to Format Text as Superscript in CSS?
In HTML, first, add a new div element with the “formula” class. Then, add <h1> element to include some heading. After that, two <p> elements are included to specify the formula. The text that needs to be added as a superscript is placed inside the “<sup>” start tag and “</sup>” end tag as follows:
<h1>Algebraic expression</h1>
<p>a<sup>2</sup> - b <sup>2</sup> = (a + b)(a - b)</p>
<p>(a+b)<sup>2</sup> = a<sup>2</sup> + 2ab +b<sup>2</sup></p>
</div>
Style “formula” div
width: 80%;
height: 200px;
background-color: #153462;
color: ghostwhite;
border: 2px solid rgb(44, 37, 37);
box-shadow: 1px 1px 5px 4px rgb(135, 130, 130);
padding: 1px 20px;
margin: auto;
font-family: cursive;
}
The “.formula” is used to access the div class formula and apply the enlisted CSS properties:
- “width” property sets the element’s width.
- “height” property sets the element’s height.
- “background-color” property applies color to the element’s background.
- “color” property is used for setting the font color.
- “border” property is used to specify the border around the particular element by specifying the border’s style, width, and color.
- “box-shadow” property adjusts the shadow around the box. The value is set by specifying multiple values for horizontal offset, vertical offset, blur effect, spread effect, and shadow color.
- “padding” property is used for setting the space around the content of the elements. The first value specifies space on the top-bottom and the second value indicates space on the left-right of the content.
- “margin” property sets to add space around the element. The value “auto” means equal space around the element.
- “font-family” property is used to specify the font style.
Style “p” Element
font-size: 20px;
}
The font size of the <p> element of the div “formula” is applied with the property “font-size”.
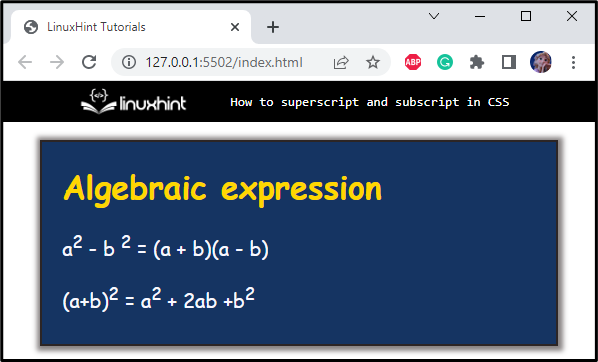
The code provided above will generate output as shown in the below image:
So far, we have discussed how to make superscript text in HTML, and now, the upcoming section will demonstrate how to make subscript text with a practical example.
What is HTML “<sub>” Element?
The HTML “<sub>” element is utilized to format text as a subscript. The subscript is shown as small text, slightly below the normal line.
How to Format Text as Subscript in CSS?
Here is an HTML code that uses the HTML “<sub>” element within the “<p>” tag to specify the subscript:
<p>log <sub>a</sub>m = log <sub>a</sub>n then m = n </p>
<p>log <sub>a</sub>[m * n] = log <sub>a</sub>m + log <sub>a</sub>n</p>
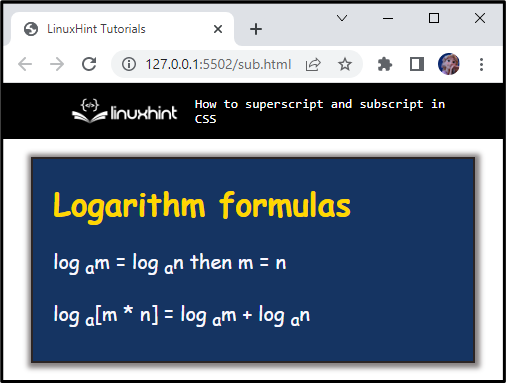
Output
What is “vertical-align” CSS Property?
The CSS “vertical-align” property is used for setting the alignment of the element’s vertical. The following are the values associated with this property:
- sub
- super
- text-top
- baseline
- text-bottom
To make the text subscript or superscript, the “sub” and “super” values are utilized.
How to Format Text With CSS?
In HTML, first, add a new element name div with the “expression” class. Then, place two <p> elements to specify the formula that contains subscript and superscript text. The <span> tag having different ids are utilized around the text to be formatted. The elements with id “below” are formatted as subscripts, and the elements having id “above” are formatted as superscripts:
<p>log<span id= "below">a</span>[m * n] = log <span id= "below">a</span>m + log <span id= "below">a</span>n</p>
<br>
<p>(a+b)<span id= "above">2</span> = a<span id= "above">2</span> + 2ab +b<span id= "above">2</span></p>
</div>
Style “expression” div
width: 80%;
height: 200px;
margin: 1px auto;
padding: 1px 10px;
background-color: rgb(243, 218, 75);
border: 2px solid goldenrod;
font-size: 18px;
}
Following are the properties that are applied on the “expression” div:
- “width” property sets the element’s width.
- “height” property sets the element’s height.
- “background-color” property is used to apply color to the element’s background.
- “margin” property adds space around the element. The first value specifies space at the top-bottom, and the second indicates space at the left-right sides of the element.
- “padding” property is used for setting the space around the content of the elements. The first value defines space on the top-bottom and the second value indicates space on the left-right of the content.
- “border” property is used for adding the border around the element by providing the border’s style, width, and color.
- “font-size” property is utilized for setting the element’s font size.
Style “below” id
vertical-align: sub;
}
The “#below” points to the element with the id “below”. It is styled with the property “vertical-align” with the value set as “sub”.
Style “above” id
vertical-align: super;
font-size: small;
}
The “#above” is utilized to access the element with the id “above”. The properties applied to this id are listed below:
- “vertical-align” property with the value set as “super” format element as super align.
- “font-size” property with a value “small” sets the font size as small.
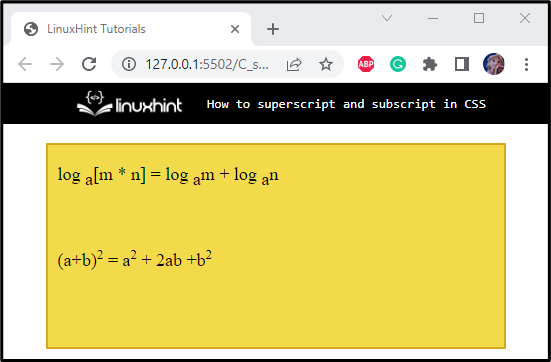
Output
These are the ways to superscript and subscript text in CSS.
Conclusion
While designing any application, developers need to keep in mind the text formatting styles. We can make subscripts and superscripts using the HTML “<sub>” and “<sup>” tags, respectively. In CSS, the vertical-align property is utilized for this purpose. This article has demonstrated how to subscript and superscript in HTML and CSS with the help of a practical example.