In CSS, there are various properties utilized where some properties are universal, and some are used on various selectors. However, if users want to style the elements based on their position in a group, such as even or odd position, CSS “:nth-child()” selector is utilized that defines whether the element is even or odd.
This post will explain the method for styling the even and odd elements in CSS.
How to Style Even and Odd Elements?
The syntax for styling the even or odd elements is mentioned below:
CSS Property
}
Now, try the given procedure to style the even and odd elements in a “div” container.
Step 1: Insert Heading
Add a heading with the help of the “<h1>” tag and insert the text in between the heading tag. The “<h1>” defines the level one heading.
Step 2: Create a “div” Element
Create a “div” container with the help of the “<div>” element and assign it a “class” attribute with a specific name.
Step 3: Add List
Add “<li>” tag to list the item:
<div class="style-list">
<li>Discord</li>
<li>HTML/CSS</li>
<li>javaScript</li>
<li>Git</li>
<li>Docker</li>
<li>Windows</li>
</div>
Output
Step 4: Style List
Now, access the “div” element using assigned class “.style-list” and apply the below-listed properties:
border: 5px solid rgb(17, 241, 241);
margin: 50px;
padding: 20px;
}
Here:
- “border” defines a boundary or outline for an element.
- “margin” allocates a space around the defined boundary of the element.
- “padding” specifies the space inside of the border:
Step 5: Style Odd Elements
To style the odd elements in the container, first, access the old elements by utilizing the “li:nth-child(odd)”. The “nth-child()” is a selector that matches every nth-child element of its parent, where “n” can be a number or keyword (odd or even) element. Then, apply the below-listed properties:
font-size: 20px;
background: rgb(12, 189, 233);
color: white;
}
Here, the “font-size” specifies the size of the font, “background” sets the color of the background and “color” property is used to specify the color of the text.
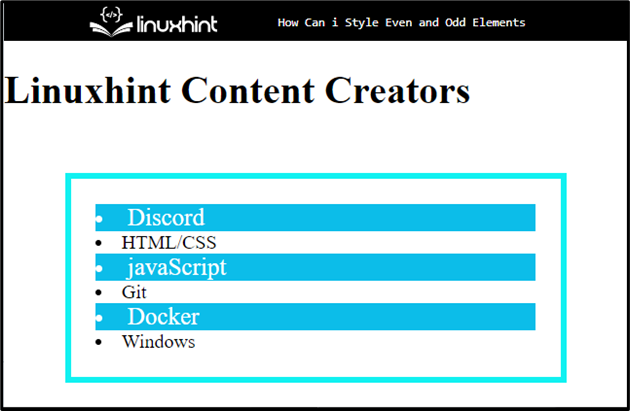
It can be observed that the odd elements have been styled by utilizing the CSS properties:
Step 7: Style Even Elements
To style the even elements, access the even elements by utilizing the “li:nth-child(Even)”. Then, apply the CSS properties according to your preference. For instance, the “font-size”, “background”, and “color” are used:
font-size: 20px;
background: rgb(167, 235, 10);
color:rgb(238, 15, 15);
}
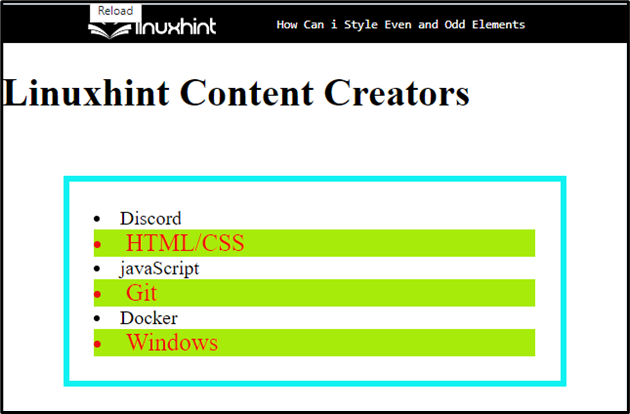
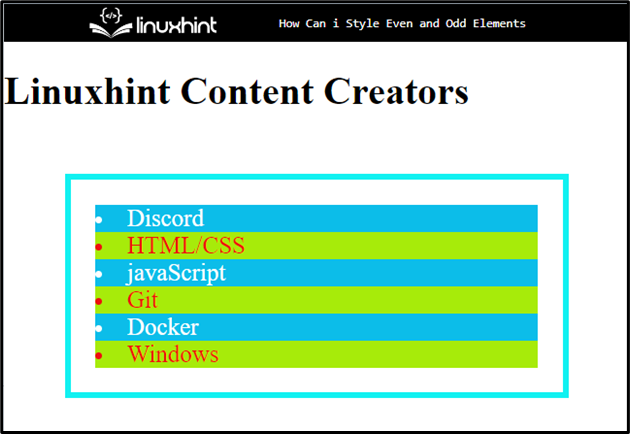
Output
Furthermore, the user can apply CSS on both even and odd elements to style them:
We have taught you how to style even odd elements.
Conclusion
To style the even and odd elements, create a “<div>” and add elements in the form of a list using the “<li>” tag. Then, access the even or odd elements by utilizing the “li:nth-child()” and where the “nth-child()” selector compares each and every element of an nth-child with its parent. The “n” can be a keyword or number, whether it is even or odd. Then, apply CSS properties such as “font-size”, “color”, and “background” for styling. This post has demonstrated the easiest method for styling the even or odd elements.