This post will demonstrate the method to specify the font and size of an HTML table.
Using “<font>” Tag to Specify Font and Size in HTML Table
The developers can specify the font and size in the HTML table through the “<font>” element in such a way that this “<font>” element covers all the table content. The size of the table can be declared by using the “size” attribute inside the “<font>” opening tag and the font style can be declared through the “face” attribute.
Example
Let’s suppose, there is the following example of an HTML table for which we will define the font and size:
In the above code snippet:
- A “font” element is added that has the attributes “size” and “face” in the opening tag to specify the size and the font style of the table respectively.
- Inside the “font” element, add a “table” element to create the table for which the above-mentioned size and the font style attributes have to be applied.
- In the opening “table” tag, set the “class” attribute that defines a class named “tab”.
- Inside the “table” element, specify the “<tr>” element that adds the table rows.
- Inside the “<tr>” element, define the “<td>” elements to add the table cells and define each value to be added to the table.
- Lastly, specify another “<tr>” element to add a separate row, and the “<tr>” elements inside it the same way as the rows added above.
- This will create a single table in the output.
Now, we can create another HTML table with different values defined for the “size” and “face” attribute just to differentiate the font and size of the two different tables:
In the above code snippet:
- Another table created exactly the same way as in the previous section of this post. The only difference is that the values defined for the “size” and “face” attributes of the “font” tag are different.
- Here, the size has been defined as “5” and the font face has been defined as “consolas”.
The CSS properties to create a better representation for both the tables are given below:
border: 2px solid darkblue;
border-collapse: collapse;
}
.tab{
margin: 8px;
width: 80%;
}
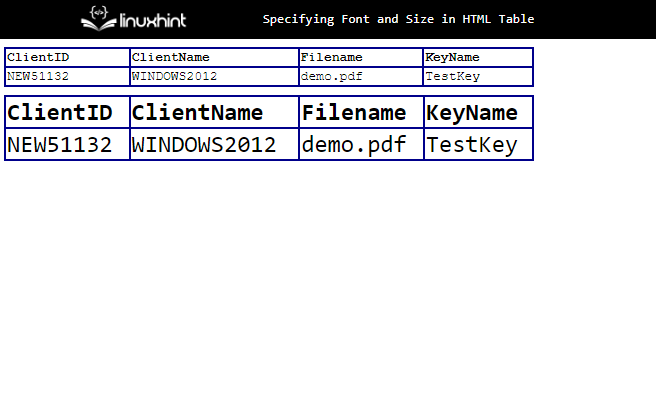
The above code will create two different tables in the output. One with the size “2” and the font “courier” and the other with the size “5” and font “consolas”:
This is how we can specify the font and size in the HTML table.
Conclusion
In the HTML table, the font and size can be specified by adding the “<font>” element in such a way that it covers all the “<table>” elements inside it. The size of the table is defined by adding the “size” attribute and the font style of the table content is defined by adding the “face” attribute in the “<font>” opening tag. This post explained how to specify the font and size of the HTML table.