Specificity in CSS determines the ordering of CSS selectors to be applied to an element. For instance, an element may be influenced by various CSS styles and thus it would be challenging to adjust to one style. The specificity concept has eased the process of deciding which CSS property to select for an element. To do so, a specificity hierarchy is followed which defines an order of CSS selectors according to the specificity score.
This article provides a deep insight into the specificity hierarchy with the following learning outcomes:
Specificity hierarchy in CSS
The specificity hierarchy is the key ingredient in practicing specificity. The specificity hierarchy refers to the categories of CSS selectors and their order of execution in CSS. The following four groups refers
Inline styles: The style property used inside the element and the specificity of inline styles is greater than all the other groups.
Identifier (Id): The Id attribute of an element and the specificity is one step after inline styles.
Classes, pseudo classes, attributes: This group contains the classes, pseudo classes (such as :link, :active, :focus) and other attributes. The specificity level of this group is one step down as of identifier group.
Elements, pseudo elements: This group contains elements (p, h1, div) and pseudo elements (::before, ::after) . The specificity of this group is at the lowest level.
How to calculate specificity hierarchy score
Behind the concept of specificity hierarchy, there exists a mathematical calculation which leads to quantifying the specificity and prioritizing the CSS selector based on that score. The score can be computed by following the benchmark provided below.
| CSS Selector | Specificity hierarchy score |
|---|---|
| Inline styles | 1000 |
| Identifier (Id) | 100 |
| Class, Pseudo classes, attributes | 10 |
| Element, Pseudo element | 1 |
Example 1: CSS selectors
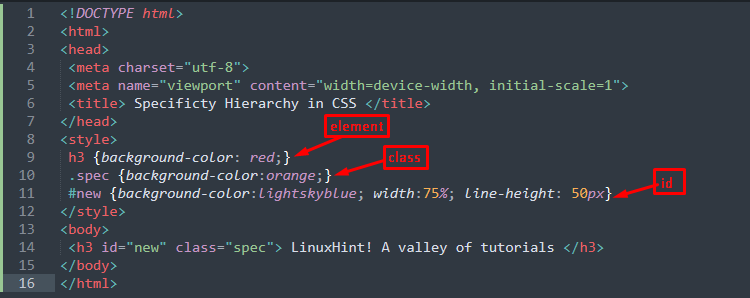
The following code practices various CSS selectors on a single element to understand the specificity hierarchy process in CSS.
HTML
CSS
h3 {background-color: red;}
.spec {background-color:orange;}
#new {background-color:lightskyblue; width:75%; line-height: 50px}
</style>
In the above CSS code, three selectors try to change the background color of the h3 element. The first selector uses the name of the element whereas the second and third selectors exercises the class and id of the element h3.
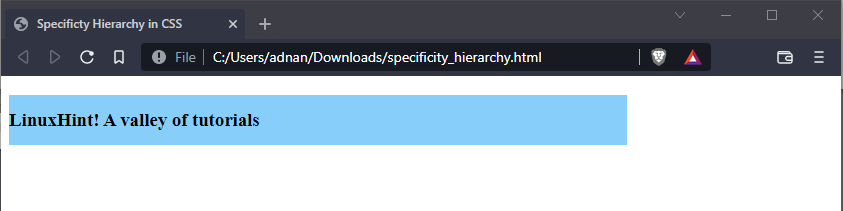
Output
As the specificity of the id is greater than the class and the element, thus the id would be used as a CSS selector.
Example 2: Using hybrid CSS selectors
There might be a case where you have to define classes with the same names. In such a scenario, the hybrid selectors are exercised to uniquely identify a specific element. The following example uses the id and class to create a hybrid selector.
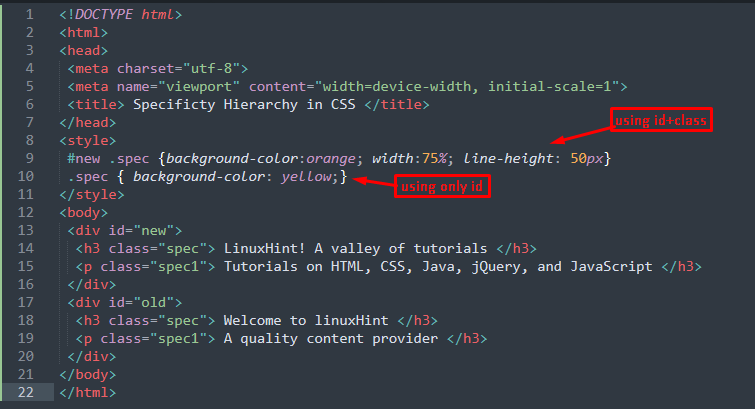
HTML
In the above code, two div’s are created and each div has h3 with class=”spec” and p with class=”spec1″. elements.
CSS
#new .spec {background-color:orange; width:75%; line-height: 50px}
.spec { background-color: yellow;}
</style>
<body>
In the above CSS, the #new .spec refers to the h3 element of the div id=”new” whereas the .spec refers to all elements that have class=”spec”.
Keeping in mind the calculations, the “#new “.spec” and “.spec” have the following score.
- #new .spec = 100+10 = 110
- .spec = 10
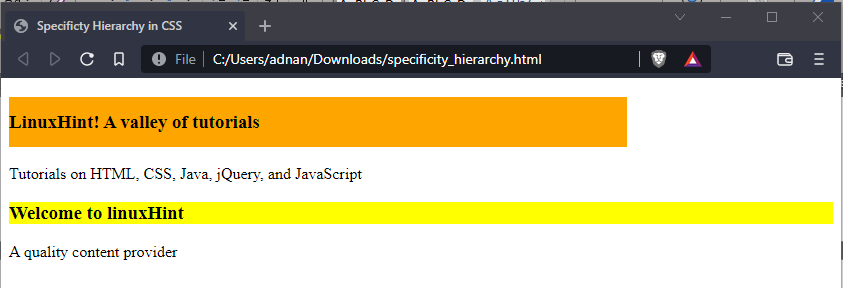
Output
From the output it is observed that the CSS selector “#div .spec” has been loaded as its specificity is greater than “.spec”.
Conclusion
Specificity hierarchy sets the ordering for CSS selectors, the selector with higher specificity score has a higher priority as compared to the selector that has lower specificity score. In this article, we have demonstrated the concept of specificity hierarchy and described the basics of how the specificity hierarchy is defined. The inline styles have the highest specificity score and thus are placed at the top of the specificity hierarchy tree, followed by id, classes, and element. Further, we have also provided the method to calculate the specificity score of CSS selectors.