Install Flutter on Linux
You can install Flutter in Linux using two methods. The first method is pretty straightforward, all you have to do is run a simple command to install Flutter from snap store.
The second method involves downloading the flutter repository from GitHub. Run the following commands in succession to manually install Flutter:
$ git clone https://github.com/flutter/flutter.git -b stable --depth 1 --no-single-branch
Note that running the above command will get you required files from the official Flutter repository including executable binary files. You will be able to execute these binary files from the “bin” folder. However, these executable files won’t be added to your system wide PATH variable and you won’t be able to run them from anywhere unless you manually add them to the PATH variable. To do so, follow the steps below.
Open “.bashrc” file located in your home folder using your favorite text editor:
Add the following line at the bottom of the file, carefully replacing the <full_path_to_flutter_directory> string.
For instance, if you downloaded Flutter repository in “Downloads” folder, you will have to add the following line:
Save the file once you are done. Refresh “.bashrc” file by running the command below:
To verify that Flutter’s “bin” folder has been added to the path, run the command below:
You should get some output like this:
/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/snap/bin:/home/nit/Downloads/flutter/bin
Notice the presence of the “flutter” keyword and the full path that shows the “bin” folder in “flutter” directory.
To check if the “flutter” command can be run from any path, use the command below:
You should get some output like this:
/home/nit/Downloads/flutter/bin/flutter
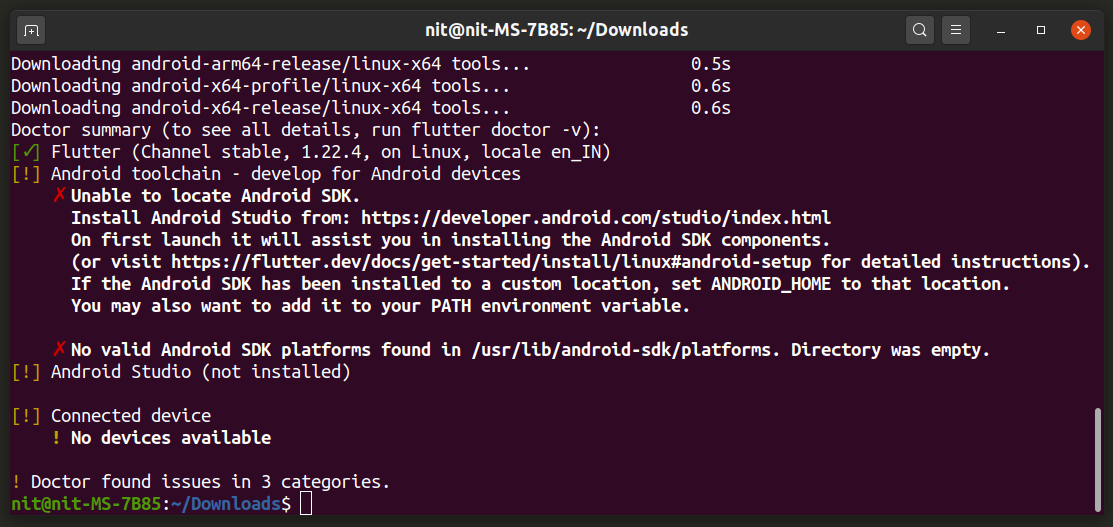
Note that “Dart” language, which is required to write Flutter apps, comes bundled with Flutter files downloaded from git repository or from snap package. Run the following command to check missing dependencies required to run Flutter:
Some required files may start downloading to complete Flutter setup. If you have not installed Android SDK yet, a message will be shown in the output to guide you through the installation.
If you want to develop Android apps using Flutter, click on the links visible in the terminal output and follow relevant steps to install Android SDK.
This tutorial focuses on building web applications using Flutter. To enable support for creating web apps, run the following commands in succession:
$ flutter upgrade
$ flutter config --enable-web
To verify that web application support has been indeed enabled, run the command below:
You should get some output like this:
2 connected devices:
Web Server (web) • web-server • web-javascript • Flutter Tools
Chrome (web) • chrome • web-javascript • Google Chrome 87.0.4280.66
If you have followed steps correctly so far, Flutter should be now correctly installed on your system, ready to create some web apps.
Create a New Flutter Project
To create a new “HelloWorld” web application project using Flutter, run the commands mentioned below:
$ cd helloworld
To test your newly created project, run command:
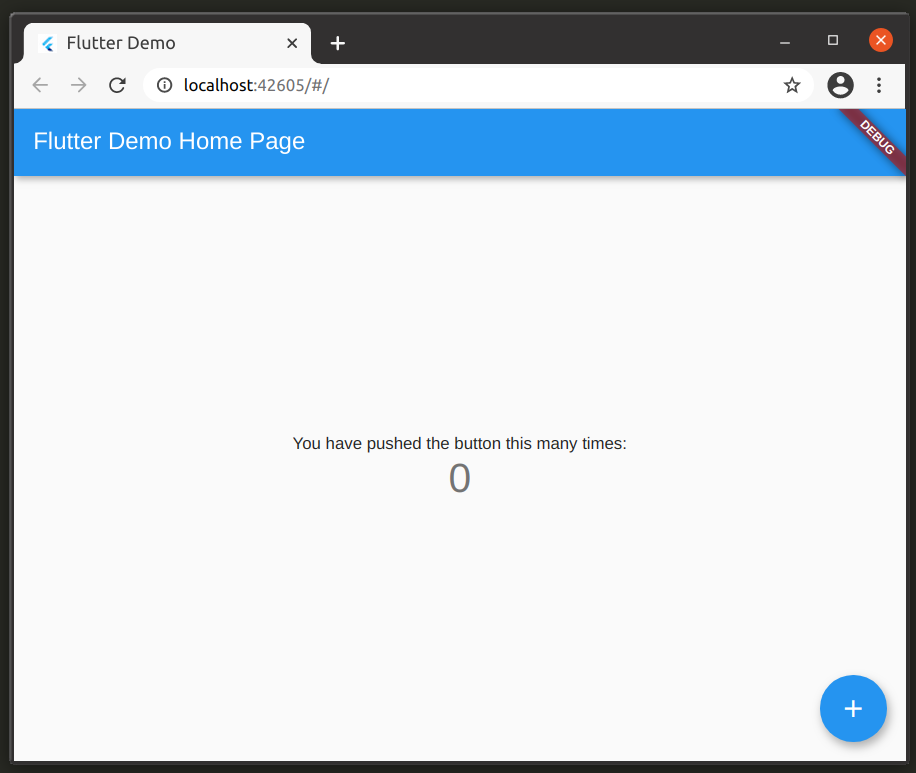
You should see a Flutter web application demo like this:
You can debug Flutter web apps using development tools built into Chrome.
Modify Your Project
The demo project you created above contains a “main.dart” file located in the “lib” folder. Code contained in this “main.dart” file is commented very well and can be understood pretty easily. I would suggest you to go through the code at least once to understand the basic structure of a Flutter app.
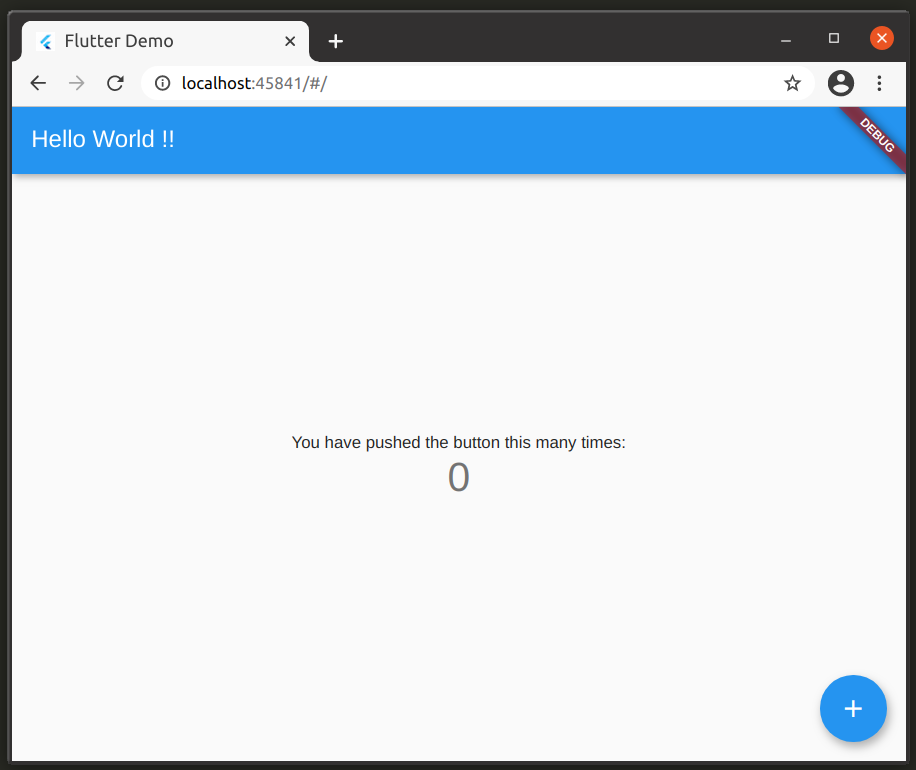
Flutter supports “hot reload”, allowing you to quickly refresh your app without relaunching it to see the changes. Try changing the application title from “Flutter Demo Home Page” to “Hello World !!” in the “main.dart” file. Once done, press <r> key in terminal to refresh the app state without relaunching it.
Build Your Flutter App
To build your Flutter web app, use the command specified below from your project directory:
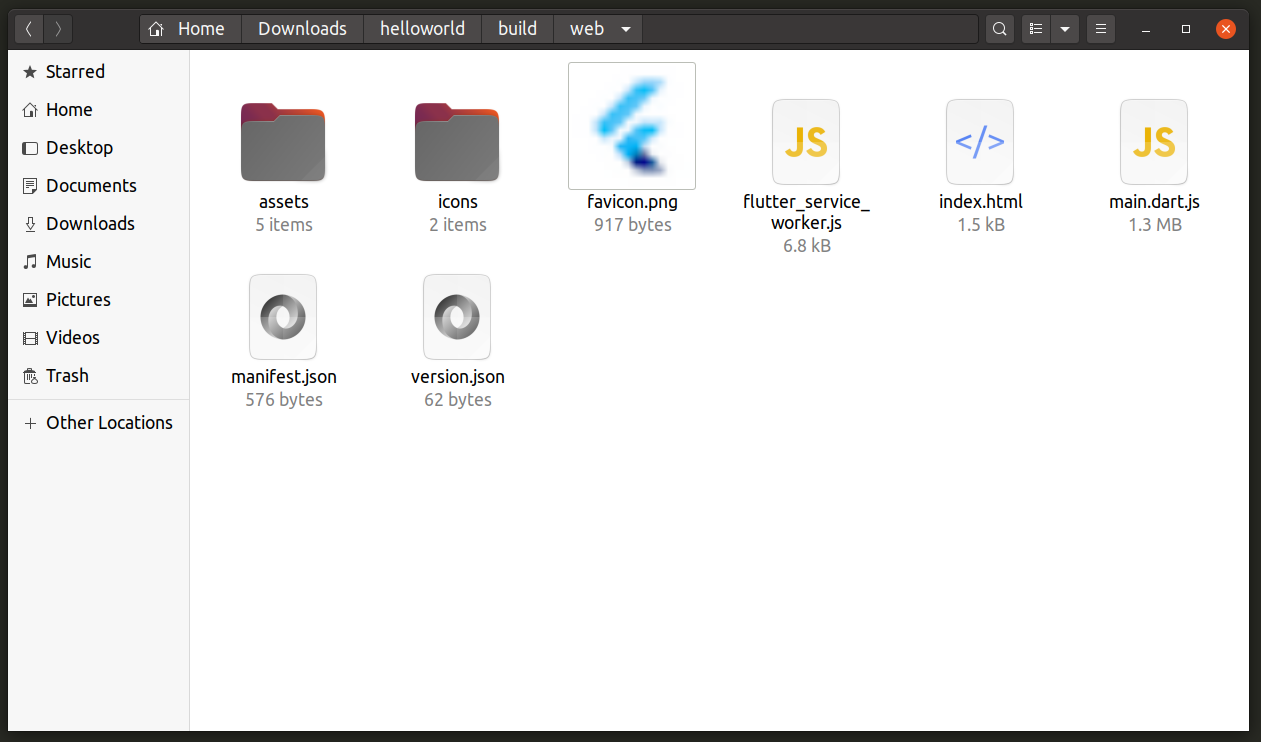
Once the build process has finished, you should have a new folder in your project directory located at “build/web” path. Here you will find all necessary “.html”, “.js” and “.css” files required to serve the project online. You will also find various asset files used in the project.
Useful Resources
To know more about web app development using Flutter, refer to its official documentation. You can refer to official documentation for Dart language to get a better understanding of Flutter apps. Flutter comes with tons of official and third-party packages that you can use to quickly develop apps. You can find these packages available here. You can use material design Flutter widgets in your web apps. You can find documentation for these widgets in official Flutter documentation. You can also get a feel of these widgets by browsing working demos of material design web components.
Conclusion
Flutter has been in development for quite a while now and it is growing as a framework for developing “write once deploy anywhere” cross-platform apps. Its adoption and popularity may not be as high as other such frameworks, but it does provide a stable and robust API to develop cross-platform applications.