An overlay technique in CSS is a way to transpose text over images. The CSS “background-image” and CSS “background” properties are used to achieve this overlay effect. The purpose of this article is to explore how to use CSS to set an overlay image with color.
The outcomes of this article are:
-
- What is background-image property in CSS?
- What is background property in CSS?
- How to set overlay Image with color?
Let us begin!
background-image Property
To add an image as the background of any HTML elements, the “background-image” property can be utilized.
Syntax
The syntax of background-image property is:
Specify the image name or its complete path within the url().
What is background Property in CSS?
It is a shorthand property used to assign different values to the image, such as color, size, position, and so on.
Syntax
Syntax of the background property is:
-
- color: It is used to assign background color.
- position: It is used to set background position.
- size: It is used to specify the background size.
Here is an example to explain the point.
Example: How to Set Overlay Image with Color?
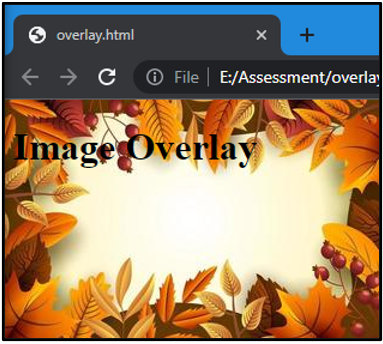
In this example first, we will create a div, named “overlay” and inside the div, we have added a handing with <h1> tag:
<div class="overlay">
<h1>Image Overlay</h1>
</div>
</body>
Now, we will add a background image with the help of the CSS. As “url()”, we have given the image path and assigned the width “350px, height “250px”, and position “absolute” of the image:
background: url("image.jpg") no-repeat;
width: 350px;
height: 250px;
position: absolute;
}
This will give the following output:
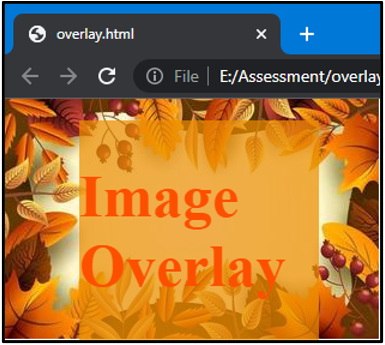
Now, let us move one step further to apply the overlay effect to it:
background: rgba(233, 140, 0, 0.7);
margin-top: 10px;
margin-left: 55px;
width: 200px;
font-size: 25px ;
color: rgb(252, 80, 0);
position: absolute;
}
Here we utilized different CSS properties to serve different functionalities:
-
- background: We have assigned an overlay color using background property.
- margin: To specify the position of the overlay, use the margin property.
- width: This parameter specifies the size of the overlay displayed over the background image.
- font-size: It specifies the font size.
- color: Sets the text color.
- position: Defines where the text will appear.
After the implementation of the above-mentioned points, save the HTML and CSS file code and check result:
We have offered the method for setting an overlay image with color in CSS.
Conclusion
The overlay effect can be achieved by using CSS “background-image” and CSS “background” properties. it can be done by assigning an image to the background-image property and setting the color in the background property. Moreover, it is a technique of combining more than one element in a single container. This post demonstrated how to set overlay images with color in CSS using examples.