The “Percentage Based Width” class is used in Tailwind to set the element’s width relative to the amount of pixel space in a line and is written in the form of fractions. For instance, the percentage width “1/2” means that the element’s width will be set to half of the width limit on the screen. In other words, the “1/2” percentage width can also be written as the “width: 50%;”.
This article will provide the procedure for setting a percentage-based width of an element in Tailwind.
How to Set an Element to a Percentage Based Width in Tailwind?
Using the Percentage width class in Tailwind, users can set the element’s width fractionally. The below syntax is used to set the percentage-based width using a Tailwind class:
Let’s understand the usage of percentage width by going through its practical demonstration.
In the below-given code, multiple “div” elements are created. These elements are assigned a specific width using the “Percentage Width” class in Tailwind:
<div class="w-full rounded-xl bg-blue-400 text-center">100% Width</div>
</div>
<br>
<div class="flex ps-2 pe-2">
<div class="w-1/2 rounded-xl bg-red-400 text-center">50% Width</div>
<div class="w-1/2 rounded-xl bg-red-300 text-center">50% Width</div>
</div>
<br>
<div class="flex ps-2 pe-2">
<div class="w-1/3 rounded-xl bg-green-400 text-center">33.3% Width</div>
<div class="w-1/3 rounded-xl bg-green-300 text-center">33.3% Width</div>
<div class="w-1/3 rounded-xl bg-green-300 text-center">33.3% Width</div>
</div>
Bonus Tip: From the above code, the user can also understand how to use inline padding in Tailwind using the “ps” and “pe” classes.
Here, three parent “div” elements are created that contain further child “div” elements. Let’s understand what is happening in the above code:
- Three parent “div” elements are created with the class attribute set to “flex ps-2 pe-2”. Here, the “flex” class displays the child elements on a single line. The “ps-2” and “pe-2” classes set the padding parameters for the element as “padding-inline-start 8px” & “padding-inline-end 8px” respectively.
- The first parent div has one child “div” element that has the percentage width class as “w-full”, which means that the width parameter of the element will be set to “width: 100%;”.
- The second parent div has 2 child “div” elements that have the percentage width class set to “w-1/2” which sets the width parameter of the element to “width: 50%;”.
- The third parent div has 3 child “div” elements that have the percentage width class set to “w-1/3” which sets the width parameter of the element to “width: 33.3333%;”.
- The “bg-{color}-{number}” class sets the background color of the element to the specified color. The number written after the color name varies for different shades of the color.
- The “text-center” class sets the text in the div element to the center.
- The “rounded-xl” class sets the corners of the element rounded to the extent of the provided radius size which is “xl” in our case.
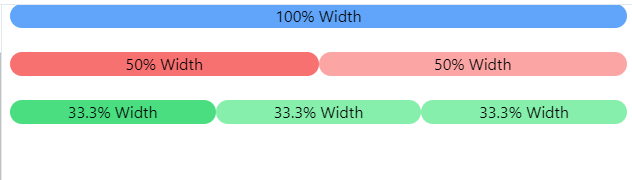
The output for the above code is as follows:
Note: The following table represents the equivalent percentage width for their corresponding class:
| Width Class | Width Percentage Property |
|---|---|
| w-1/2 | 50% |
| w-1/3 | 33.3333% |
| w-1/4 | 25% |
| w-1/5 | 20% |
| w-1/6 | 16.6666% |
| w-1/12 | 8.3333% |
| w-2/3 | 66.6666% |
| w-2/4 | 50% |
| w-2/5 | 40% |
| w-2/6 | 33.3333% |
| w-2/12 | 16.6666% |
| w-3/4 | 75% |
| w-3/5 | 60% |
| w-3/6 | 50% |
| w-3/12 | 25% |
| w-4/5 | 80% |
| w-4/6 | 66.6666% |
| w-4/12 | 33.3333% |
| w-5/6 | 83.3333% |
| w-5/12 | 41.6666% |
That is all about setting an element to percentage-based width in Tailwind.
Conclusion
Users can use the Percentage Based Width” class in Tailwind to assign the element width in a percentage format. The user has to provide the width in the fractional format such as “w-1/2” which will be converted and assigned the width as “Width: 50%;”. Similarly, the class “w-1/4” will assign the width of the element as “Width: 25%;”. This article has provided the complete procedure for setting a percentage-based width of an element in Tailwind.