This tutorial will explain:
What is “a:hover” in CSS?
“a:hover” is used to add a hover effect on the embed links or anchor tag. Here, “a:hover” includes anchor tags “<a>” and “:hover” pseudo-class. It is generally used to trigger the “<a>” element in CSS. It can also add effects to the “a” element by altering the link color, cursor style, background color, and many more.
How to Set “a:hover” Based on Class?
To set “a:hover” based on class, try out the given instructions.
Step 1: Make a “div” Container
Initially, create a container with the help of the “<div>” tag and assign it an “id” attribute.
Step 2: Create Another “div” Container
Next, create a nested “div” container in between the first container and assign a “class” attribute with a particular name.
Step 3: Insert “<a>” Tag
Next, insert the “<a>” tag that is utilized for linking one page to another. Then, insert the mentioned attribute inside the “<a>” opening tag, where:
- “class” is utilized to uniquely identify the element with a name.
- “href” attribute is used to hold the URL of other page or destination address:
The output of the above code is as follows:
Step 4: Style the Main “div “Container
To style the main “div” container, first of all, access the “<div>” element by id name with the “#” selector. In our case, we have used “#main-div”. Next, apply the below-listed properties:
border: 3px solid blue;
margin: 20px 50px;
padding: 50px;
font-size: larger;
background-color: bisque;
}
Here:
- The “border” property is used to define a boundary or outline around the element.
- “margin” allocates a space outside of the defined boundary.
- “padding” is used to specify the space inside the defined boundary and around the element’s content.
- “font-size” property determines the size of the font.
- “background-color” is utilized to set the color at the backside of the element within a boundary.
Output
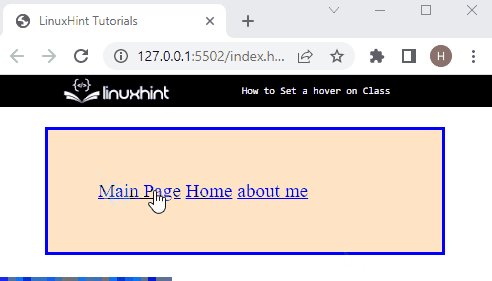
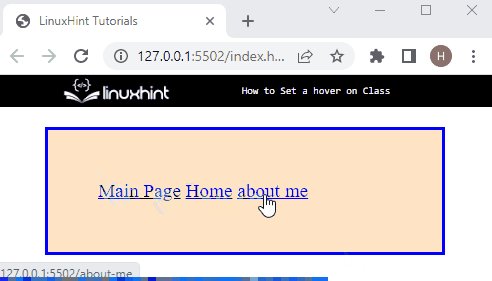
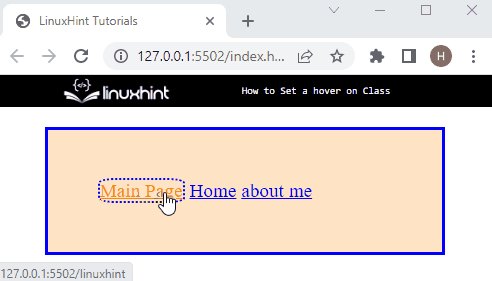
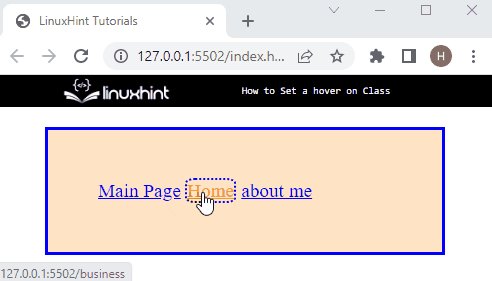
Step 5: Set “a:hover” Based on Class
Now, access the inner “div” element using the assigned class with dot selector “.main-menu” and utilize the “a:hover” pseudo class to add a hover effect to the “<a>” element.
For this purpose, apply the mentioned properties:
color:rgb(247, 137, 12);
border: 2px dotted blue;
border-radius: 20%;
}
Here is the description for above mentioned code:
- “color” property is utilized to set the color of the text.
- “border” defines a boundary around the “<a>” element. For instance, we have applied a dotted blue border on hover.
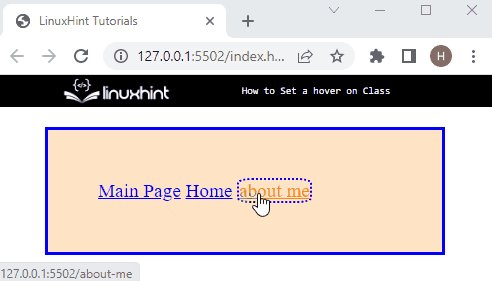
- “border-radius” sets the element edges in a rounded shape:
That was all about setting a:hover based on the class in CSS.
Conclusion
To set the “a:hover” pseudo-class based on class, first, create a div container by using the “<div>” tag and assign it a class attribute. Then, insert an “<a>” element to link another web page. After that, access the “div” element with the help of the class and apply the hover effect on the link using “a:hover”. This post has demonstrated the method for setting the “a:hover” based on the class.