In HTML, users can create lists in order as well as unordered forms. By default, there are line breaks between elements in a list. However, sometimes, you may want to show the data of the list in one line, such as displayed in the navigation bar. For this purpose, developers are required to prevent line breaks between list items.
This write-up will demonstrate:
How to Make/Create a List in HTML?
To create a list in HTML, try out the given instructions.
Step 1: Create a “div” Container
Initially, create a div container with the help of the “<div>” tag. Also, add a “class” attribute and allocate a name to the class attribute according to your preference.
Step 2: Make a List
Next, utilize the “<ul>” tag to create an unordered list and insert the “<li>” tag to add data to the list:
<ul>
<li>Tea</li>
<li>Coffee</li>
<li>Milk</li>
<li>juice</li>
<li>Cold Drink</li>
<li>Mint</li>
</ul>
</div>
As a result, the list has been created successfully:
How to Prevent Line Breaks in List Items Using CSS?
If you want to prevent/remove line breaks from list items using CSS, apply the “display” property with the value “inline-block” that removes line breaks in list items.
For a practical demonstration, check out the given steps.
Step 1: Style “div” Container
To style the container, first, access the class by utilizing the class name with a dot selector as “.main-div”. Then, apply the below-stated CSS properties:
border: 3px solid blue;
margin: 20px 100px;
background-color: rgb(100, 193, 236);
}
Here:
-
- “border” is utilized for setting the boundary around an element.
- “margin” is used for specifying the space outside of the border.
- “background-color” allocates a color at the backside of the element.
Output
Step 2: Prevent Line Break in List
Access the list with the help of “<li>” and apply the following CSS properties:
display:inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
According to the given code snippet:
-
- “display” property value is set as “inline-block” for preventing line breaks.
- “overflow” is utilized for specifying what should happen if content spills from an element’s box. This property determines whether to grab text or add scrollbars when such an element’s content is lengthy to set in a particular area.
- “white-space” is utilized for controlling the white-space and line breaks inside the text are treated.
- “text-overflow” is used to deal with circumstances when the text is clipped and overflows from the element’s box.
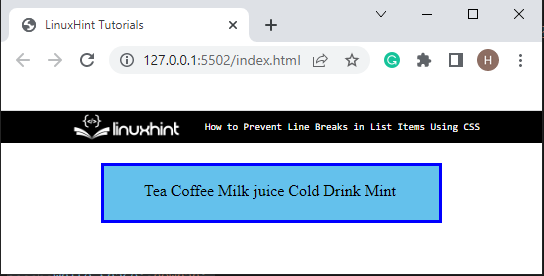
Output
You have learned about the method for preventing line breaks in list items by utilizing the CSS properties.
Conclusion
To prevent the line break in list items using CSS, first, create a list with the help of the “<ul>” tag and add data by using the “<li>” tag. Then, access the list and apply the “display” property. Next, set the value “inline-block” that removes line breaks in list items. This article taught you the easiest method for preventing the line break in list items using CSS.