This post will explain the method for making a transparent border with the help of CSS properties.
How to Make a Transparent Border With CSS?
To make a transparent border with CSS, try out the given procedure.
Step 1: Create a div Container
First, create a “<div>” container in the HTML body. Add a class attribute inside the <div> element.
Step 2: Add Heading
Next, add a heading with the help of the “<h1>” tag and use the “align” attribute to specify the heading at the center of the div. Then, add the text between the added headings tags:
<h1 align="center">Linuxhint Tutorial Website LTD UK</h1>
</div>
Output
Step 3: Set Background Color
background-color: rgb(8, 8, 14);
}
Here, access the body by tag name and specify the background color by utilizing the “background-color” property.
Step 4: Style Heading With CSS
color: rgb(23, 83, 5);
}
Now, apply the “color” property to style the heading text using the tag name “h1”.
Step 5: Make Solid Border
Next, access the “.outer-content” class and specify the mentioned CSS properties:
border: 10px solid rgb(25, 140, 194);
width: 200px;
height: 200px;
margin: auto;
text-align: center;
border-radius: 7px;
padding: 4px;
}
Here:
- The “border” property is used to make a border around an element.
- The “width” specifies the element’s width.
- The “height” property allocates the height for the container.
- The “margin” defines the space outer side of the defined border.
- “text-align” property is utilized to set the text in the center.
- “border-radius” property rounds the border corner according to the value.
- “padding” specifies the space around the element content.
It can be noticed that a solid border has been set around the element:
Step 6: Make Border Transparent
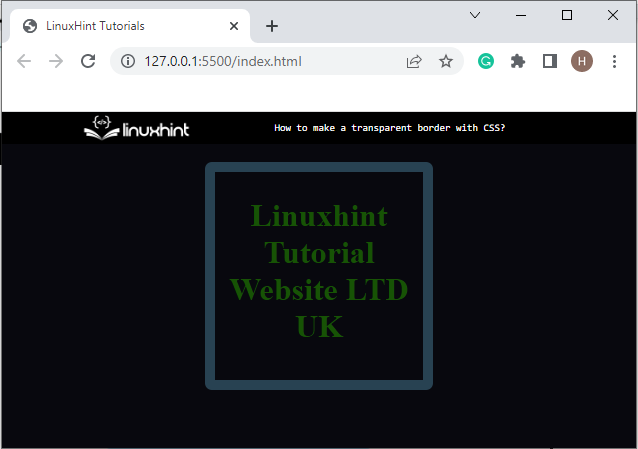
To make the border transparent, use the “border” property, and assign the value with the “rgba” color picker. Here, the first three values specify the rgb color, and the fourth value sets the opacity of the border. For instance, the opacity is assigned as “0.3” to make the border transparent:
Output
This blog has demonstrated the instructions for making a transparent border with CSS.
Conclusion
To make a transparent border with CSS, first, access the div with the help of the specified “class”. Then, utilize the “border” property and set the color and opacity of the border using the “rgba” color picker. Where “rgb” is for the red, green, and blue colors, and the “a” is used to set the value of opacity to make the border transparent. This post explained the procedure for making the border transparent with CSS.