Navigational bar is the primary component of any webpage/website. A navigational bar could be in the horizontal or the vertical direction. Keeping in view the importance of navigational bars, this post outlines several methods to create a navigation bar in HTML. The possible outcomes of this blog are:
Method 1: How to Create a Horizontal Navigation Bar in HTML?
HTML document is the combination of hundreds of tags. Each tag refers to some specific functionality. Moreover, you can combine multiple elements to create a custom design as well. A navigational bar can be created with the help of <ul> and <li> tags. This section provides a detailed guide to create horizontal bars in HTML.
The HTML code to create a horizontal navigation bar is displayed below.
HTML
In this code:
- We have created a <div>.
- Inside the <div>, a list is created using <ul> tag.
- To add the items in <ul> tag, we have inserted the list items using <li> tag.
- Lastly, inside the tag we insert the links to other HTML pages using <a> tag.
For better presentation, the following CSS code is applied on the HTML.
CSS
{
list-style: none;
}
li a
{
text-decoration: none;
display: block;
float: left;
padding: 10px 15px;
font-size: 20px;
background-color:lightgray;
color: black;
font-family: Georgia, 'Times New Roman', Times, serif;
}
li a:hover
{
background-color:lightsalmon;
color: white;
}
In the above code:
- The styling property of the list is set to none.
- Moreover, various CSS properties including (text-decoration, display, float etc.) are applied on the list items.
- A hover effect is also added to the <li> tag.
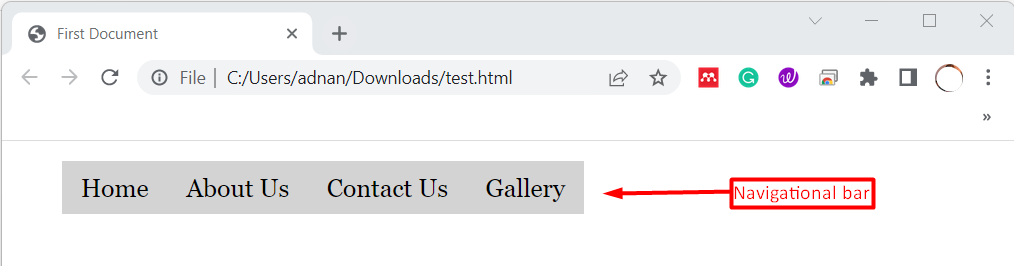
Output
The output shows that we have successfully created a horizontal navigation bar using HTML and CSS.
Method 2: How to Create a Vertical Navigation Bar in HTML?
The primary ingredients (<ul>, <li>) are the same for vertical and horizontal bars. Therefore, a vertical bar is easy to create. In this example, we have exercised the following code to create a navigation bar in HTML:
HTML
In this code:
- we have created a list using the <ul> tag.
- Inside the <ul> tag, we have inserted the list items using the <li> tag.
- Then, we have inserted the links to other HTML pages using <a> tag.
For a better aesthetics of the navigation bar, we have used the following CSS code and placed in an external CSS file:
CSS
{
list-style: none;
}
li a
{
text-decoration: none;
display: block;
width: 180px;
padding: 10px 15px;
font-size: 20px;
background-color:lightgray;
color: black;
font-family: Georgia, 'Times New Roman', Times, serif;
}
li a:hover
{
background-color:lightsalmon;
color: white;
}
In the above CSS code:
- The list styling is set to none.
- Several styles are applied on the list items.
- Lastly, the hover effect is applied on the items of the list as well.
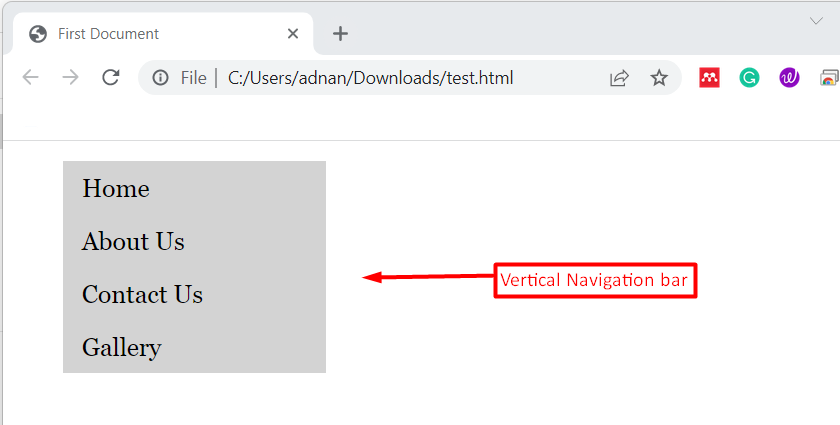
Output
The output shows that we have successfully created a vertical navigation bar.
Here you go! You have learned to create a horizontal as well as vertical navigation bar in HTML.
Conclusion
In HTML, we can make a navigation bar by creating a simple list using <ul>, <li> and <a> tags. A navigational bar can be either vertical or horizontal. Moreover, you can add various styles to it by applying the CSS. This post has demonstrated the methods to create navigation bars in HTML. With the help of a navigational bar, one can navigate to the various pages of the website.